异常和错误处理
您需要修复网页抛出的异常和在JavaScript中调试错误。
如果你能得到页面异常和JavaScript错误的细节,在实际工作中非常有用 。当页面抛出异常或脚本产生错误时,Console(控制台)面板会提供明确的可靠信息,以帮助您找到并解决问题。
在Console(控制台)面板中,您可以跟踪异常及跟踪导致异常的执行路径,显式地或隐式地捕获它们(或忽略它们),甚至可以设置错误处理程序来自动收集和处理异常数据。
TL;DR
- 打开
Pause on Exceptions(异常时暂停),当异常触发时可以调试代码上下文。 - 使用
console.trace打印当前JavaScript调用栈。 - 在代码中放置断言并使用
console.assert()抛出异常。 - 使用
window.onerror记录浏览器中发生的错误。
追踪异常
当出现问题时,打开DevTools控制台(Ctrl+Shift+J(Windows / Linux)或Cmd+Opt+J(Mac))可以查看JavaScript错误消息。每条消息都有一个指向文件名和行号的链接,点击链接可直接跳到该文件出错的行。
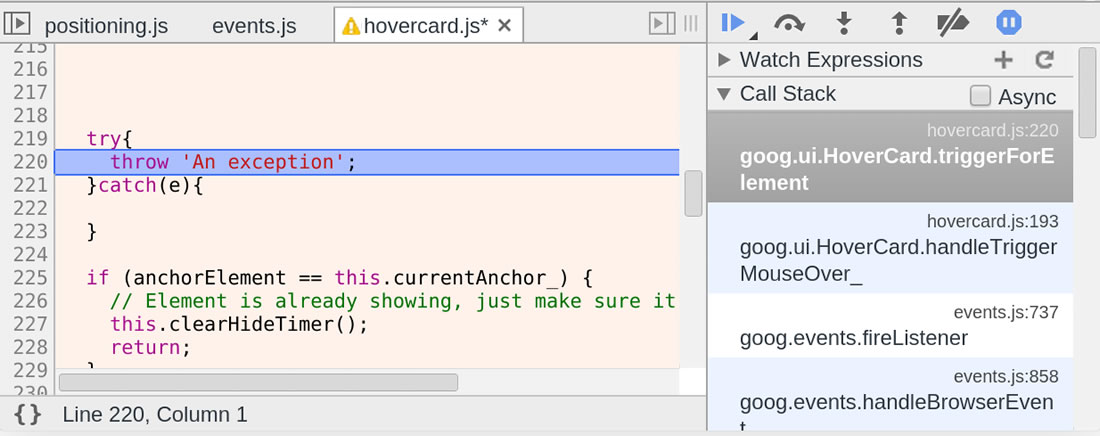
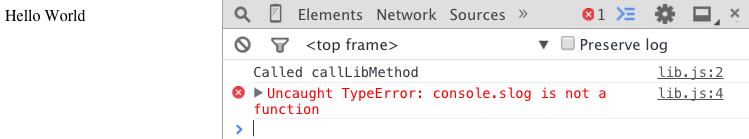
一个异常的示例:
![]()
查看异常栈跟踪
有时候不能明确知道错误是哪个执行路径导致的。完整的 JavaScript 调用栈将一直伴随控制台中的异常。展开这些控制台消息可以查看堆栈帧,点击其中的链接就可以跳转到代码中的相应的位置:

JavaScript异常时暂停
下一次抛出异常时,暂停JavaScript执行并检查其调用栈,变量作用域和应用的状态。Sources(源文件)面板顶部的三态停止按钮可以使您在不同的异常处理模式之间切换:
选择暂停所有异常,或仅在未捕获的异常时暂停,或者您可以忽略异常。

打印堆栈跟踪
通过将日志消息打印到控制台,可以更好地了解您的网页的行为。通过包括关联的堆栈跟踪,使日志条目更加丰富。有几种方法可以打印堆栈。
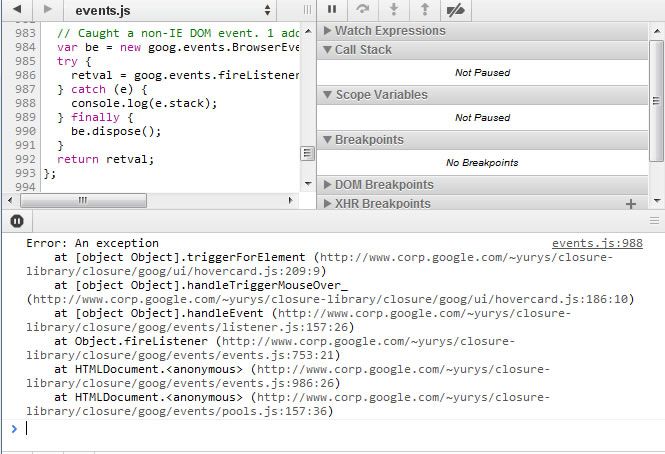
Error.stack
每个Error对象都有一个名为stack的属性,其中包含堆栈跟踪信息:

console.trace()
代码中手动调用console.trace(),也可以打印当前 JavaScript 调用栈:

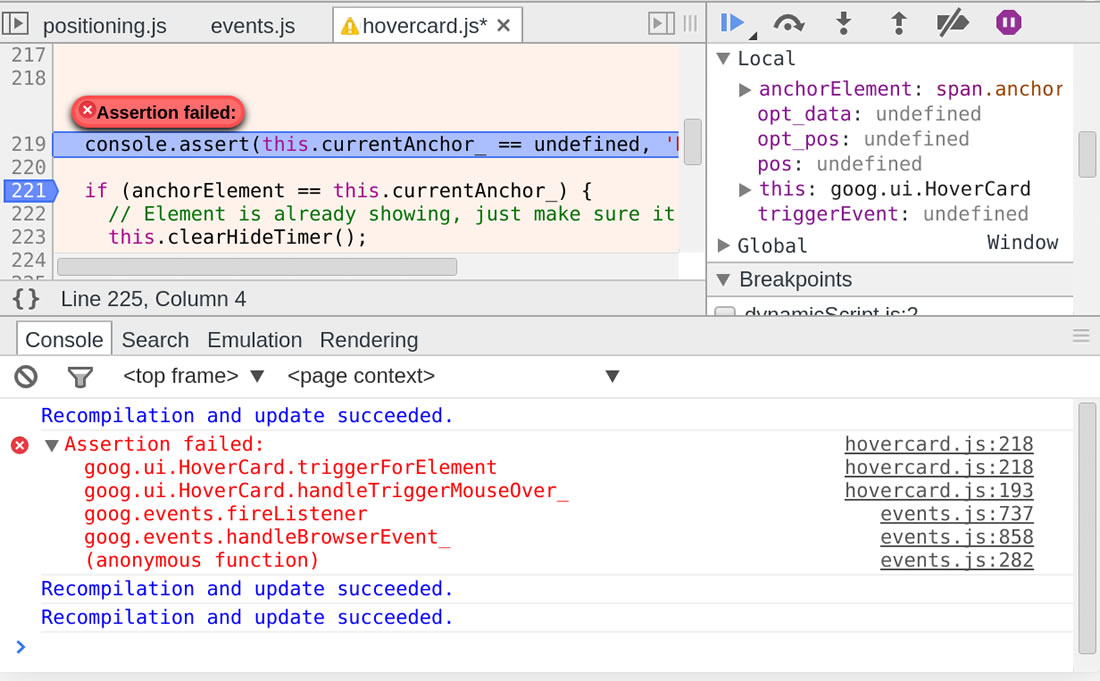
console.assert()
通过调用console.assert()(错误条件作为第一个参数)将断言放在JavaScript代码中。当这个表达式(第一个参数)的计算结果为false时,您将看到相应的控制台记录:

如何检查堆栈跟踪以找到错误源
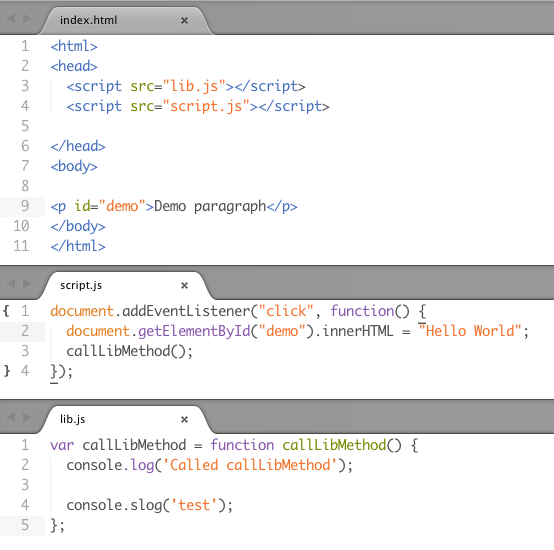
让我们看看如何使用刚才学到的工具,并找出错误的真正原因。这里有一个简单的HTML页面,其中包含两个脚本:

当用户点击页面时,段落(<p>标签)内的文本将被改变,并调用lib.js提供的callLibMethod()函数。
此函数打印一个console.log,然后调用console.slog,一个不是由Console API提供的方法。 这应该会触发一个错误。
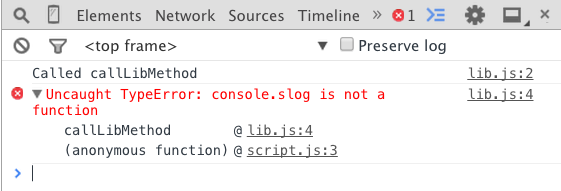
当页面运行并点击它时,会触发这个错误:

单击箭头可以展开错误消息:

控制台告诉您,错误是在lib.js第4行中触发的,它又是由script.js第3行中addEventListener回调的一个匿名函数触发。
这是一个非常简单的例子,但不管多复杂的调试都遵循相同的过程。
使用window.onerror处理运行时异常
Chrome公开了window.onerror的处理函数,每当在JavaScript代码执行中发生错误时调用。每当 JavaScript 抛出的异常在window上下文中,并且没有被try / catch捕获时,该函数被调用,异常消息(message),抛出异常的文件URL(url)和行号(line),作为三个参数依次传递。
您可能会发现设置一个错误处理程序,收集有关未捕获异常的信息,并使用AJAX POST调用将其报告给您的服务器的时候很有用,例如。通过这种方式,您可以记录用户在浏览器中所发生的所有错误,并通知他们。
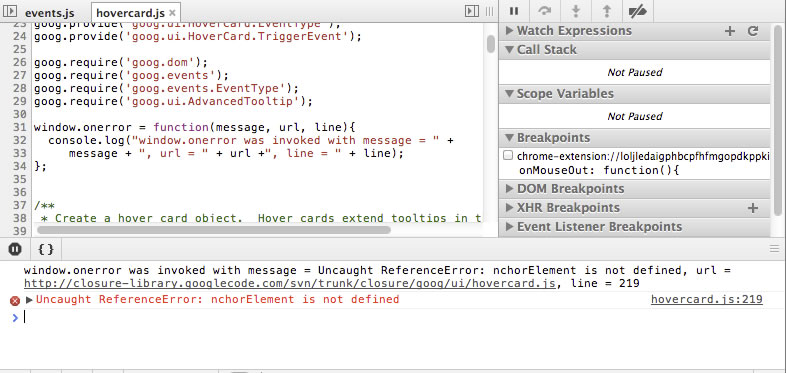
使用window.onerror的示例:

说明
翻译自:https://developers.google.com/web/tools/chrome-devtools/console/track-executions