评估资源加载时间
使用Network(网络)面板评估网站的网络性能。

Network(网络)面板记录在页面上有关每个网络操作的信息,包括详细的时序数据,HTTP请求和响应头,Cookie等。
TL;DR
- 使用
Network(网络)面板记录和分析网络活动。 - 以聚合(所有类型)或单个资源类型查看负载信息。
- 过滤和排序资源的显示方式。
- 保存,复制和清除网络记录。
- 根据您的需要自定义
Network(网络)面板。
Network(网络)面板概览
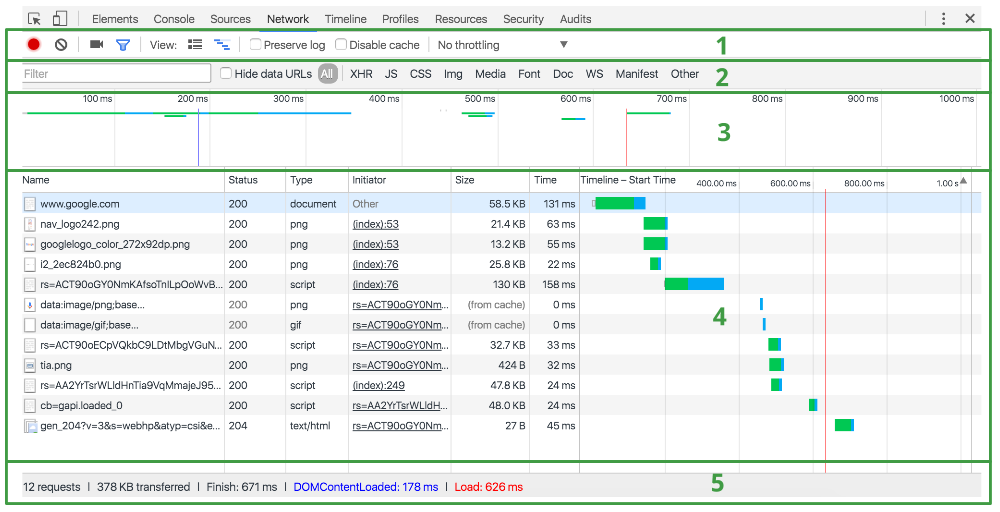
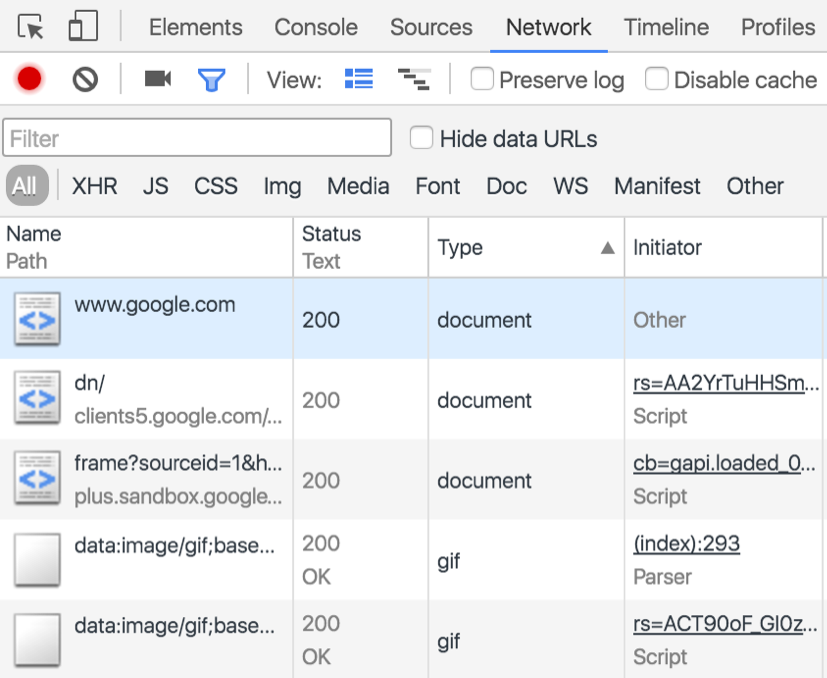
网络面板包含5个窗格:
Controls(控件) : 使用这些选项可以控制Network(网络)面板的外观和功能。Filters(过滤器) : 使用这些选项可以控制在请求列表中显示哪些资源。提示:按住 Cmd (Mac)或 Ctrl (Window / Linux),然后点击过滤器可以同时选择多个过滤器。Overview(概览) : 这个图表显示检索资源的时间轴。如果您看到多个垂直堆叠的栏,这意味着这些资源被同时检索。Requests Table(请求列表) : 此列表列出了检索的每个资源。默认情况下,此表按时间顺序排序,也就是最早的资源在顶部。单击资源名称可以获得更多信息。提示:右键单击列表的任何标题栏可以以添加或删除信息列。Summary(概要) : 概要窗格告诉您请求的总数,传输的数据量,和加载时间。

默认情况下,请求表列显示以下列。您可以添加和删除列(愚人码头注:右键单击列表的任何标题栏可以以添加或删除信息列)。
Name(名称) : 资源的名称。Status(状态) : HTTP状态代码。Type(类型) : 请求的资源的MIME类型。Initiator(发起人) : 发起请求的对象或进程。它可能有以下几种值:Parser(解析器) : Chrome的HTML解析器发起了请求。Redirect(重定向) : HTTP重定向启动了请求。Script(脚本) : 脚本启动了请求。Other(其他) : 一些其他进程或动作发起请求,例如用户点击链接跳转到页面,或在地址栏中输入网址。
Size(尺寸) : 响应头的大小(通常是几百字节)加上响应数据,由服务器提供。Time(时间) : 总持续时间,从请求的开始到接收响应中的最后一个字节。Timeline(时间轴) :Timeline列显示所有网络请求的视觉瀑布。点击此列的标题栏会显示其他排序字段的菜单。
记录网络活动
当网络面板打开时,DevTools默认记录所有网络活动。要记录,只需在面板打开时重新加载页面,或者等待当前加载的页面上的网络活动。
您可以通过record(记录)按钮来判断DevTools是否正在记录。 当它是红色( ), DevTools正在记录。 当它为灰色(
), DevTools正在记录。 当它为灰色( )时, DevTools不记录。 单击此按钮开始或停止录制, 或按键盘快捷键Cmd+E(Mac)或Ctrl+E(Window / Linux)。
)时, DevTools不记录。 单击此按钮开始或停止录制, 或按键盘快捷键Cmd+E(Mac)或Ctrl+E(Window / Linux)。
在录制过程中截屏
Network(网络)面板可以在页面加载过程中捕获屏幕截图。此功能称为Filmstrip(幻灯片)。
点击camera(摄像机)图标可以启用Filmstrip(幻灯片)。当图标为灰色时,表示Filmstrip(幻灯片)停用( )。 当图标为蓝色时,表示
)。 当图标为蓝色时,表示Filmstrip(幻灯片)被启用( )。
)。
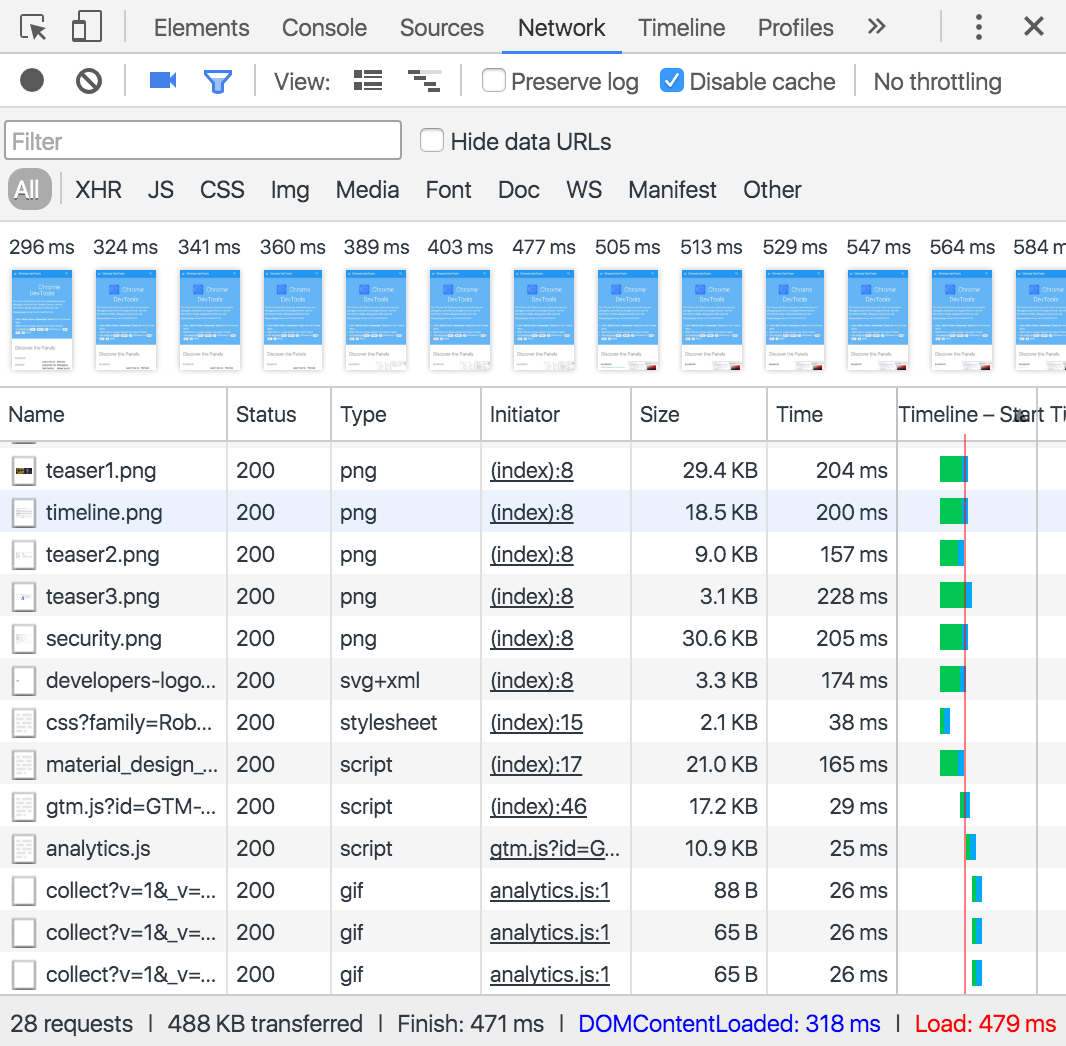
重新载入页面可以捕获屏幕截图。 屏幕截图显示在Overview(概览)窗格的上方。

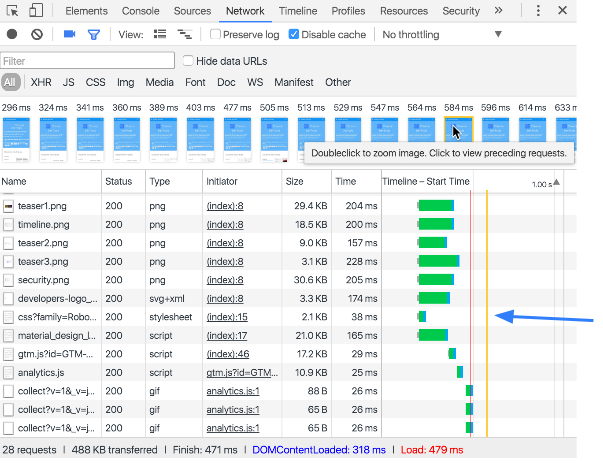
当您将鼠标悬停在某个屏幕截图上的时候,Timeline(时间轴)会显示一条垂直的黄线,指示该帧是何时被捕获的。

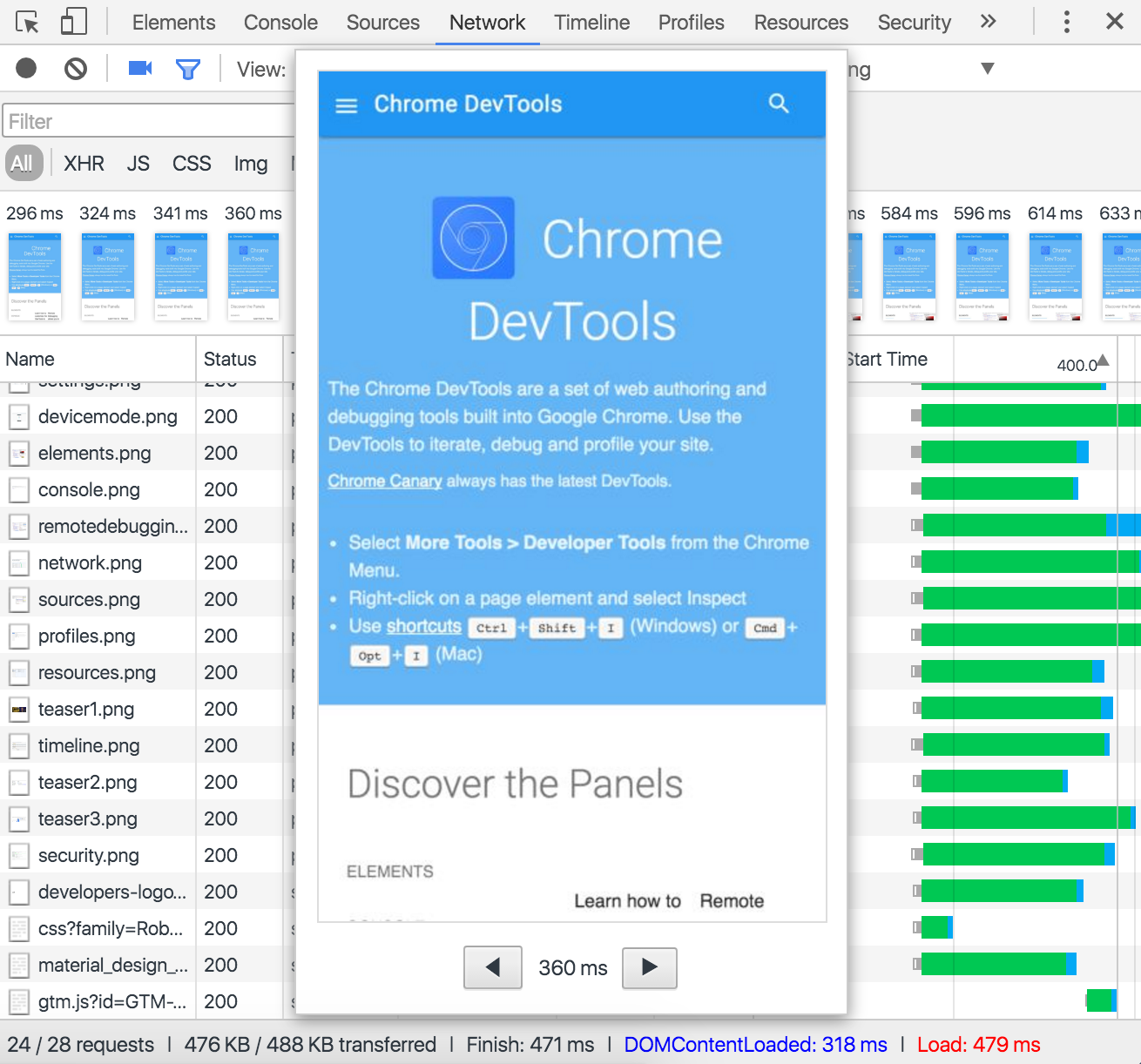
双击屏幕截图可以放大它。当屏幕截图被放大时,使用键盘的左右箭头键在屏幕截图之间切换(上一张,下一张)。

查看DOMContentLoaded和load事件信息
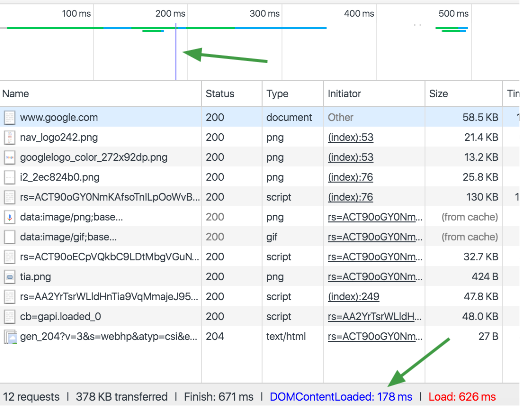
Network(网络)面板会高亮显示两个事件:DOMContentLoaded和load。
当页面的初始的标记被解析完时,会触发DOMContentLoaded。 它在Network(网络)面板上的两个位置显示:
- 在
Overview(概览)窗格中的蓝色垂直线表示这个事件。 - 在
Summary(概要)窗格中,您可以查看事件的确切时间。

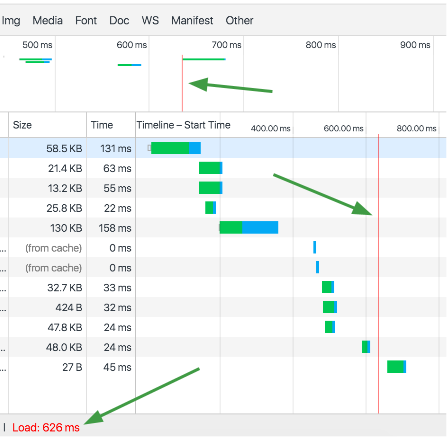
当页面完全加载时触发load事件。 它显示在三个地方:
- 在
Overview(概览)窗格的红色垂直线表示这个事件。 - 在
Requests Table(请求列表)中的红色垂直线也表示这个事件。 - 在
Summary(概要)中,您可以查看改事件的确切时间。

查看单个资源的详细信息
点击资源名称(在Requests Table(请求列表)的Name(名称)列中)可以查看该资源的更多信息。
可用的标签页取决于您选择的资源类型,但以下四个标签页是最常见的:
Headers(标头) : 与资源相关的HTTP头。Preview(预览) : 预览JSON,图片和文字资源。Response(响应) : HTTP响应数据(如果有)。Timing(时序) : 资源的请求生命周期的明细分类。

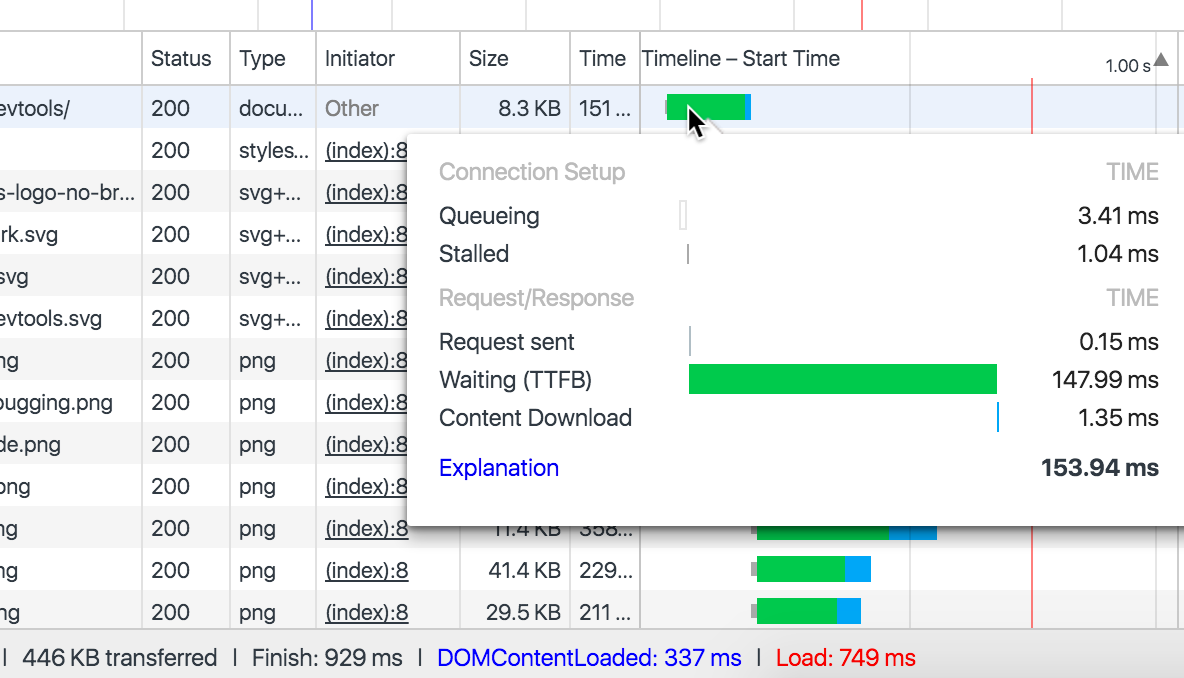
查看网络时序
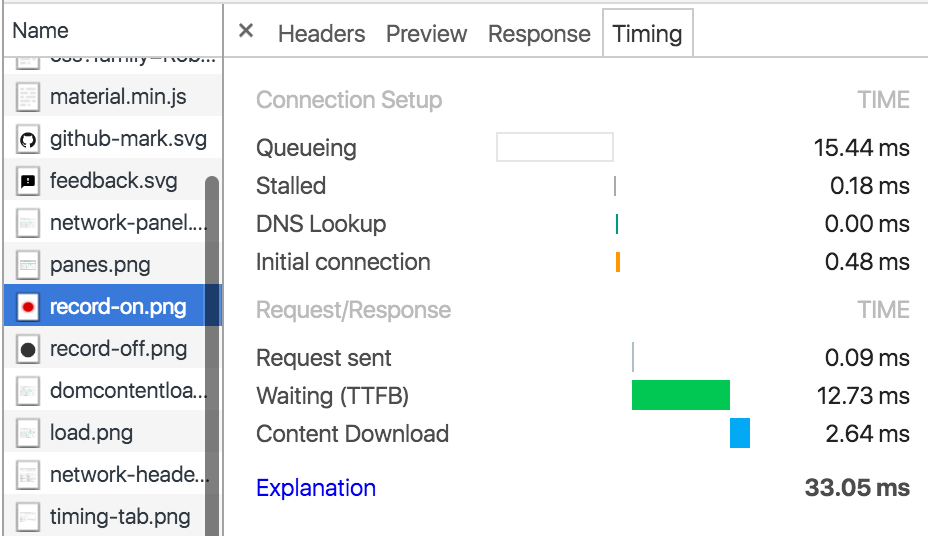
点击Timing(时序)选项卡可查看单个资源的请求生命周期的明细分类。
生命周期显示在以下类别中花费的时间:
Queuing(排队)Stalled(停滞)- 如果适用:
DNS lookup(DNS查找),initial connection(初始连接),SSL handshake(SSL握手) Request sent(请求发送)Waiting(等待)(到开始下载第一个字节的时间(TTFB))Content Download(内容下载)

您也可以将鼠标悬停在资源的Timeline(时间轴)图表上,查看此相同的信息。

相关指南:
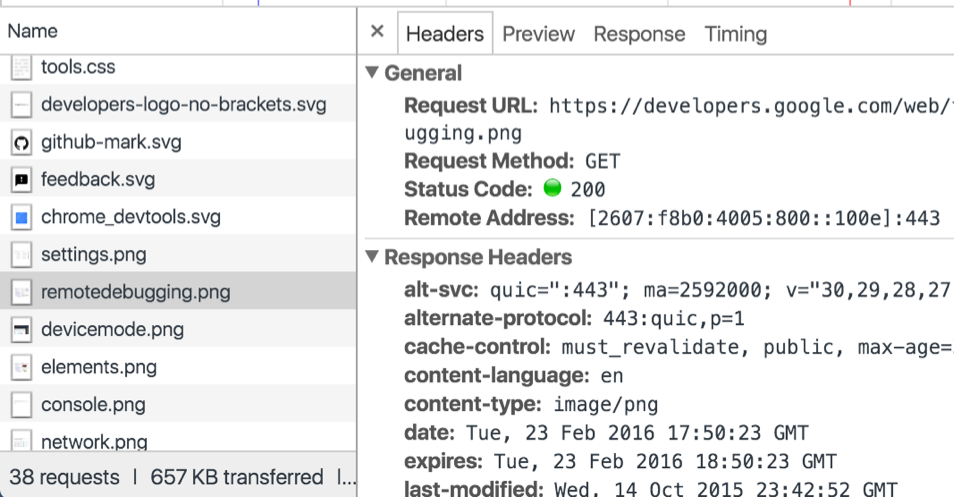
查看HTTP头信息
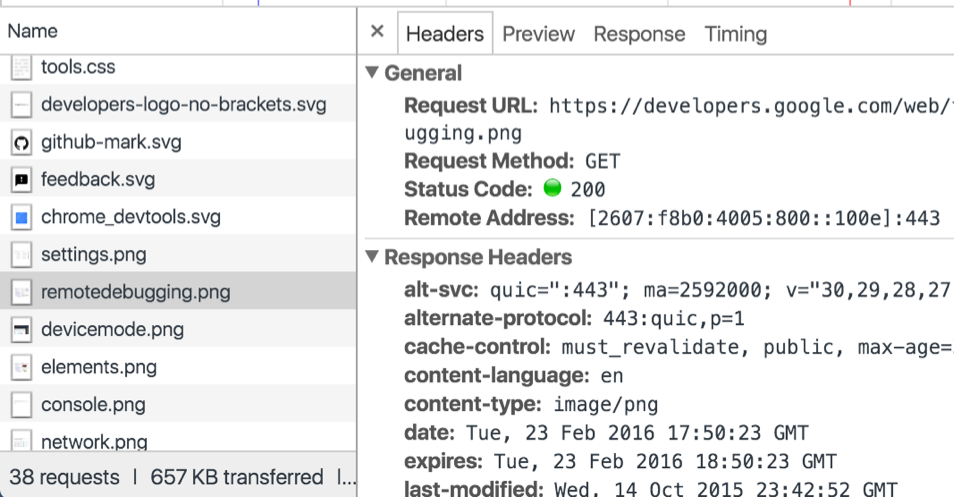
点击Headers显示该资源详细的头信息。
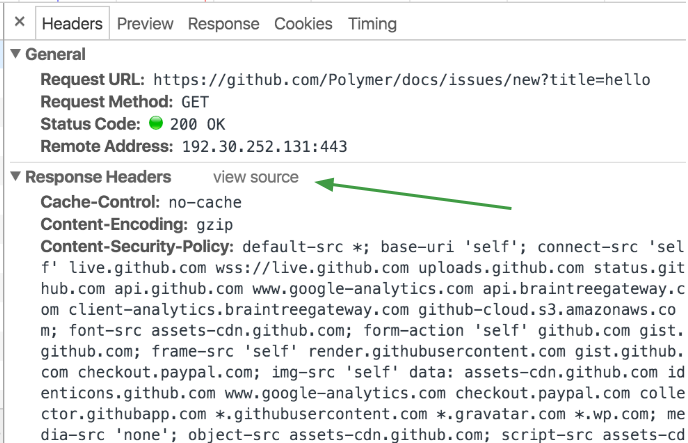
Headers(头信息)标签页显示资源的请求URL,HTTP方法,和响应状态代码。 另外, 它列出HTTP响应和请求头信息及他们对应的值,和任何查询字符串参数。

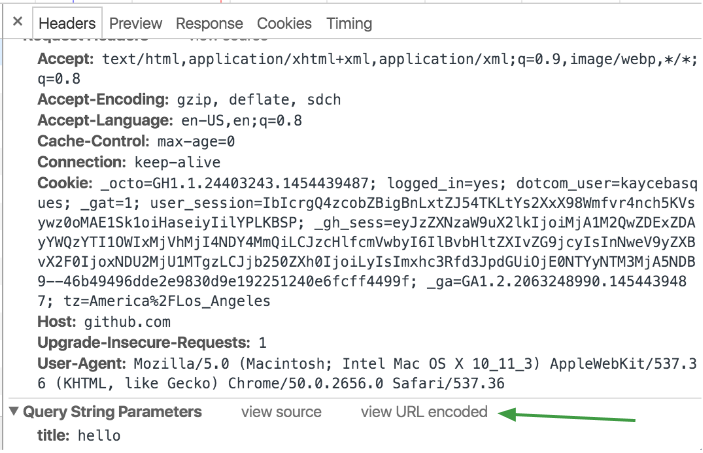
您可以通过点击view source(视图源)或view parsed(视图解析)链接查看在源或解析格式中的响应标头,请求标头,或查询字符串参数。

您还可以通过点击query string parameters(查询字符串参数)旁边的view URL encoded(查看URL编码)或view decoded(查看解码)链接,查看URL编码或解码格式的query string parameters(查询字符串参数)。

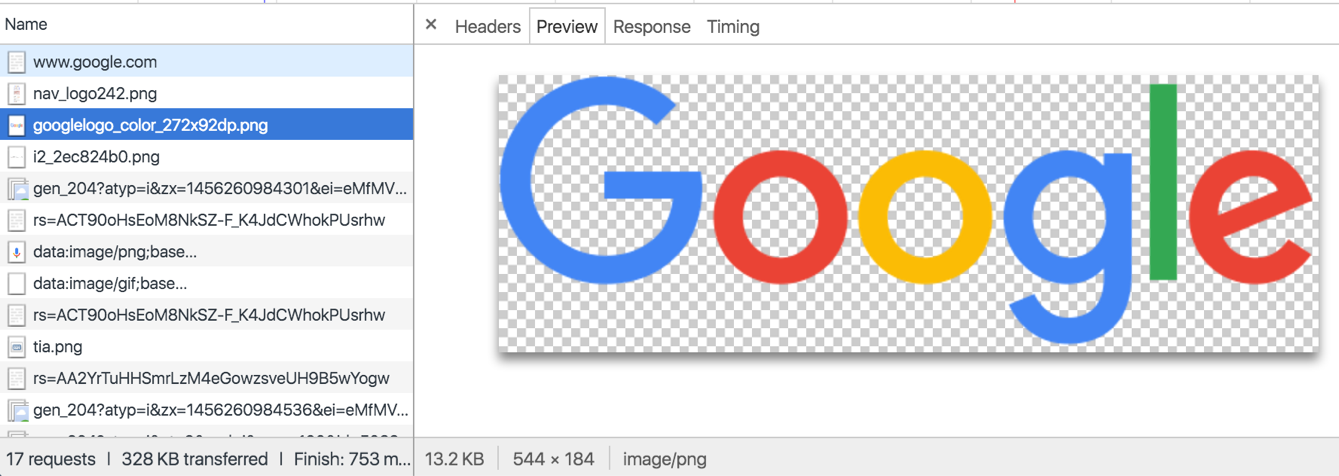
预览某个资源
点击Preview(预览)标签页可以查看某些资源的预览。Preview(预览)标签页可能显示或不显示任何有用的信息, 具体取决于您选择查看的资源类型。

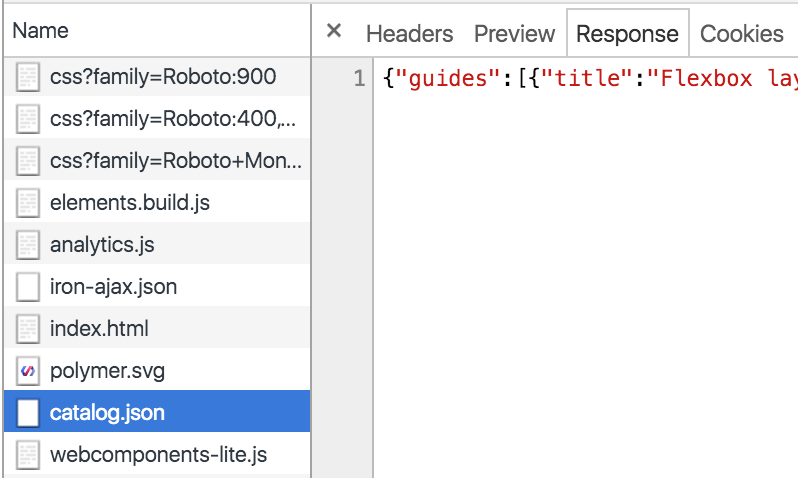
查看HTTP响应内容
点击Response(响应)标签页可以查看该资源未格式化的HTTP响应内容。Response(响应)标签页可能包含或可能不包含任何有用的信息, 具体取决于您选择查看的资源类型。

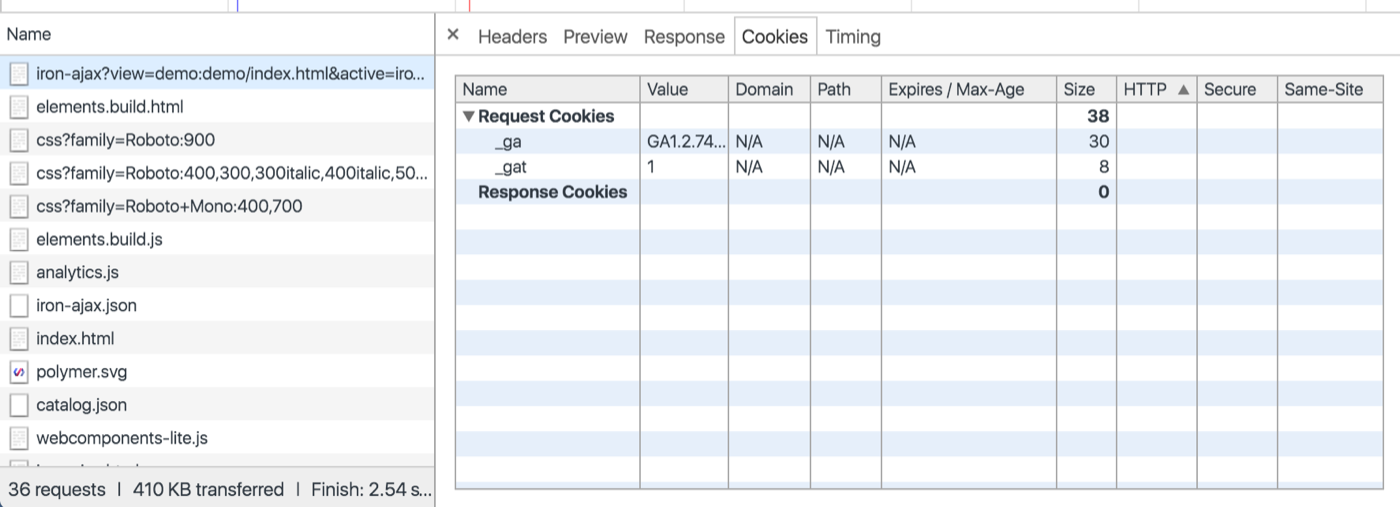
查看cookies
点击Cookies标签页可以查看资源的HTTP请求和响应头信息中传输的Cookie列表。此标签页仅在传输Cookie时可用。
以下是Cookie列表中每个列的说明:
Name(名称) : Cookie的名称。Value(值) : Cookie的值。Domain(域) : Cookie所属的域。Path(路径) : Cookie来自的网址路径。Expires / Max-Age(到期/最大可用时间) : Cookie的有效期或max-age属性的值。Size(尺寸) : Cookie的大小(以字节为单位)。HTTP: 表示Cookie只能由浏览器在HTTP请求中设置,且无法使用JavaScript访问。Secure(安全) : 此属性的存在表示Cookie只能通过安全连接传输(愚人码头注:HTTPS协议传输)。

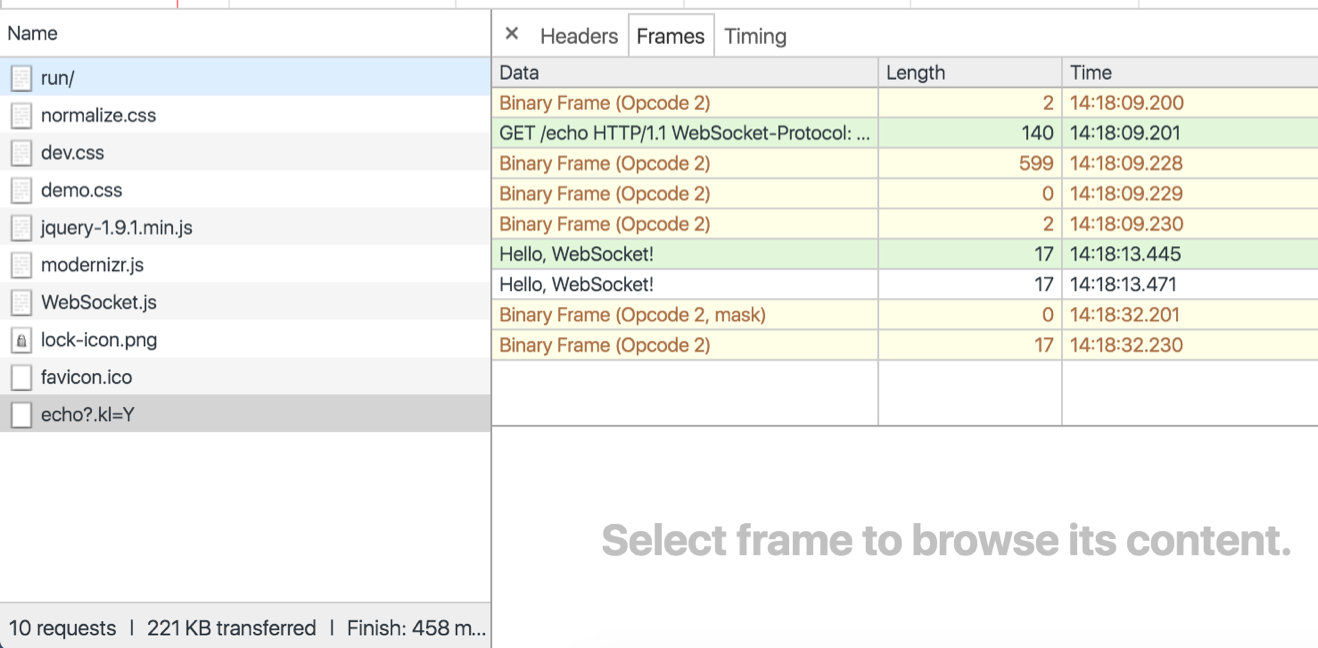
查看WebSocket帧
点击Frames(帧)标签页可以查看WebSocket连接信息。此标签页仅在所选资源由WebSocket连接发起时可见。

下面的列表描述了Frames(帧)标签页中表格中的每一列:
Data(数据) : 消息承载的内容。如果消息是纯文本,则会显示在此处。 如果是二进制操作码,这个字段显示操作码的名称和代码。支持以下操作码:Continuation FrameBinary FrameConnection Close FramePing FramePong Frame
Length(长度) :消息承载内容的长度(以字节为单位)。Time(时间) :创建消息时的时间戳。
消息根据其类型进行颜色编码:
- 发出的文本消息是浅绿色的。
- 收到的文本消息是白色的。
- WebSocket操作码是浅黄色。
- 错误是浅红色的。
有关实时的注意事项:
- 要在消息到达后刷新
Frames(帧)列表,请点击左侧的资源名称。 Frames(帧)列表只保留最近的100条WebSocket消息。
查看资源发起者和依赖关系
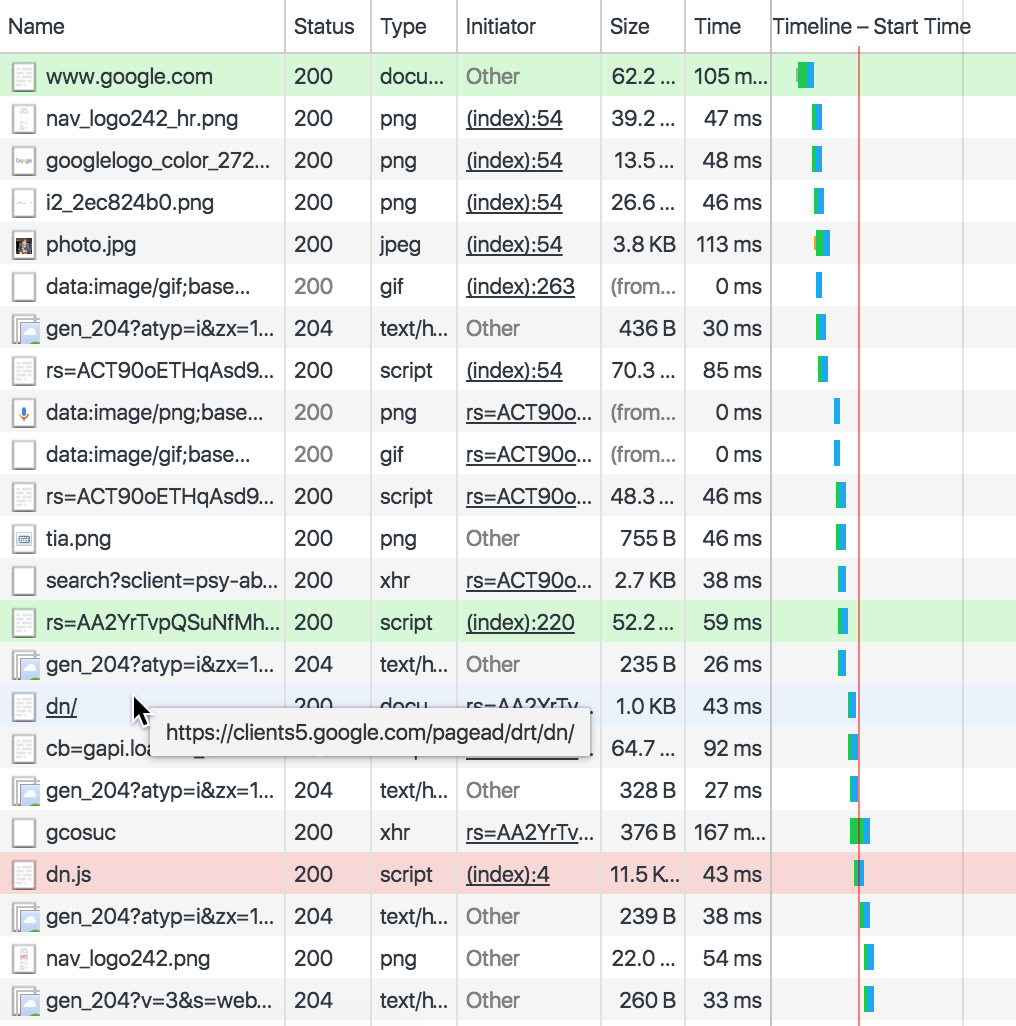
按住Shift并移动鼠标到资源上可查看它的发起者和依赖关系。这部分是你鼠标悬停的资源的target(目标)引用。
从target(目标)往上查找,第一个颜色编码为绿色的资源是target(目标)的发起者。如果存在第二个颜色编码为绿色资源,那么这个是发起者的发起者。从target(目标)向下查找,任何颜色编码为红色的资源都是target的依赖。
在下面的截图中,target(目标)是dn/。target(目标)的发起者是以rs=AA2Y...开头的脚本。发起者(rs=AA2Y...)的发起者是google.com。最后,dn.js是target(目标)(dn/)的依赖项。

请注意,对于拥有大量资源的网页,您可能无法查看所有发起者或依赖关系。
排序请求
默认情况下,Requests Table(请求列表)中的资源按每个请求的开始时间排序,最早开始的请求在最上面。
点击Requests Table(请求列表)中列的标题栏,可以按照该标题下的每个资源的值对列表进行排序。再次单击相同的标题栏可将排序顺序更改为升序或降序。
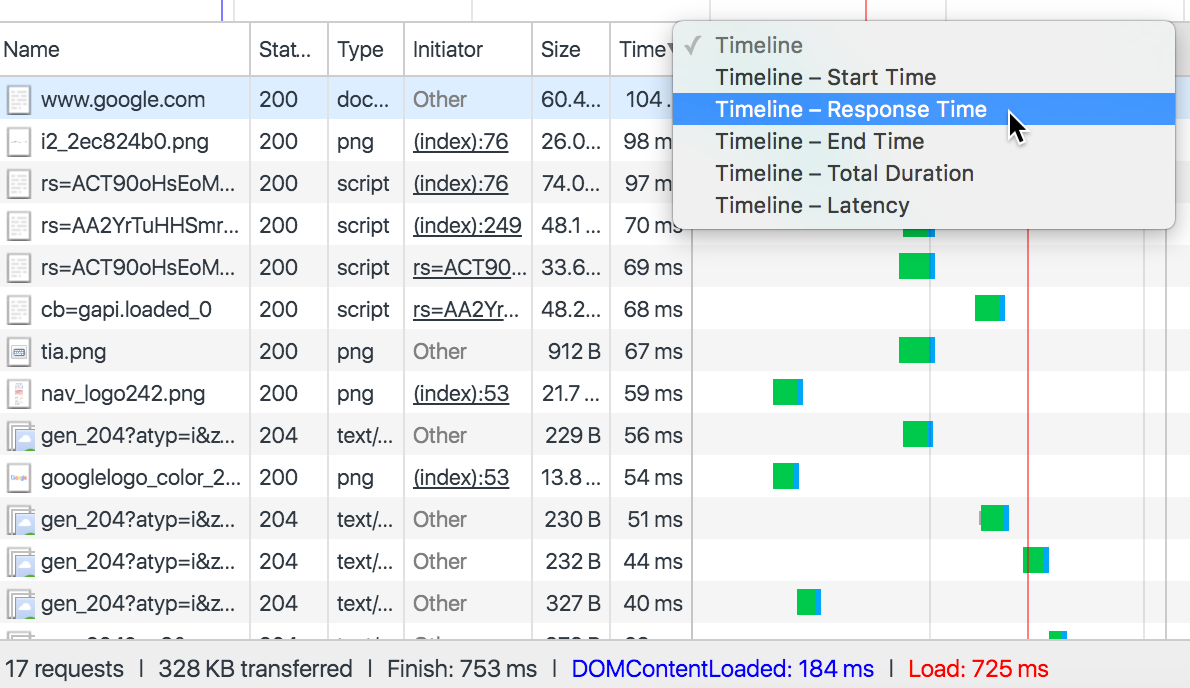
Timeline时间轴列与其他列不同。当点击时,它显示一个排序字段的菜单:
Timeline(时间轴) : 按每个网络请求的开始时间排序。这是默认排序,它与Start Time(开始时间)选项相同。Start Time(开始时间) : 按每个网络请求的开始时间排序(与按Timeline(时间轴) 选项排序相同)。Response Time(响应时间) : 按每个请求的响应时间排序。End Time(完成时间/结束时间) : 按每个请求完成的时间排序。Duration(持续时间) : 按每个请求的总时间排序。选择这个过滤器可以确定哪个资源需要加载最长的时间。Latency(延迟时间) : 按请求开始和响应开始之间的时间排序。选择这个过滤器可以确定哪个资源下载第一个字节(TTFB)的延迟时间最长。

过滤请求
Network(网络)面板提供了许多方法来过滤显示哪些资源。点击filters(过滤器)按钮( )以隐藏或显示
)以隐藏或显示Filters(过滤器)窗格。
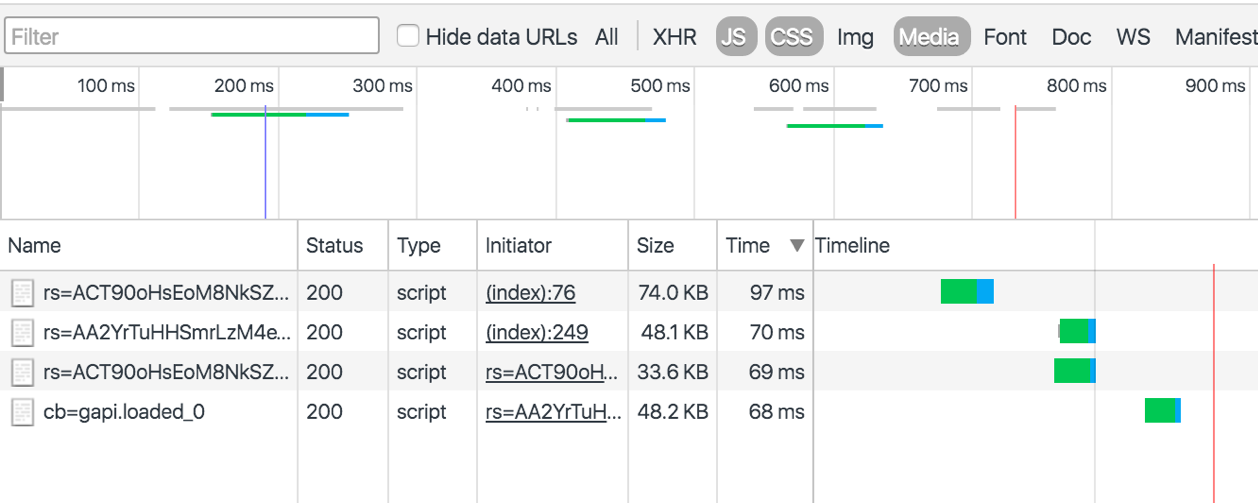
使用内容类型按钮来显示或隐藏所选内容类型的资源。
注意:按住Cmd(Mac) 或者Ctrl(Windows/Linux) ,然后点击过滤器可以同时启用多个过滤器。

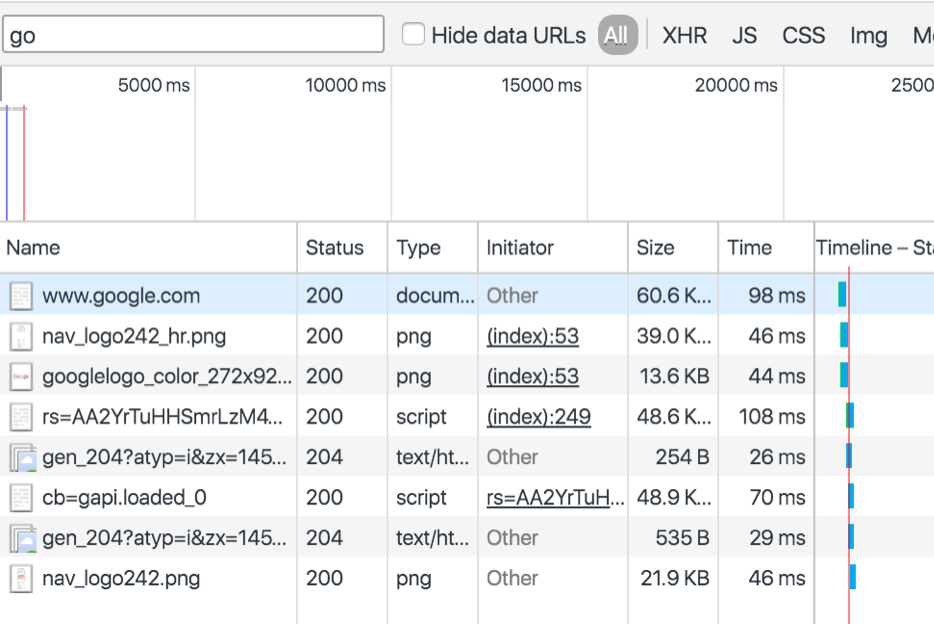
在filter(过滤器)文本字段输入框的过滤功能非常强大,输入一个字符串后,Network(网络)面板就只显示资源名字和它匹配的请求。

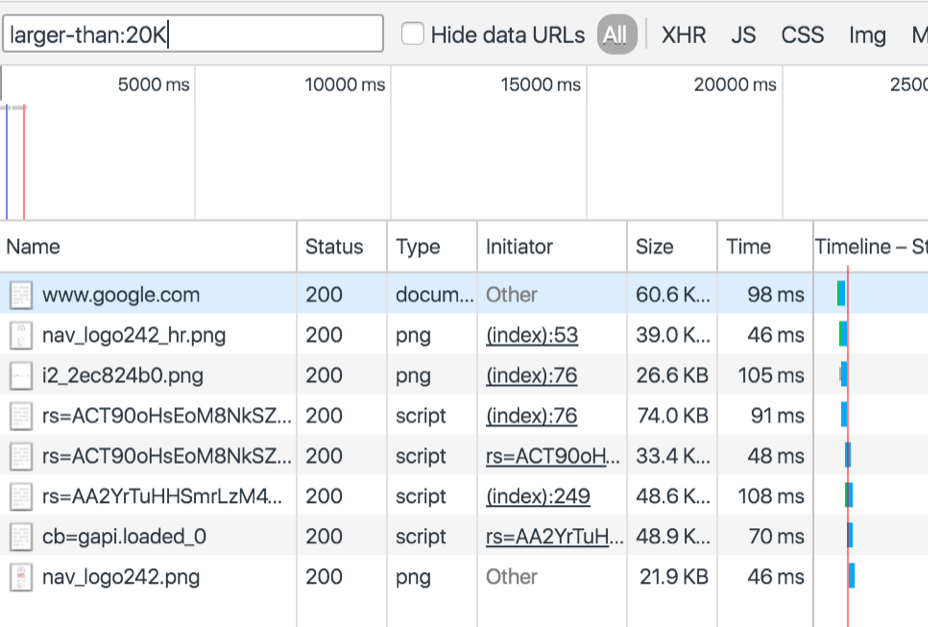
filter(过滤器)文本字段还支持各种关键字,使您可以通过各种属性对资源进行排序,例如按照文件大小排序使用larger-than关键字。
下面的列表描述了所有关键字。
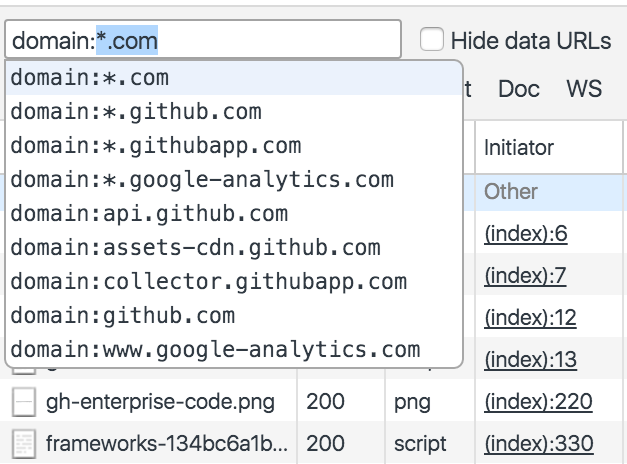
domain(域) : 仅显示来自指定域的资源。您可以使用通配符(*)来包括多个域。例如,*.com显示以.com结尾的所有域名中的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有域。has-response-header(响应头信息) : 显示包含指定HTTP响应头信息的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有响应头。is: 使用is:running过滤出WebSocket资源。larger-than(大于) : 显示大于指定大小的资源(以字节为单位)。设置值1000等效于设置值1k。method(方法) : 显示通过指定的HTTP方法类型检索的资源。DevTools使用它遇到的所有HTTP方法填充下拉列表。mime-type(mime类型) : 显示指定MIME类型的资源。 DevTools使用它遇到的所有MIME类型填充下拉列表。mixed-content(混合内容) : 显示所有混合内容资源(mixed-content:all)或仅显示当前显示的内容(mixed-content:displayed)。scheme(协议) : 显示通过不受保护的HTTP(scheme:http)或受保护的HTTPS(scheme:https)检索的资源。set-cookie-domain(cookie域) : 显示具有Set-Cookie头,并且其Domain属性与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有Cookie域。set-cookie-name(cookie名) : 显示具有Set-Cookie头,并且名称与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有Cookie名。set-cookie-value(cookie值) : 显示具有Set-Cookie头,并且值与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有cookie值。status-code(状态码) : 仅显示其HTTP状态代码与指定代码匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有状态码。

上面的某些关键字提到了自动填充下拉菜单。要触发自动完成菜单,键入关键字后跟一个冒号。例如,在以下截图中,输入domain:触发了自动完成下拉菜单。

复制,保存和清除网络信息
右键单击Requests Table(请求列表)以复制,保存或删除网络信息。一些选项是上下文相关的,所以如果你想在单个资源上操作,您需要右键单击该资源行。下面的列表描述了每个选项。
Copy Response(复制响应) : 将所选资源的HTTP响应复制到系统剪贴板。Copy as cURL(复制为cURL) : 将所选资源的网络请求作为 cURL 命令字符串复制到系统剪贴板。 请参阅将 复制请求为cURL命令 。Copy All as HAR(全部复制为HAR) : 将所有资源复制到系统剪贴板作为 HAR 数据。 HAR文件包含描述网络“瀑布”的JSON数据结构。一些 第三方 工具 可以使用HAR文件中的数据重建网络瀑布。有关详细信息,请参阅 Web性能强大工具:HTTP归档(HAR) 。Save as HAR with Content(另存为带内容的HAR) : 将所有网络数据与每个页面资源一起保存到HAR文件中。 二进制资源(包括图像)被编码为Base64编码文本。Clear Browser Cache(清除浏览器缓存) : 清除浏览器高速缓存。 提示 :您也可以从Network Conditions(网络条件) 抽屉式窗格中启用或禁用浏览器缓存。Clear Browser Cookies(清除浏览器Cookie) : 清除浏览器的Cookie。Open in Sources Panel(在源文件面板中打开) : 在Sources(源文件)面板中打开选定的资源。Open Link in New Tab(在新标签页中打开链接) : 在新标签页中打开所选资源。您还可以在Requests Table(请求列表)中双击资源名称。Copy Link Address(复制链接地址) : 将资源URL复制到系统剪贴板。Save(保存) : 保存所选的文本资源。仅显示在文本资源上。Replay XHR(重新发送XHR) : 重新发送所选的XMLHTTPRequest。仅显示在XHR资源上。

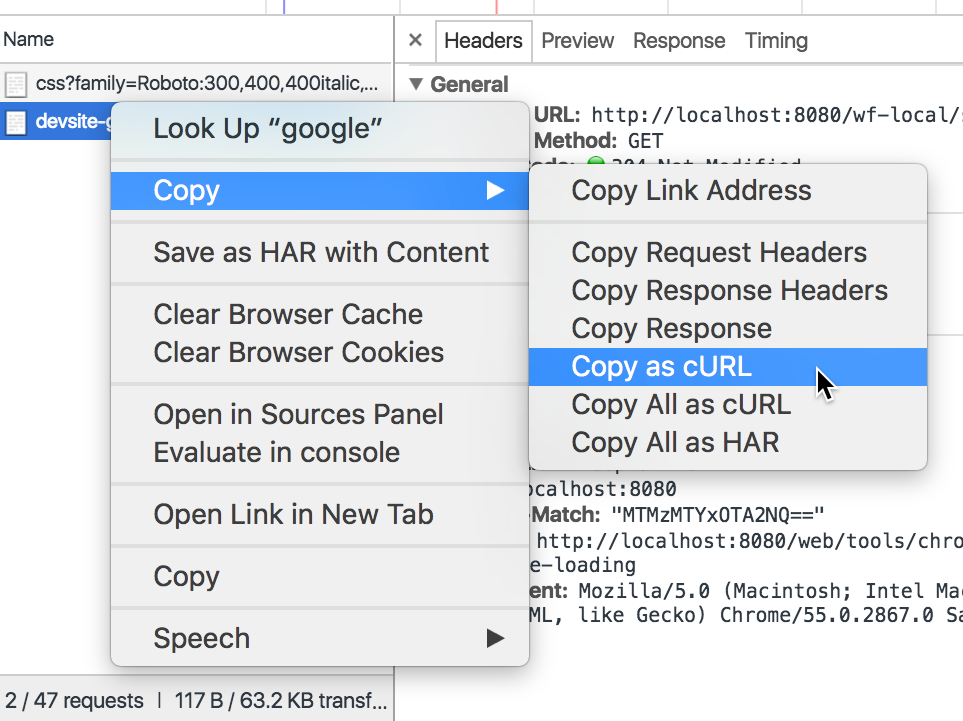
将一个或所有请求复制为cURL命令
cURL是用于进行HTTP处理的命令行工具。
右键单击Requests Table(请求列表)中的资源,将鼠标悬停在Copy(复制)上,然后选择Copy as cURL(复制为cURL),可以拷贝一个cURL请求字符串,只要该资源已经被Network(网络)面板检测到。

选择Copy All as cURL(全部复制为cURL)可以复制Network(网络)面板检测到的所有资源的cURL请求字符串。
复制全部时,将忽略过滤(例如,如果您过滤Network(网络)面板,来仅显示CSS资源,然后按Copy All as cURL(全部复制为cURL),你会得到所有检测到的资源,而不只有CSS)。
自定义Network(网络)面板
默认情况下,Requests Table(请求列表)一个资源只显示很小的一行。 单击Use large resource rows(使用大资源行)按钮( )以增加每行的大小。
)以增加每行的大小。
大行能够使一些列可以显示两个文本字段:主要字段和次要字段。列的标题栏指示辅助字段的含义。

增加和删除列
右键单击Requests Table(请求列表)中的任意标题栏可以增加或删除列。

跳转时保留网络日志
默认情况下,只要重新加载当前页面或加载不同的页面,就会丢弃网络活动记录。勾选Preserve log(保留日志)复选框可以在这些情况下保留网络日志。新记录附加在Requests Table(请求列表)的底部。
其他资源
要了解更多优化网络性能的技巧,请参阅以下资源:
- 使用 PageSpeed Insights 确定可用于你的站点的最佳实践, 和 PageSpeed优化工具 可以自动化应用这些最佳实践。
- Google Chrome中的高性能网络 论述了Chrome网络内部配置,以及如何利用这些内容来加快网站速度。
- gzip压缩的工作原理 提供了一个很有用的gzip压缩概述,为什么它是一个好主意。
- Web性能最佳实践 提供了一些有关于优化网页或优化应用程序网络性能的其他提示。
说明
翻译自:https://developers.google.com/web/tools/chrome-devtools/network-performance/resource-loading#curl