监听事件
Chrome DevTools命令行API提供了多种方式来观察和检查事件监听器。JavaScript在交互式页面中起着中心作用,并且浏览器为您提供了一些有用的工具来调试事件和事件处理程序。
TL;DR
- 使用
monitorEvents()监听某一类型的事件。 - 使用
unmonitorEvents()停止监听。 - 使用
getEventListeners()获取DOM元素的监听器。 - 使用
Event Listeners Inspector(事件监听检查器)面板获取有关事件监听器的信息。
监听事件
monitorEvents()方法指示DevTools记录指定目标事件的信息。
第一个参数是要监听的对象。如果未提供第二个参数,所有事件都会返回。要指定要监听的事件,传递一个字符串或字符串数组作为第二个参数。
监听页面body上的点击事件:
monitorEvents(document.body, "click");
如果监视的事件是支持的事件类型(DevTools 映射到一组标准事件名称) ,那么该方法将监听该类型的事件。
命令行API将事件类型完整映射到它们覆盖的事件中。
要停止监听事件,请调用unmonitorEvents()方法,传递一个停止监视对象的参数。
停止监听body对象上的事件:
unmonitorEvents(document.body);
查看在对象上注册事件监听器
getEventListeners() API返回在指定对象上注册事件的监听器。
返回值是一个对象,其中包含每个已注册事件类型的数组(例如,click或keydown)。 每个数组的成员都是对象,描述每中类型的已注册监听器。 例如,以下代码列出了在文档对象上所有已注册事件的监听器:
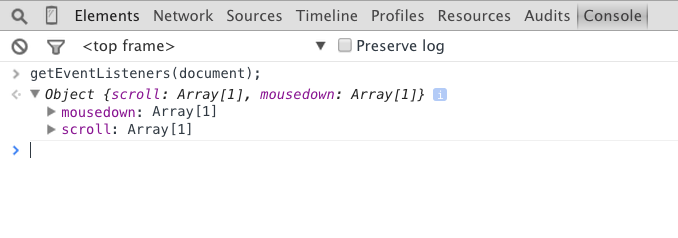
getEventListeners(document);

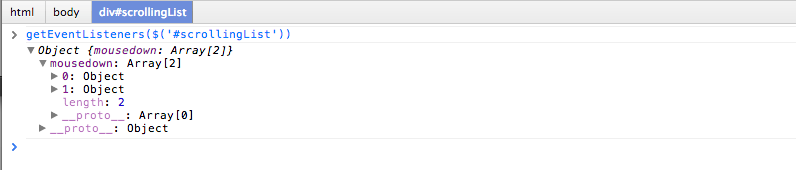
如果在指定对象上注册了多个监听器,那么该数组包含每个监听器成员。在以下示例中,在#scrollingList元素上为mousedown事件注册了两个事件监听器:

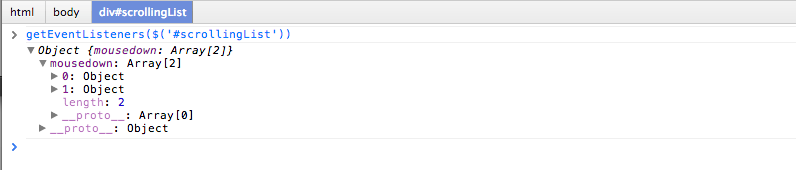
进一步展开每个对象,可以查看其属性:

查看在DOM元素上注册的事件监听器
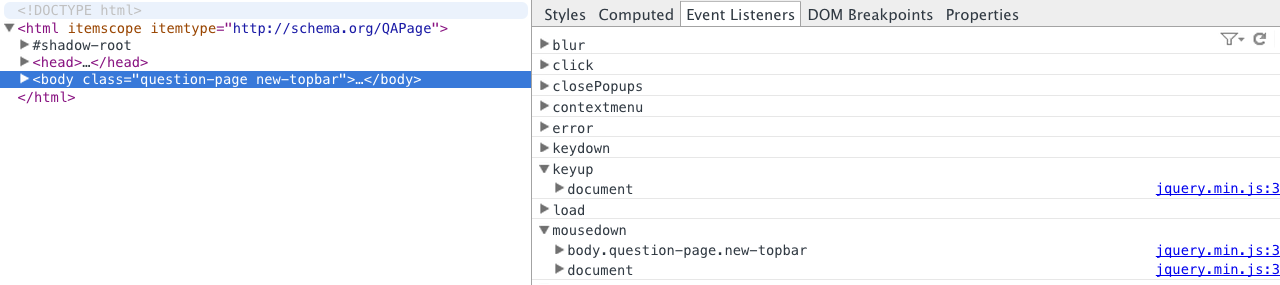
默认情况下,Elements(元素)面板中的Event Listeners(事件侦听器)窗格显示附加到页面的所有事件:

过滤器可以限制显示只针对所选节点的事件:

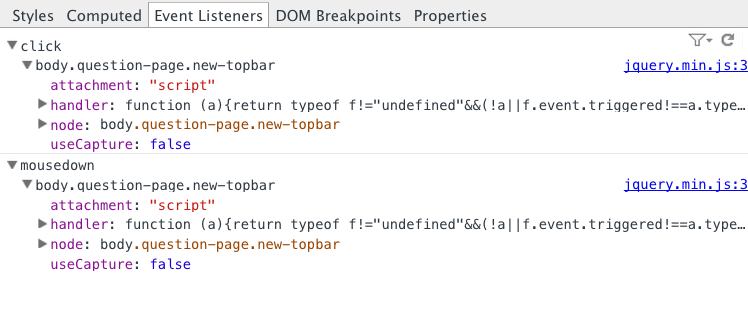
通过扩展对象,该面板显示事件侦听器的详细信息。在这个例子中,页面有两个通过jQuery附加的事件监听器:

说明
翻译自:https://developers.google.com/web/tools/chrome-devtools/console/events