检查资源
按框架、域、类型或其他标准来组织管理资源。
TL;DR
- 使用
Application(应用)面板的Frames(框架)窗格按frame(框架)组织管理资源。 - 您还可以在
Sources(源文件)面板中,通过禁用group by folder(按文件夹分组)选项,来按frame(框架)查看资源。 - 要按域和文件夹查看资源,请使用
Sources(源文件)面板。 - 在
Network(网络)面板中可以按照名称或其他条件过滤资源。
按frame(框架)组织管理资源
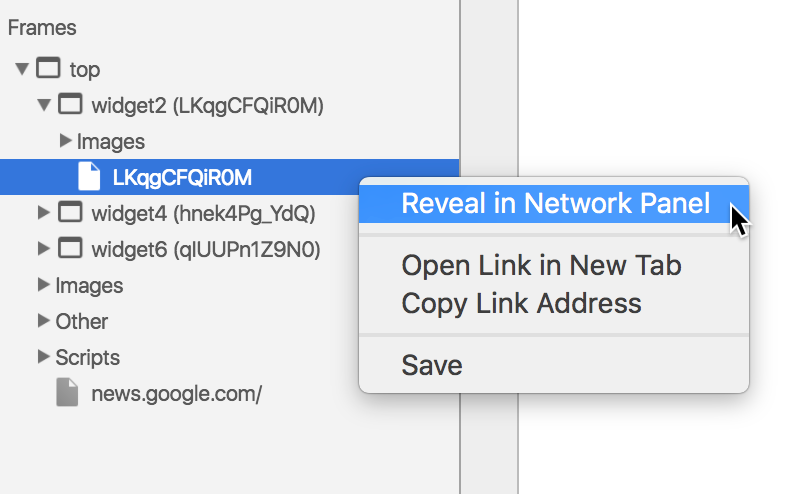
在Application(应用)面板的Frames(框架)窗格中,以frame(框架)方式表示您的页面资源。

- 顶层(上面的截图中的
top)是主文档。 - 在下面(例如在上面的屏幕截图中的
widget2)是主文档的 subframes(子框架)。 展开其中一个 subframes(子框架) 可以查看源自该 frame(框架) 的资源。 - subframes(子框架)下面是主文档的图像,脚本和其他资源。
- 最后是主文档本身。
点击某个资源可以预览它。
用鼠标右键单击可以Network(网络)面板中 查看它(Reveal in Network panel),并在新标签页中打开(Open Link in New Tab),复制它的URL(Copy Link Address)或保存(Save),如图:

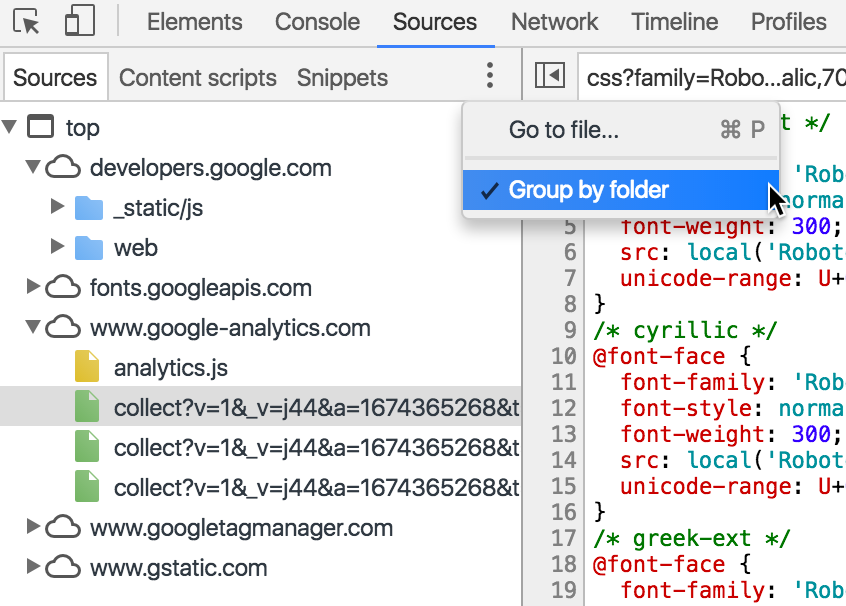
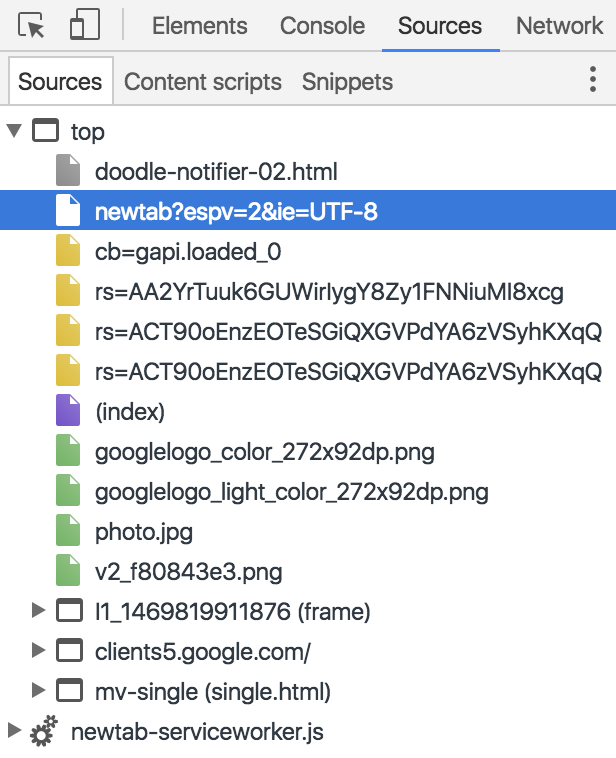
您还可以在Sources(源文件)面板中按frame(框架)查看资源, 通过点击导航器中的溢出菜单(More options)并禁用group by folder(按文件夹分组)选项可以停止按文件夹分组资源。

资源将仅按 frame(框架) 列出。

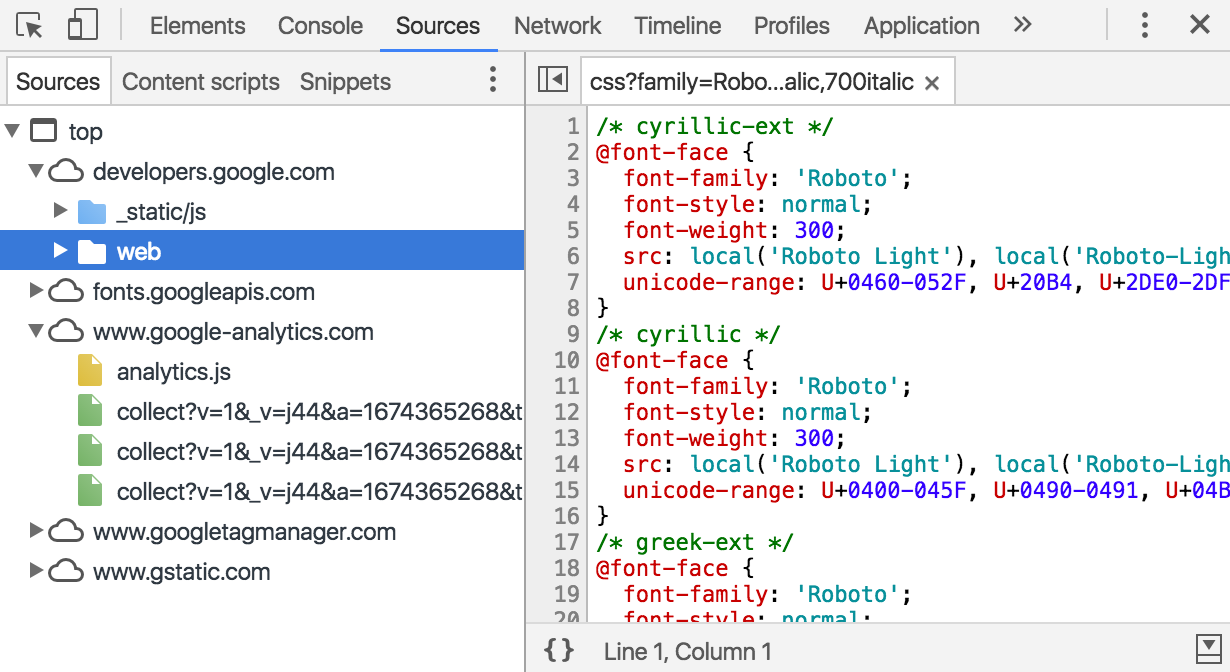
按域和文件夹组织管理资源
若要按域和文件夹查看资源,请使用Sources(源文件)面板。

按名称、 类型或其他标准筛选资源
使用Network(网络)面板 按照名称,类型和整个范围内其他标准来筛选资源。查看下面的指南了解更多。
说明
翻译自:https://developers.google.com/web/tools/chrome-devtools/manage-data/page-resources