编辑DOM
Chrome DevToolsElements(元素)面板中的DOM树视图显示当前网页的DOM结构。通过DOM更新来实时编辑您的网页的内容和结构。
TL;DR
- DOM定义了页面的结构。每个DOM节点都是页面元素,例如,头部(header)节点,段落(paragraph)节点。
- 通过渲染的DOM来实时编辑你的网页内容和结构。
- 但请记住,你不能通过
Elements(元素)面板中的DOM更改来修改源文件。重新加载页面会清除DOM树任何的修改。 - 使用DOM断点监视DOM的更改。
检查一个元素
使用Elements(元素)面板在DOM树中检查页面中的所有元素。选择任何元素并检查应用于它的样式。
这里有几种方法来检查一个元素:
右键点击页面上的任何元素并在右键菜单中选择Inspect(检查)。

按Ctrl+Shift+C(Windows)或Cmd+Shift+C(Mac)在检查元素模式下打开DevTools,然后将鼠标悬停在元素上。DevTools会在Elements(元素)面板中自动突出显示你鼠标悬停的元素。单击元素退出检查模式,同时保持元素在Elements(元素)面板中突出显示。
点击Inspect Element(检查元素)按钮(![]() ) 进入检查元素模式,然后在某个元素上点击。
) 进入检查元素模式,然后在某个元素上点击。
在控制台中使用inspect方法,如inspect(document.body)。
浏览DOM
使用鼠标或键盘浏览DOM结构。
折叠的节点旁边有一个向右的箭头:
展开的节点旁边有一个向下的箭头:
使用你的鼠标:
- 单击一次来突出显示一个节点。
- 要展开节点,请双击该节点上的任意位置或单击旁边的箭头。
- 要折叠节点,请单击节点旁边的箭头。
使用你的键盘:
- 按
Up Arrow(向上箭头)键选择当前节点上方的节点。 - 按
Down Arrow(向下箭头)键选择当前节点下方的节点。 - 按
Right Arrow(向右箭头)键展开折叠的节点。再次按下可移动到(现在展开的)节点的第一个子节点。您可以使用这个技巧快速浏览深层嵌套的节点。
跟踪面包屑
在Elements(元素)面板的底部是一个面包屑跟踪。

当前选择的节点以蓝色高亮显示。左侧的节点表示是当前节点的父节点。再左侧的节点的父节点的父节点,以此类推,直到跟节点。

浏览DOM结构,在面包屑跟踪上移动鼠标,或点击即可:

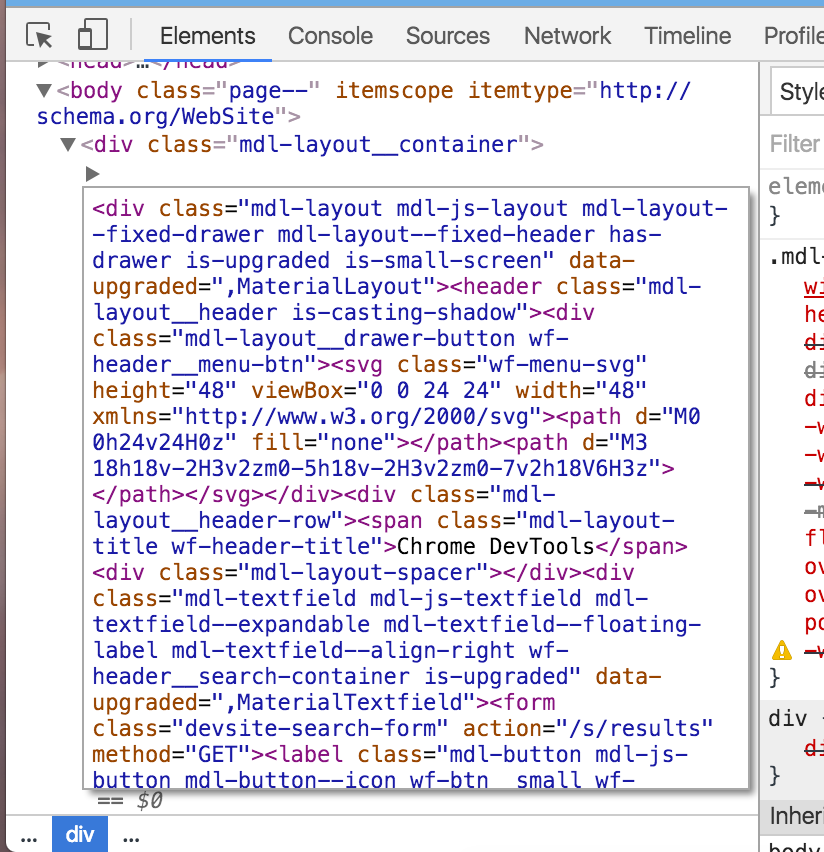
DevTools在屑跟踪跟踪器中显示尽可能多的节点元素。如果整个跟踪的节点元素显示不下,省略号(...)表示隐藏部分节点元素。单击省略号来显示隐藏的元素:

编辑DOM节点和属性
要编辑DOM节点名称或属性:
- 直接双击节点名称或属性。
- 在高亮显示节点上,按 Enter 键,然后按 Tab 键直到选中名称或属性。
- 打开
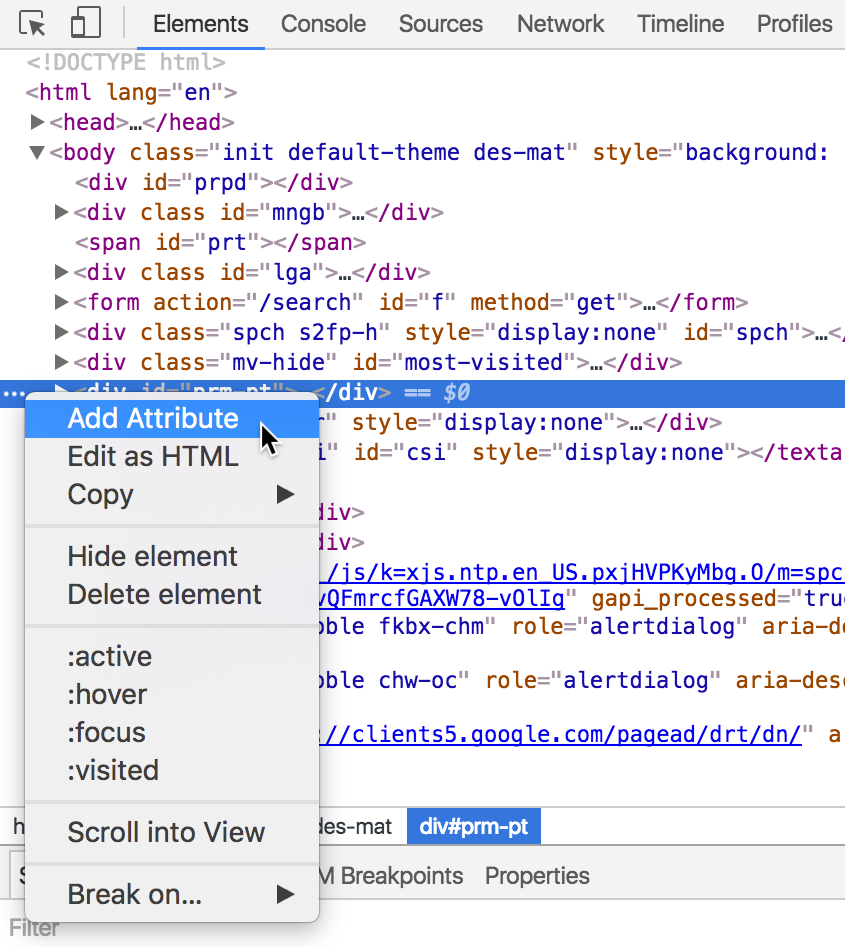
更多操作菜单
,然后选择
Add Attribute(添加属性)或Edit Attribute(编辑属性)。Edit Attribute(编辑属性)是上下文相关的;你点击的部分决定了哪些内容将被编辑。
结束编辑会在完成后自动更新。
编辑DOM节点和其子节点的HTML
要编辑DOM节点和其子节点的HTML:
- 打开
更多操作菜单
,然后选择
Edit as HTML(编辑HTML)。 - 按 F2 (Windows / Linux) 或 Fn + F2 (Mac).
- 按 Ctrl + Enter (Windows / Linux) 或 Cmd + Enter (Mac) 来保存更改(愚人码头注,一般情况下,直接按 Enter 就可以了)。
- 按 Esc 退出编辑器而不保存更改。

移动DOM节点
点击,按住(鼠标左键)并拖动节点就可以移动该节点,拖动到蓝线表示的相应位置,释放鼠标左键即可。
删除DOM节点
要删除DOM节点:
- 打开
更多操作菜单
,然后选择
Delete Node(删除节点)。 - 选中要删除的节点,然后按 Delete 键。
注意:如果您意外删除节点,Ctrl+Z(或Mac上的Cmd+Z)可撤消到上一个操作。
显示更多操作菜单
more actions(更多操作)菜单允许你以各种方式与DOM节点交互。要查看菜单,请右键单击节点,或选择一个节点,然后点击more actions(更多操作)按钮( )。该按钮仅显示在当前选定元素的最左侧。
)。该按钮仅显示在当前选定元素的最左侧。

滚动到视图
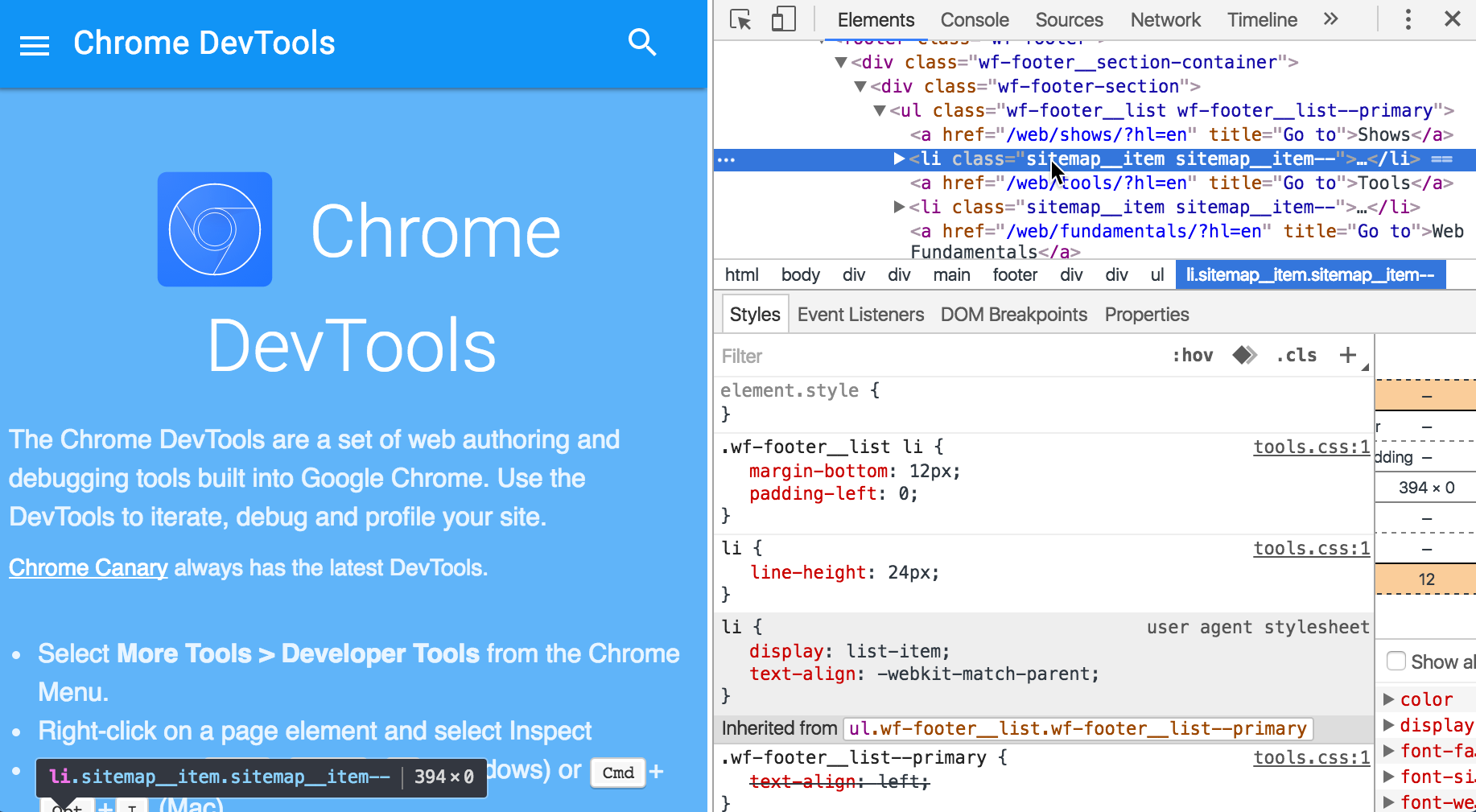
当您将鼠标悬停在或选中一个DOM节点时,渲染的节点在视口中会被突出显示。如果节点被滚动到屏幕之外,如果该节点在当前视口上方,您将在视口顶部看到一个提示条,如果该节点在当前视口下方,则在底部具有一个提示条。例如,在下面的 DevTools 截图中,表示Elements(元素)面板中当前选定的元素位于视口下方。

要滚动页面以使节点显示在视口中,右键单击该节点并选择Scroll into View(滚动到视图)菜单即可。
设置DOM断点
设置DOM断点可以用来调试复杂的JavaScript应用程序。例如,如果你的JavaScript改变了DOM元素的样式,设置一个DOM断点当元素的属性被修改时触发。在以下DOM更改都会触发断点:子树的变化,属性改变,节点删除。
打开更多操作菜单,然后选择Break on...,再选择对于的断点类型。

Subtree Modifications 子树修改
当子元素被添加,删除或移动时,会触发Subtree Modifications(子树修改)断点。例如,如果在main-content元素上设置一个Subtree Modifications(子树修改)断点,以下代码会触发该断点:
var element = document.getElementById('main-content');
//modify the element's subtree.
var mySpan = document.createElement('span');
element.appendChild( mySpan );
Attribute Modifications 属性修改稿
当一个元素(类,id,name)的属性动态改变时,会触发Attribute Modifications(属性修改)断点:
var element = document.getElementById('main-content');
// class attribute of element has been modified.
element.className = 'active';
Node Removal 节点移除
当一个节点从DOM中删除时,会触发Node Removal(节点移除)断点:
document.getElementById('main-content').remove();
与DOM断点的交互
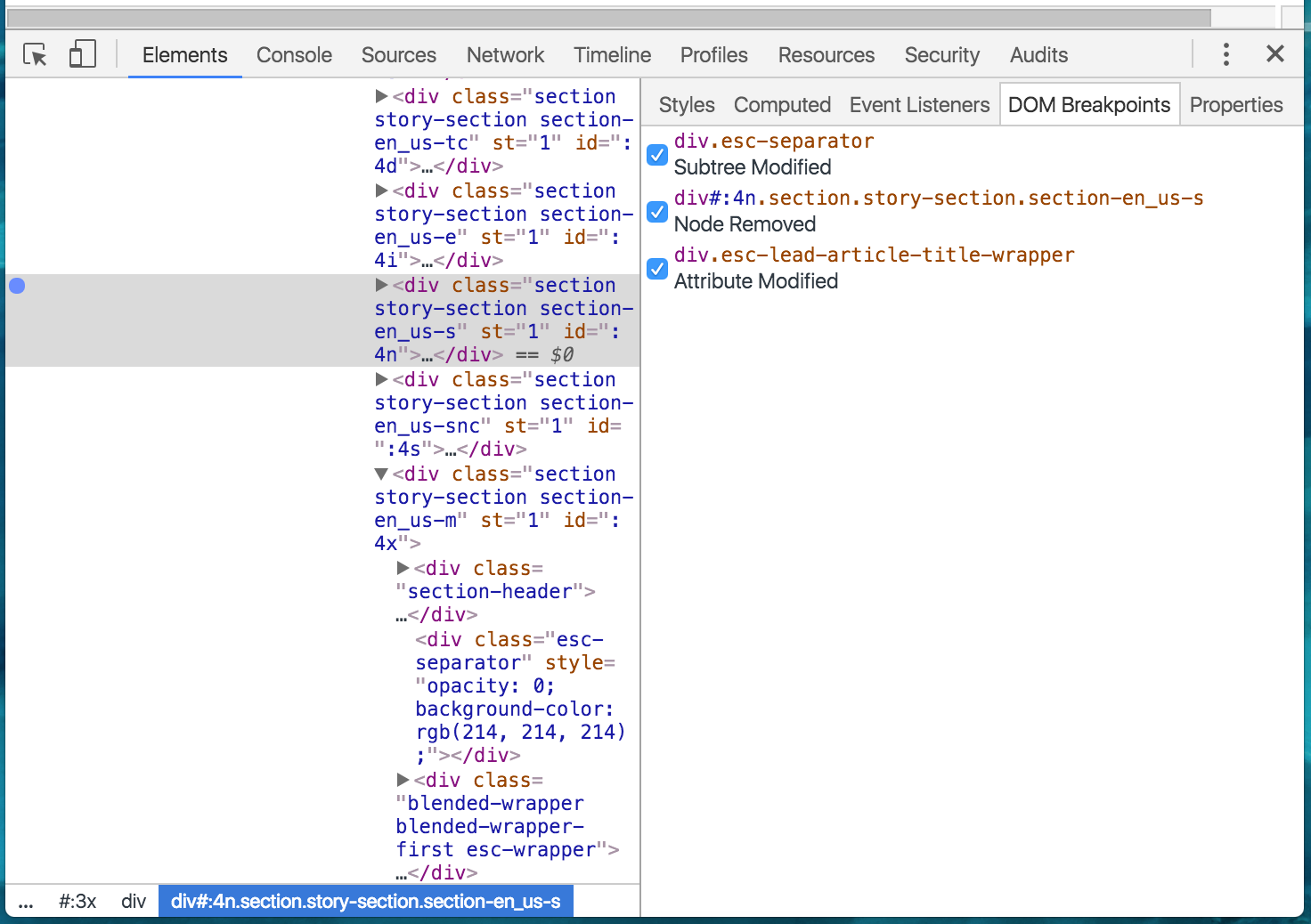
Elements(元素)和Sources(源文件)面板中包含了用于管理DOM断点的窗格。
每个断点都列出了一个元素标识符和断点类型。

通过以下任何一种方式与每个列出的断点交互:
- 将鼠标悬停在元素标识符上以显示元素在页面上的相应位置(类似于悬停在
Elements(元素)面板中的节点上)。 - 单击元素以在
Elements(元素)面板中选择它。 - 切换复选框以启用或禁用断点。
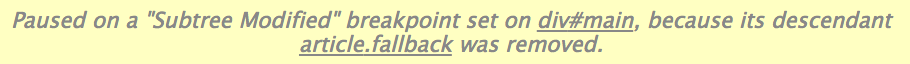
当你触发一个DOM断点,断点在DOM Breakpoints(DOM断点)窗格中突出显示。Call Stack(堆栈)窗格显示调试器暂停的原因:

查看元素事件监听器
在Event Listeners(事件侦听器)窗格中查看与DOM节点相关联的JavaScript事件。

Event Listeners(事件侦听器)窗格中顶级的项显示注册的事件类型。
在事件侦听器的顶级项目窗格中显示已注册的侦听器的事件类型。
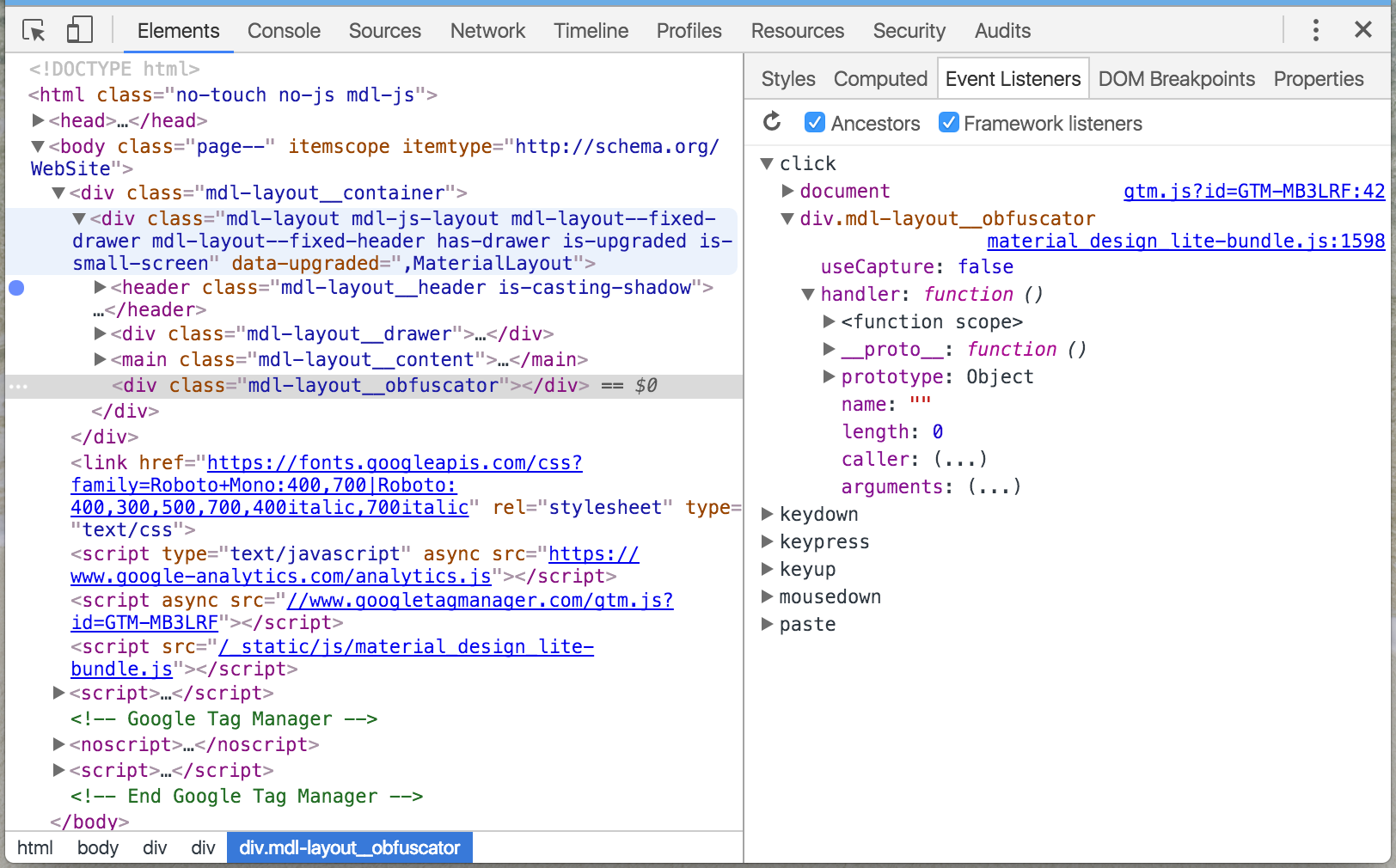
点击事件类型旁边的箭头(例如click),可以看到已注册的事件处理程序的列表。每个处理程序由类似CSS选择器的元素标识符标识,例如document或button#call-to-action。如果同一个元素注册了多个处理程序,元素会被重复列出。
点击元素标识符旁边的展开箭头以查看事件处理程序的属性。Event Listeners(事件侦听器)窗格为每个侦听器列出以下属性:
| 事件侦听器属性 | 描述 |
|---|---|
handler |
包含一个回调函数。右键单击该函数并选择Show Function Definition(显示函数定义)以查看函数被定义在哪里(如果源代码可用)。 |
useCapture |
一个布尔值,说明是否在addEventListener上设置了useCapture标志。 |
注意:
许多Chrome扩展程序会在DOM上添加自己的事件侦听器。如果您看到一些并发由你的代码设置的事件侦听器,您可能需要在[隐身窗口][Incognito window]中重新开启网页。默认情况下,隐身窗口会阻止扩展程序运行。
查看祖先的事件监听器
当勾选Ancestors(祖先)复选框时,除了当前选中节点的事件侦听器,还会显示当前选中节点的祖先元素的事件侦听器。

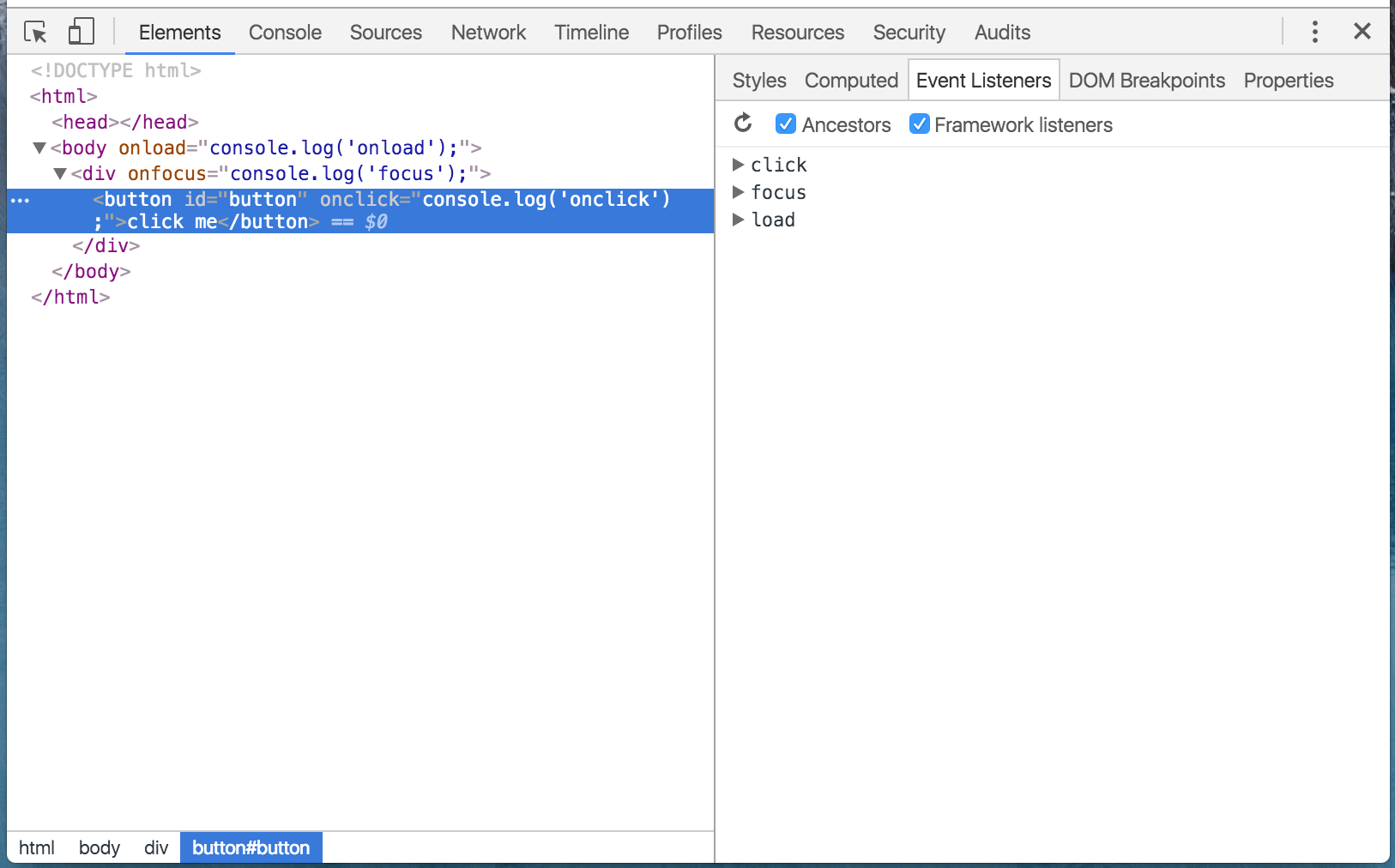
当取消勾选该复选框时,仅显示当前选定节点的事件侦听器。

奉上截图测试代码:
<!doctype html>
<html>
<body onload="console.log('onload');">
<div onfocus="console.log('focus');">
<button id="button" onclick="console.log('onclick');">click me</button>
</div>
</body>
</html>
查看框架监听器
一些JavaScript框架和库将原生DOM事件封装到自定义事件API中。在过去,这使得很难用DevTools检查事件侦听器,因为函数定义只是引用框架或库代码。Framework listeners(框架侦听器)功能解决了这个问题。
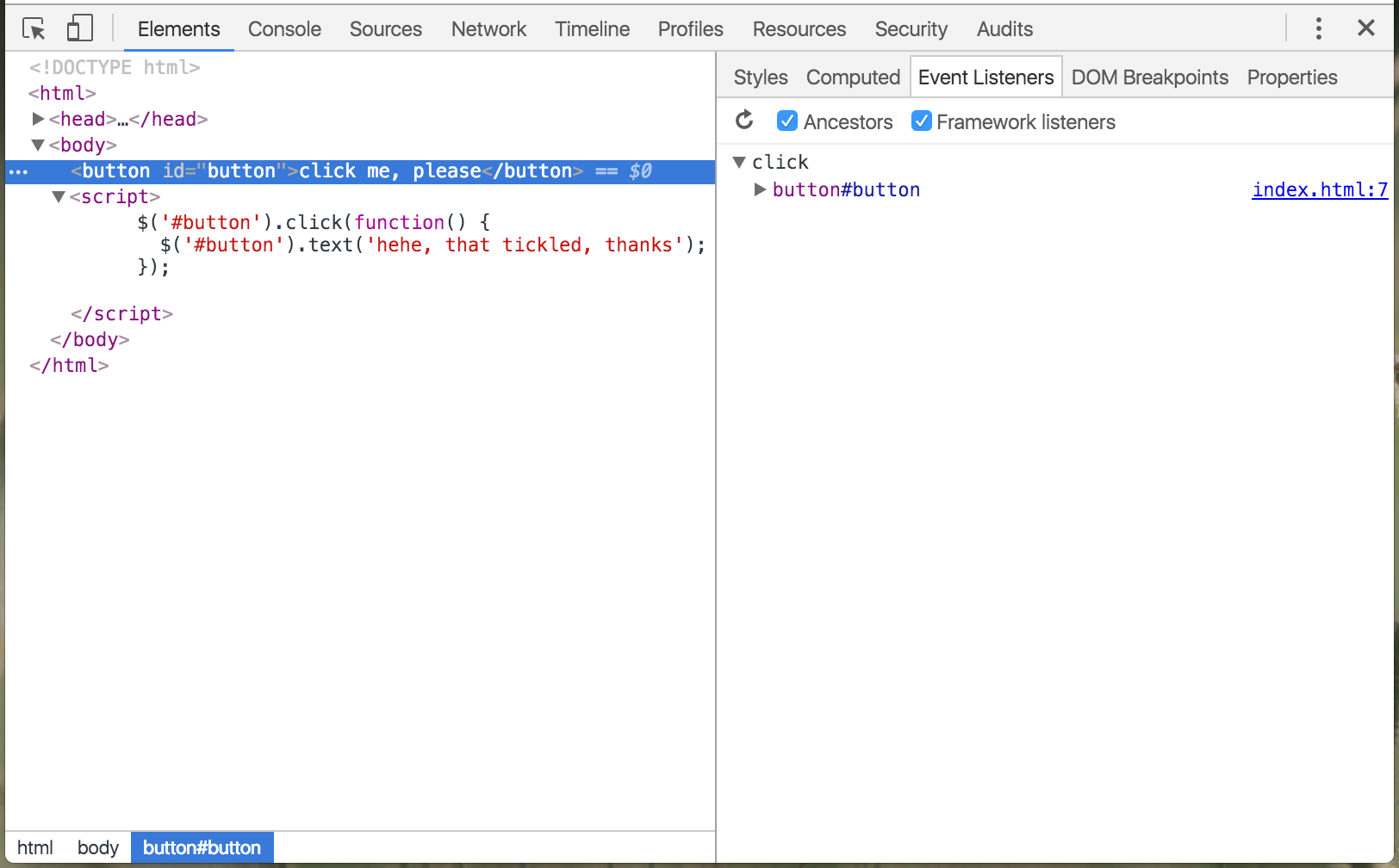
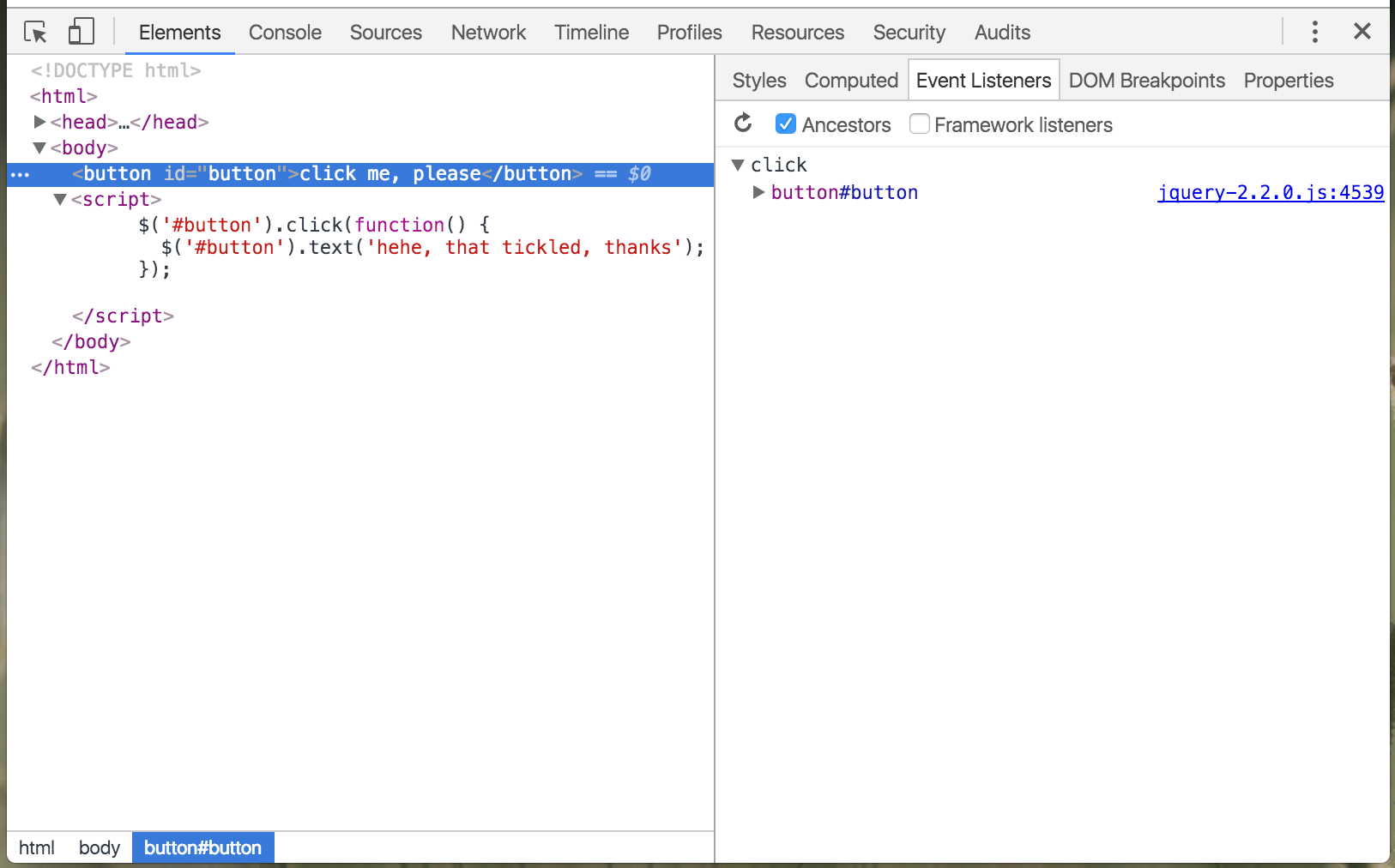
当勾选Framework listeners(框架侦听器)复选框时,DevTools自动解析框架或库封装事件的代码,然后告诉你,代码中实际绑定事件的位置。

当取消勾选Framework listeners(框架侦听器)复选框时,事件侦听器代码可能会解析框架或库代码中的某处。

奉上截图测试代码:
<!doctype html>
<html>
<script src="https://code.jquery.com/jquery-2.2.0.js"></script>
<body>
<button id="button">click me, please</button>
<script>
$('#button').click(function() {
$('#button').text('hehe, that tickled, thanks');
});
</script>
</body>
</html>
说明
翻译自:https://developers.google.com/web/tools/chrome-devtools/inspect-styles/edit-dom