在不同网络条件下优化性能
用户在移动设备上面临的网络条件很容易被忽略。使用DevTools来模拟不同的网络条件。修复加载时间问题,您的用户将感谢您。
TL;DR
- 在不影响其他标签的流量的情况下,使用Chrome DevTools网络模拟器来评估网站的性能。
- 使用自定义配置文件,配置特定的受众群体网络条件。
模拟网络连接
Network Conditioning(网络调节)允许您在各种网络环境中测试您的网站,包括Edge,3G,甚至离线。 它限制最大下载和上传流量(数据传输速率)。在链接round-trip时间上强制延迟。
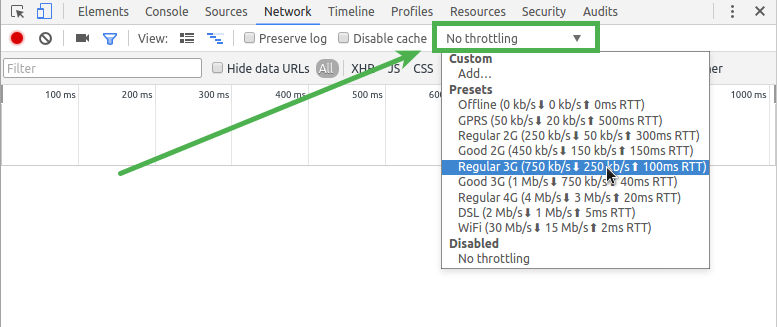
Network Conditioning(网络调节)通过Network(网络)面板打开。从下拉列表中选择一个连接,可以应用网络节流。

提示:您也可以通过Network conditions(网络条件)抽屉式窗格设置网络调节。
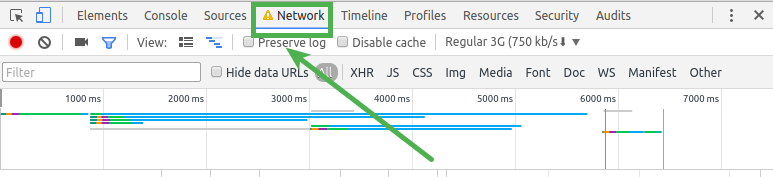
当网络节流开启后,Network(网络)面板名字旁会出现一个警告图标。这是为了当您在其他面板中时给你一个提醒:当前网络节流已经启用。

自定义网络节流
DevTools提供了非常实用的默认条件。如果你要覆盖原来的条件,您可能需要添加自定义条件。
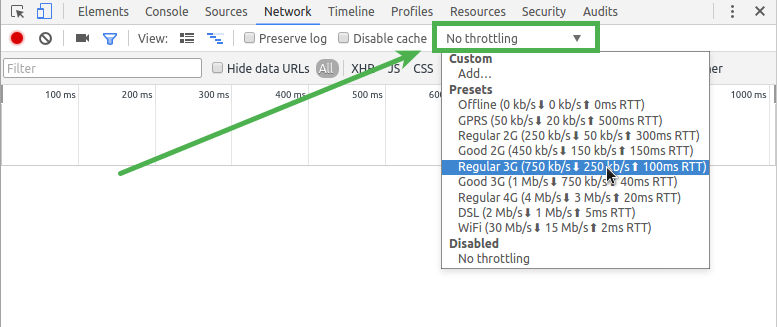
要添加条件,在Network(网络)面板中点击打开网络节流的下拉列表。

在custom(自定义)选项组下找到并选择Add...(添加)选项。 这将打开DevToolsSettings(设置)对话框中的Throttling(节流)选项卡。

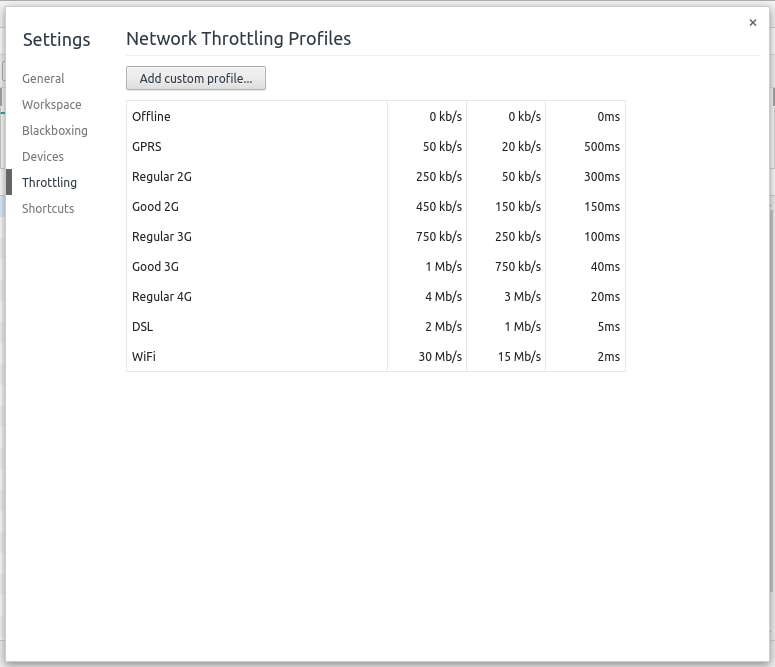
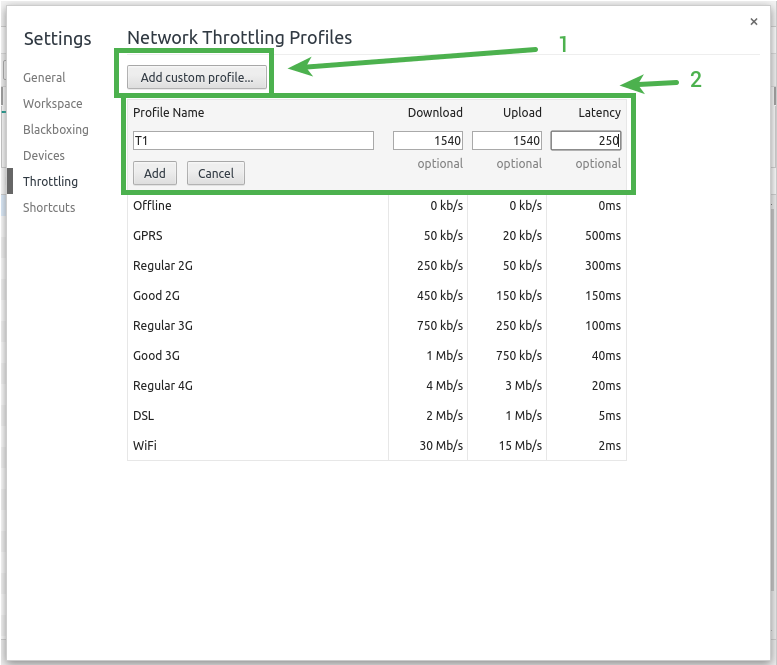
首先,单击Add custom profile(添加自定义配置)按钮。这将打开一个编辑配置的内联表单。 根据你的需求填写表单,然后按Add(添加)按钮。

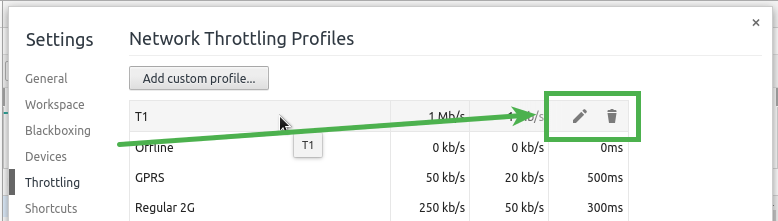
您可以将鼠标悬停条目上来修改现有的自定义配置。 将鼠标悬停条目上时,Edit(编辑)和Delete(删除)图标会显示在条目的右侧。

现在您可以关闭Settings(设置)对话框。 您的新自定义配置将显示在custom(自定义)选项组下,可以选择使用它作为网络条件。
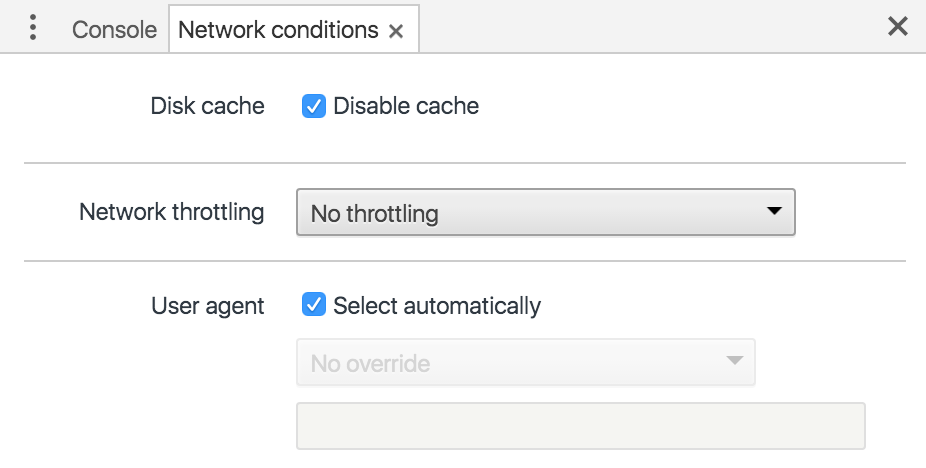
打开network conditions(网络条件)抽屉式窗格
在其它面板打开Network conditions drawer也可以访问网络功能。
通过network conditions(网络条件)抽屉式窗格,您可以在其他DevTools面板中访问网络功能。

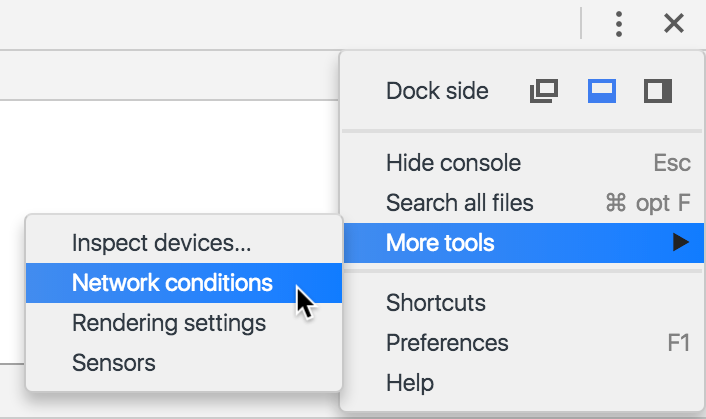
在DevTools主菜单访问抽屉式窗格(Main Menu(主菜单) >More Tools(更多工具) >Network Conditions(网络条件))

说明
翻译自:https://developers.google.com/web/tools/chrome-devtools/network-performance/network-conditions