第六章:下一步:调试,文件和App图标
在这一章节中,你将学会如何调试你的代码。调试(Debugging)是开发者非常重要的工具,会调试代码可以为你节省几百个小时的时间,同时,你还将学会如何阅读苹果公司的开发文档(Apple's documentation),这个文档就是苹果公司提供的百科全书,这里有你想知道的所有答案,最后你还将学会如何给你的App增加图标和启动页面。让我们继续增加你的知识吧。
为什么要调试?(Why Debugging?)
开发软件的大部分工作都是报错然后解决问题。问题(Issues),也叫做bugs,就是你的App没有按照你预想的来运行。分析问题筛选原因检修代码的过程叫做调试(Debugging)。苹果公司甚至在Xcode中提供调试工具套件,帮助你完成调试工作。
调试(Debugging)是开发工作的一个步骤,不管你开发过多少个App,你还是需要调试代码。和微软的Word中的拼写检查相似,不会因为你已经写过500多篇论文,就表示你不会犯语法错误或者拼写错误。当你需要调试代码的时候,不要沮丧,记着,调试只是一个必须经过的步骤,能够提高你App的质量。
一般会有两类问题:compile time(编译时遇到的问题)和runtime(运行时遇到的问题)。
编译时遇到的问题(Compile-Tiem Issues)
要理解编译时遇到的问题(compile time issues)这个概念,你先要理解Xcode背后运行机制。Xcode读取swift代码然后翻译成数字0和数字1,以便让iOS模拟器能够理解。把swift编译成0和1过程,叫做compiling(编译),也就做building。
Page 163
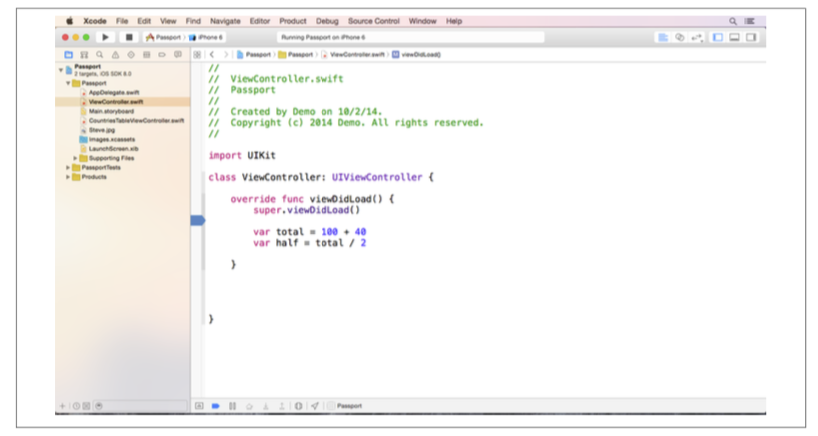
当你的代码正确无误时,就能够通过编译,如果代码有错误,就无法通过编译,也就无法在iOS模拟器中运行。点击屏幕左上角的Play按钮开始编译。如果编译成功,程序就会在模拟器上运行,如果失败了,Xcode上会出现一个红色的报错提示。例如,看一下下面这个代码:
var total = 100 + 40
var half = totla/2
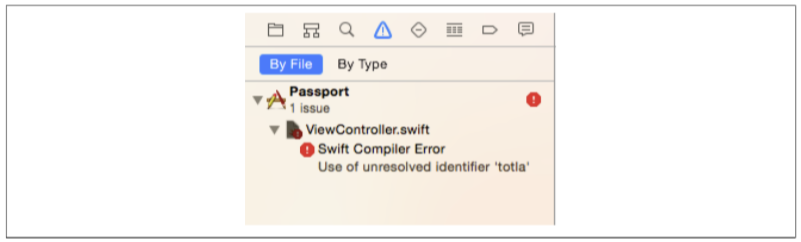
这时第二行代码会出现一个编译错误,因为没有一个叫totla的变量,所以引起一个错误,编译失败(见图6-1)。

Xcode会告诉你造成错误的原因。例如:
var total = 100+40
var half = totla/2
//Use of Unresolved Identifier 'totla'
这些原因一开始听起来有些含义模糊神秘,不过过一段时间, 就会习惯了。在这个例子中,Xcode说有个identifier,也就是有个变量,被使用了,但是没有找到这个变量。翻译一下,就是说“你正在使用一个不存在的变量”。变量totla不存在是因为出现了拼写错误,把totla改成total,就会解决问题:
var total = 100+40
var half = total/2
//Build Successful - No Errors
遇到bug不要气馁,有些bug可以几分钟内就解决掉,有些几个小时,有些甚至需要几天来解决。但是记住,犯错出现问题和解决问题才是最好的学习方式。再也没有比看一眼bug立马解决更好的了。保持积极心态,和一点点坚持, 就能越走越远。
Page 164 | Chapter 6 : Next Steps: Debugging, Documentation, and App Icons
错误(Errors)
编译错误造成的原因可能是句法错误,获取属性值错误,或者是匹配错误类型。这些错误都会把Xcode发现然后用红点标注在出现错误的代码左边,Xcode的编译错误检查机制和微软Word的语法拼写检查机制相似,有过有错误,都会高亮显示,提出建议解决方法。
Xcode具有提供修改建议的能力,叫做Fix-It。如果出现了修改建议,出现的红点里的叹号就变成了一个白点,点击这个白点,弹窗一个菜单,呈现问题已经可能的修改方法。点击Fix-It选项,提议的修改方式就会增加到你的代码中去。
警告(Warnings)
在某些情况下,Xcode会怀疑某个地方有问题,但是仍然会运行程序。这时,Xcode就会提出警告(warnings)。有可能是变量的类型没有声明,有可能是某个变量没有被用到。如果出现了一个警告,会在响应代码左边出现黄色三角符号。点击这个黄色三角符号,显示可能出现的问题。大多数情况下,警告都是需要引起你重视的,最好和处理错误一样,处理警告的问题。
当你的App完成编译后,错误和警告的数量会在Xcode顶部出现。如果有错误,Xcode就会停止编译,然后出现编译失败的通知(见图6-2)。如果只有警告没有错误,那么Xcode会继续编译,出现编译成功的通知。所有的错误和警告都会整理到一个地方:the Issue Navigator。

Compile-Time Issues | Page 165
Xcode左侧窗口的Issue Navigator目前可用,点击Project Navigator工具栏从左起第四个按钮(三角形带一个叹号的按钮),就能打开Issue Navigator,打开后,所有的问题、错误和警告都会展示出来,点击其中一个问题,Editor就会打开相关的文件,高亮标出带问题的代码,Issue Navigator也提供问题的描述,能够更简单的找到问题所在。
运行时的问题(Runtime Issues)
Runtime就是应用正在运行界面启动。例如,运行时的问题意味着在点击某个按钮时,应用崩溃(crash)。比起解决编译时的问题,解决运行时的问题的难度更大,因为我们不太容易确定到底是哪行代码出了问题,这时候断点(Breakpoints)会帮助你。断点(Breakpoints)允许开发者临时暂停程序运行,可以一行一行的检查代码。一行一行运行的过程也就做stepping(步进)。stepping(步进)代码就像是看即时回放的慢镜头,可以一帧一帧地观看到底发生了什么。
当程序运行时遇到了无法解决问题,就会发生崩溃(crash),App停止工作用户无法使用。
断点(Breakpoints)
Editor左侧叫做gutter(栏距),在gutter上点击某行代码所在位置,就能产生一个断点(Breakpoints),在gutter上会出现一个深蓝色三角,表示在这行代码产生了一个断点(Breakpoints)(见图6-3),当程序运行到这行代码时,就会结束。
Page 166 | Chapter 6 : Next Steps: Debugging, Documentation, and App Icons

设置断点(Breakpoints)后,程序运行到此行代码结束,然后显示Debugger(调试器)。
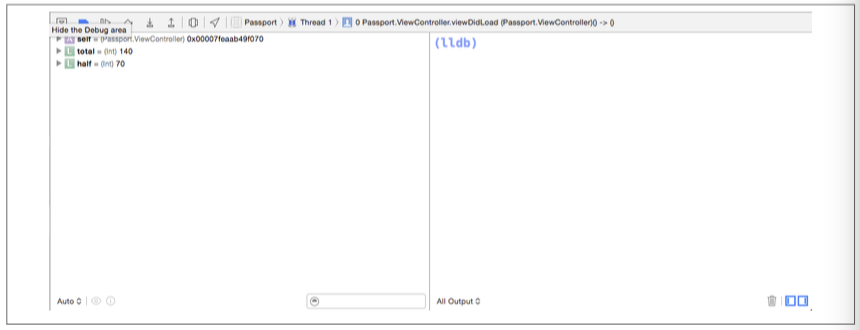
在底部显示出一块面板叫做debug area(调试区域)(见图6-4)。调试区域有两部分:变量界面(variables view)和控制台(console)。变量界面在左边,显示当前方法中存在的变量。

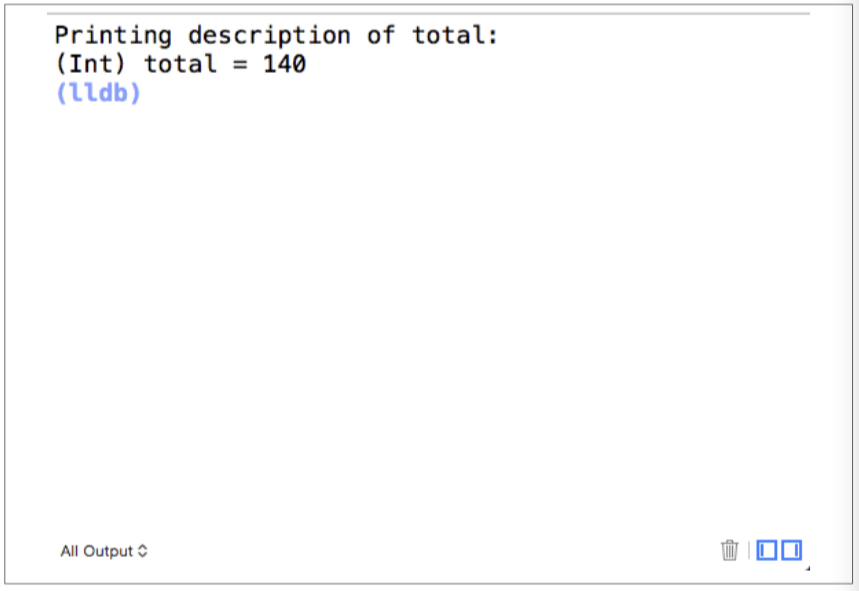
右击一个变量,然后选择“Print description of variable”,把变量的细节信息显示到控制台(console)上,控制台(console)在右侧,显示开发日志(developer log)(见图6-5),可以监视App的运行情况。
Runtime Issues | Page 167

println()方法(swift2.0之后语法已经修改为print()了,请注意)可以将信息显示到控制台上:
printlin("Button Tapped")
println()方法由直接把字符串的内容显示到控制台中。
使用调试器(Using the Debugger)
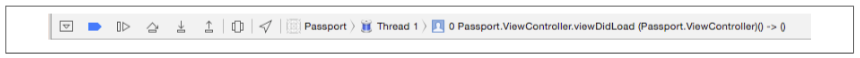
图6-6是变量界面中的调试工具栏,表格6-1显示的是调试工具栏中从左到右每个按钮的作用。

Page 168 | Chapter 6 : Next Steps: Debugging, Documentation, and App Icons
表格6-1 Debug toolbar 调试工具栏
| Button 按钮 | Description 作用描述 |
|---|---|
| Show/Hide 显示/隐藏 | Debug area 调试区域 |
| Enable or Disable Breakpoints开启或关闭断点功能 | Breakpoints 断点 |
| Continue 继续 | Resumes app back to normal state or until next breakpoint 让App继续运行直到遇到下一个断点 |
| Step Over 下一步 | Executes next line of code, like a frame-by-frame forward button检查下一行代码 |
| Step Into 进入 | Moves the debugging into a method, if applicable 如果可行,进入方法中去调试 |
| Step Out 退出 | Moves the debugging out of a method, if applicable 如果可行,退出方法 |
| Debug View Hierarchy 调试界面等级 | Displays view for debugging interface elements and view layouts 展示调试界面元素的等级 |
| Simulate Location 模拟城市地点 | Selects a city to simulate GPS coordinates 选择一个城市然模拟GPS定位 |
| Method Name 方法名字 | Shows the current method being called 显示当前被调用的方法的名字 |
Step over按钮使用最为频繁,Step over可以像即时重放那样让代码一行一行执行,控制台(console)也比较常用,可以确认一个事情发生或者日志记录。
文档(Documentation)
文档是任何编程语言的圣杯,文档描述了方法、类、属性、和变量如何工作,是开发者最好的朋友,提供需要的细节描述,像方法的参数类型,返回值之类的细节。苹果公司把大量的时间和资源投入到编写文档工作中,如果你有疑问,首要就是要查询文档。
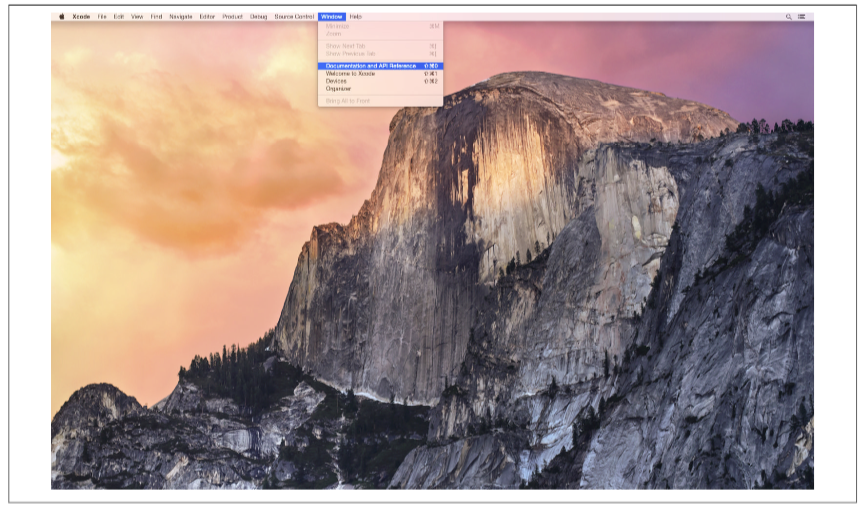
点击最上方的Window按钮,然后点击“Documentation and API Reference”(见图6-7),就打开了文档,当你编程的时候,最好能够一直打开文档。

Documentation | Page 169
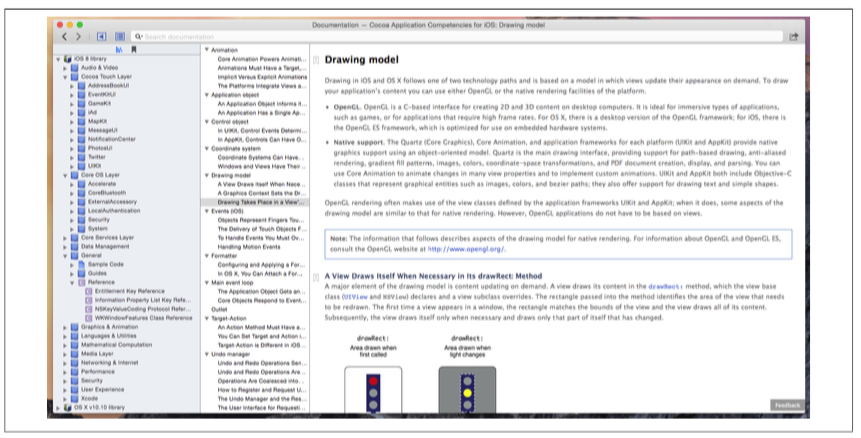
文档窗口看起来有些像是网页浏览器(见图6-8)。在输入框中输入你想查询的关键词,出现结果列表。输入框左侧的三条线的按钮是内容窗格表格,这个窗格会显示与某个主题相关的所有内容,快速查询某部分内容。它左侧的按钮是显示Library Navigator,浏览文档的目录内容,再往坐的两个前进和后退按钮功能就是前进和后退了。

Page 170 | Chapter 6 : Next Steps: Debugging, Documentation, and App Icons
最后,右侧的主窗口显示选中的类、注释、参考的具体内容。拿类举个例子,首先会显示类的一个简单描述,然后列出这个类里所有的方法和属性,每个方法属性都会有描述和例子,类会描述每个参数和返回值,当显示这个方法或属性是在哪个版本时推出的(created in iOS 3.0就是在iOS3.0的时候才有的这个方法)。
示例代码(Sample Code)
文档不仅仅是显示指南文件,还提供实例代码和示例工程,研习示例工程是学习苹果技术的好方法。比如,你打开Library Navigator然后打开iOS8 library,打开User Experience然后点击Sample Code选中HelloWorld,这个示例工程是展示如何创建一个简单的程序,来接收用户输入然后显示输入信息,点击Open Project查看示例代码。 (不知道为啥我打不开啊,可能是因为这个示例工程是用OC写的,而我用的是swift?能打开的好心告诉我一下吧~)
如何最有效地使用文档(How to Get the Most Out of Documentation)
每一个优秀的程序员都会花时间精力来学习文档,这是成为高手的最好方法,既然文档这么重要,那么就介绍一下其中的一些你应该知道的小技巧吧。
如果你对某个类、关键词或者方法有疑问,把你鼠标移到上面,然后按住Option键,鼠标点击,这时就会出现一个弹出框Quick Help(见图6-9)。显示说明、解释和跳转到参考文档的链接。
Documentation | Page 171
点击参考链接,跳转到文档。或者按住Option然后双击想要查询的项目,就不会出现弹出框Quick Help而是直接跳转到文档。当然了,还可以使用Command+Shift+0快捷组合键直接打开文档。

文档中最有价值的部分是iOS Human Interface Guidelines(iOS人机界面交互指南)。解释了如何使用iOS中的每个界面元素,这个文档必须要读一下,如果你不遵循其中的要求,等你上传App到苹果市场时是会被拒的哦。
优秀的程序员都是非常熟悉文档的,把阅读文档当成编程的一部分,理解和学习文档的技能需要时时练,了解哪些框架和资源你目前能够使用。使用Library Navigator能够了解更多的主题。
App图标(App Icons)
App图标会出现在App应用市场,Home Screen手机屏幕上,以及Spotlight上。App 图标涉及多个设备和的很多尺寸,表格6-1是所有需要的App图标。
Page 172 | Chapter 6 : Next Steps: Debugging, Documentation, and App Icons
表6-2 所有的App图标尺寸
| Filename 图片名称 | Image size (px) 图片尺寸 | Description 描述 |
|---|---|---|
| iTunesArtwork.png | 1024x1024 | App Store Listing |
| Icon-60@3x.png | 180x180 | Retina HD Home Screen |
| Icon-60@2x.png | 120x120 | Retina Home Screen |
| Icon-76@2x.png | 152x152 | iPad Retina Home Screen |
| Icon-76.png | 76x76 | iPad Home Screen |
| Icon-40@3x.png | 120x120 | Retina HD Spotlight |
| Icon-40@2x.png | 80x80 | Retina Spotlight |
| Icon-40.png | 40x40 | Spotlight |
| Icon-29@3x.png | 87x87 | Retina HD Settings |
| Icon-29@2x.png | 58x58 | Retina Settings |
| Icon-29.png | 29x29 | Settings |
(我正在翻译本书版本是14年12月的,那时候还没有出来iPad pro设备) 关于Retina和Retina HD的更多信息将会在第七章中详细介绍。强烈推荐把命名时使用表格中推荐的名字,如果名字没有按照规则命名,可能会产生混淆和错误。图标做好后,就添加到Xcode中去。
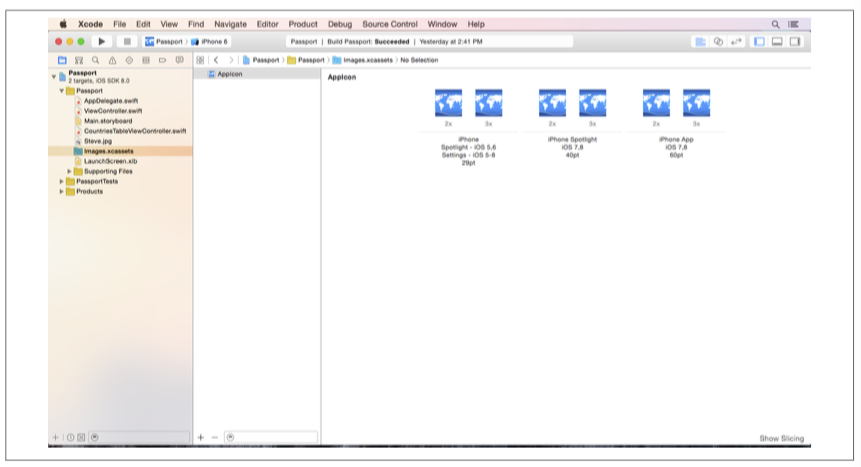
想要添加到Xcode中,先要点击Project Navigator中的images.xcassets,Editor编辑器的左边会有一竖栏,选择AppIcon,出现图6-10。

App Icons | Page 173
把每个图标图片拖到相应的格子中,运行App看一下iOS模拟器中的图标是否正确,iOS模拟器启动后,点击菜单栏,选择Hardware -> Home,或者快捷键Command+Shift+H,就可以看到App图标了。
启动界面图片(Launch Image)
当App启动时,出现启动界面表示应用正在启动中,这个启动界面是由一个图片构成的。如果不设置启动界面,用户会看到一篇黑色,不确定这个应用是否启动。启动界面一般是竖屏的,然后,也可以提供横屏启动界面。大多数的启动界面和打开App后的第一个界面有些相似,Facebook的App就是这样的。
Xcode会自动为你的工程创建启动界面。LaunchScreen.xib文件用来定义启动界面,可以石笋Auto Layout自动布局,这个知识会在下一章中介绍。
在这一章中,你学会了如何调试你的代码,这样能比以前更快的解决问题,还学会了如何阅读文档,读的阅读,你的进步越快,最后,你学会了如何创建App图标和启动界面。保持这样的速度,继续加油吧~