第五章练习 Passport - 编写一个护照App吧

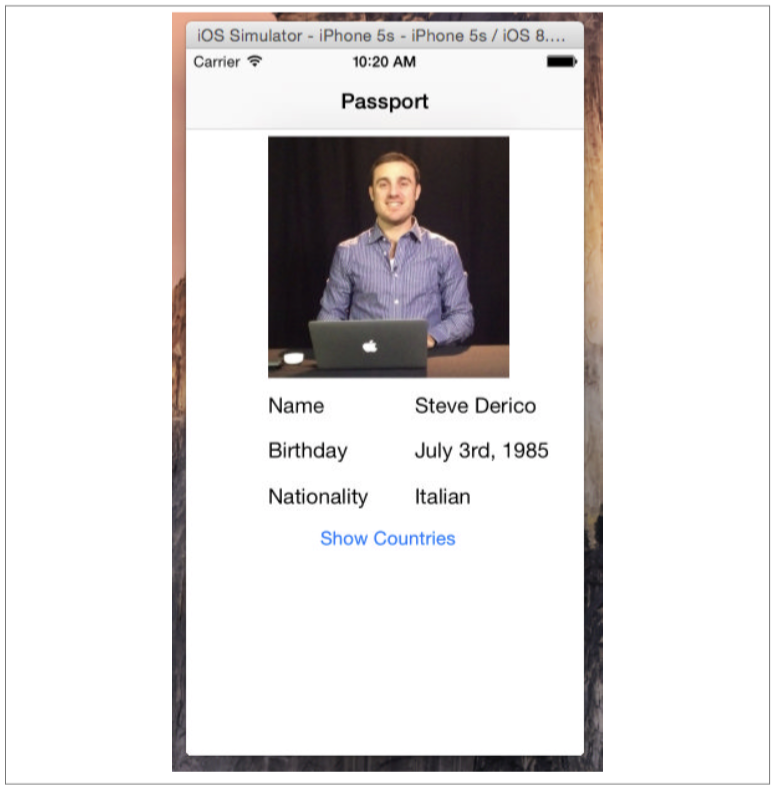
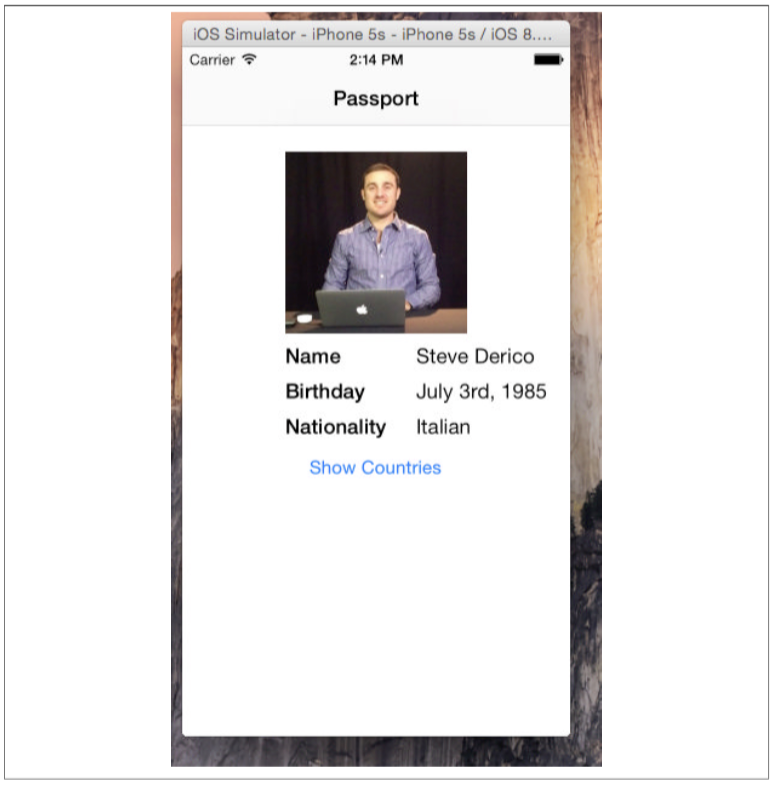
在这章练习叫做Passport,Passport是一个非常简单的应用,展示个人的名字、生日、国籍和照片(图5-1)。Passport还提供各种国家供你选择,显示曾经去过哪些国家。这个练习将会在下一章中继续使用。

Exercise: Passport | Page 143
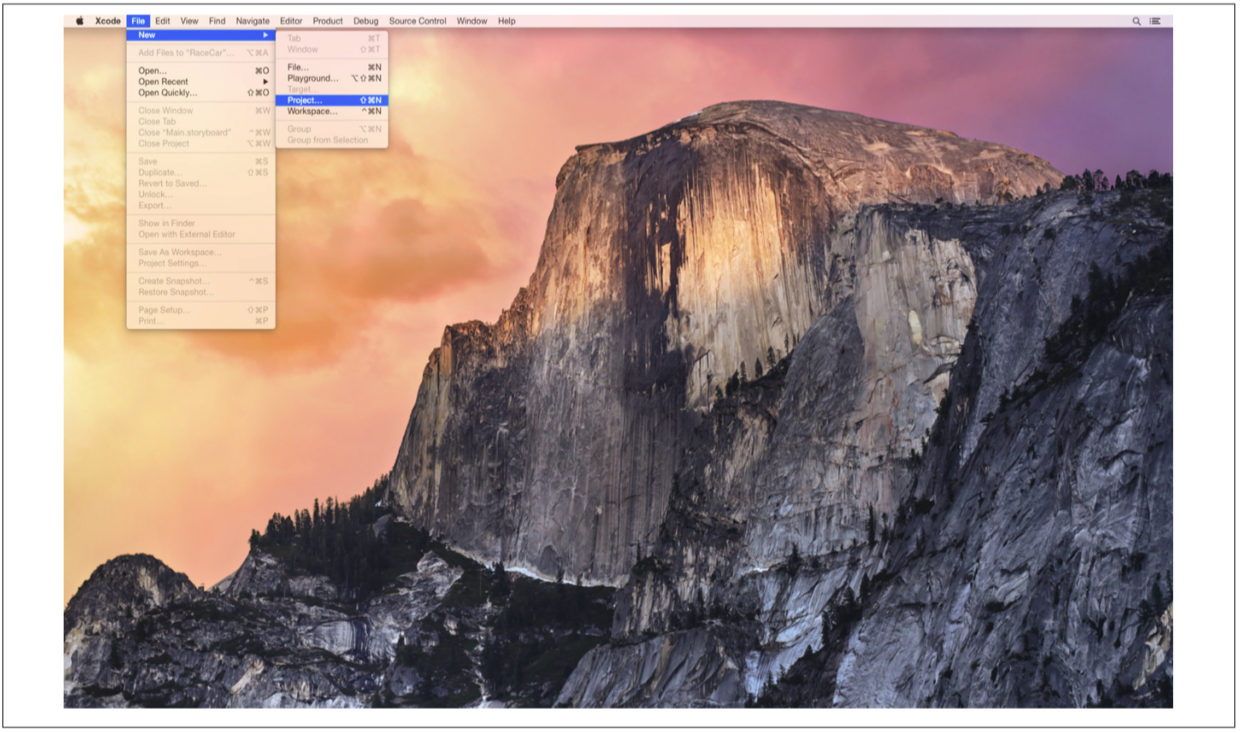
打开Xcode吧,点击顶部菜单栏的File -> New -> Project(见图5-2)。

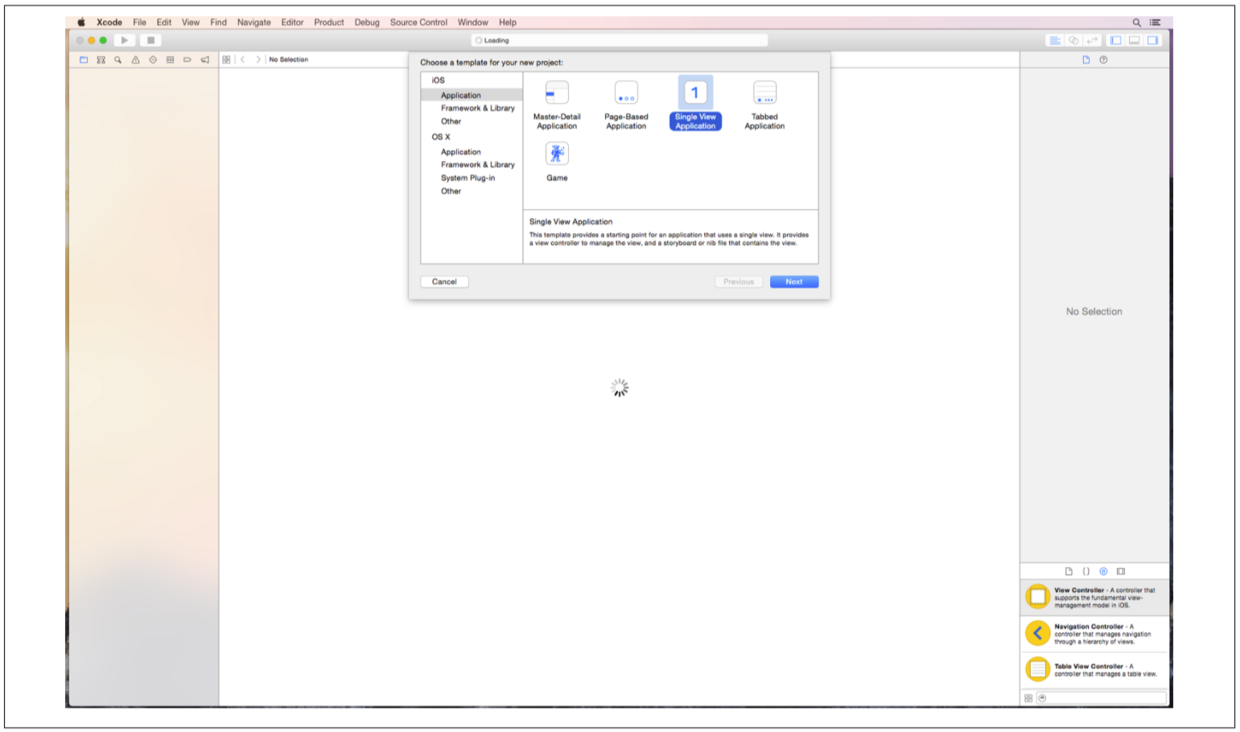
从模板中选择Single View Application,点击Next(见图5-3)。

Page 144 | Chapter 5 : Building Multiscreen Apps
在Product Name一栏输入Passport,Language选择Swift,Devices选择iPhone(见图5-4),点击Next。

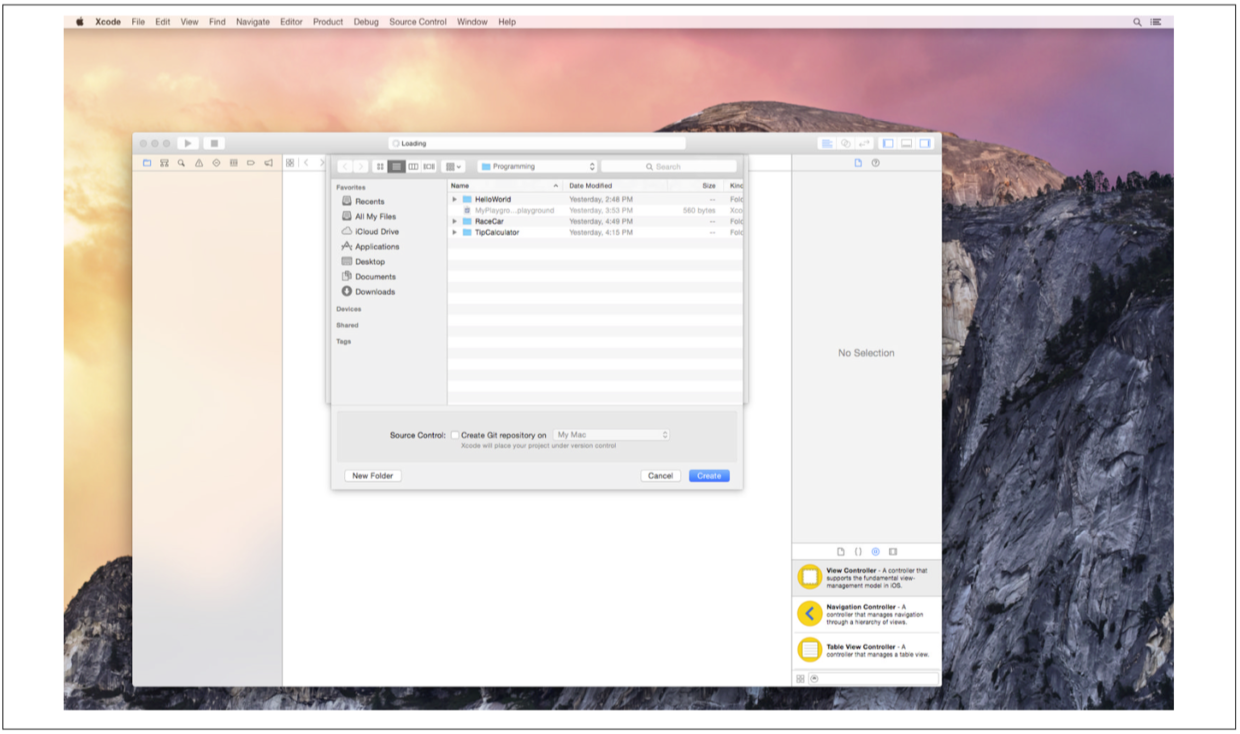
把工程保存到某个文件夹中(见图5-5)。

Exercise: Passport | Page 145
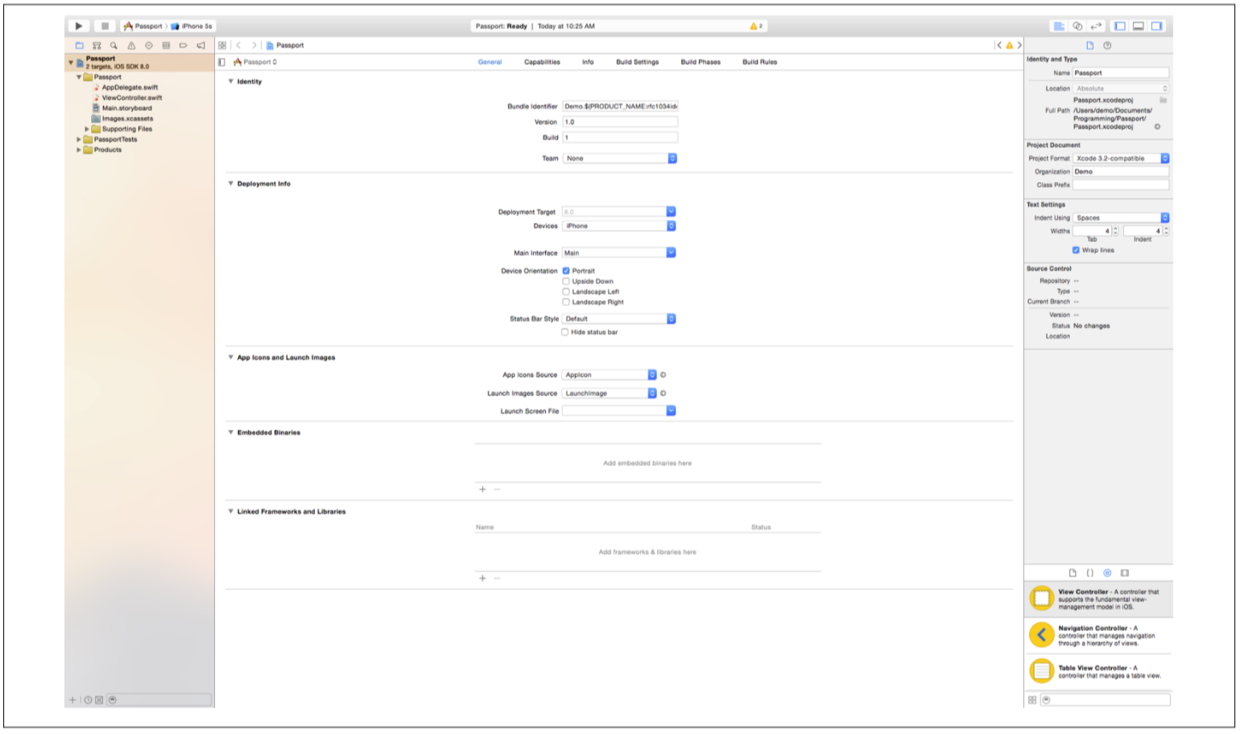
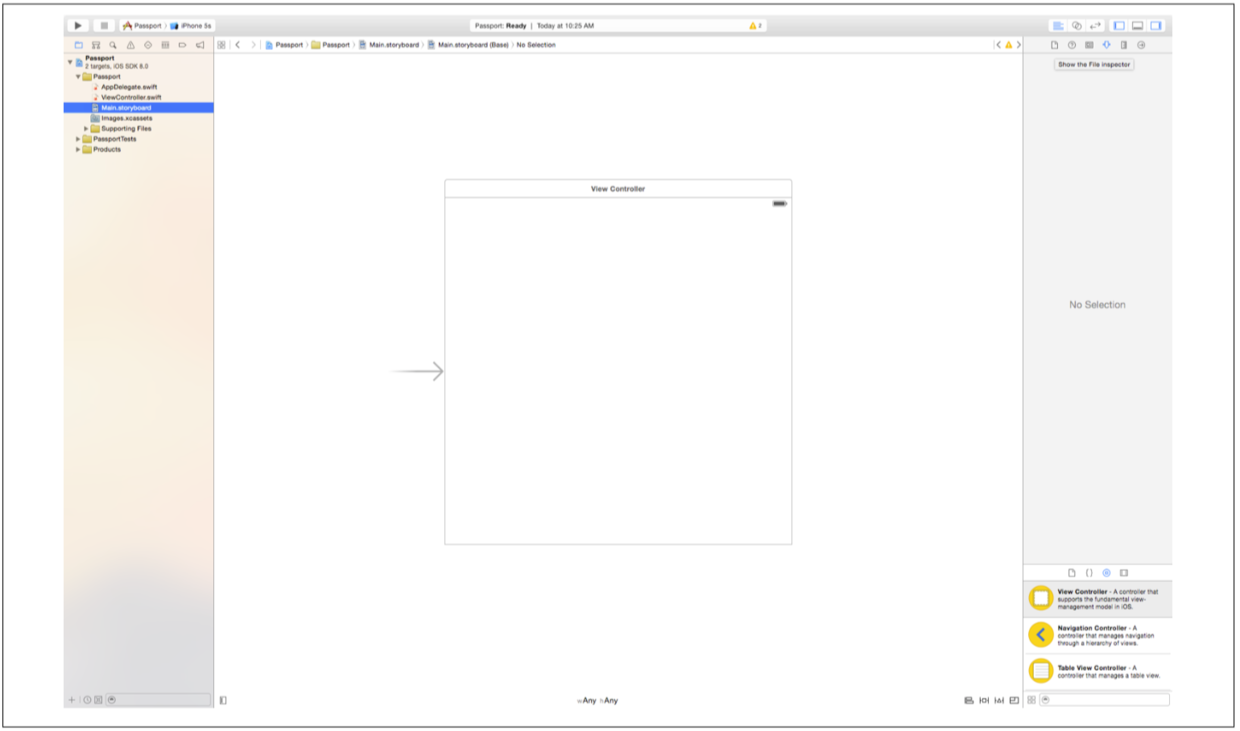
出现了工程的详细信息界面(见图5-6)。不勾选Landscape Left和Landscape Right这个两个方向,然后打开Main.storyboard(见图5-7)。


Page 146 | Chapter 5 : Building Multiscreen Apps
点击Inspector上工具栏中第一个图标File Inspector,看起来像是一张纸折了一个角。
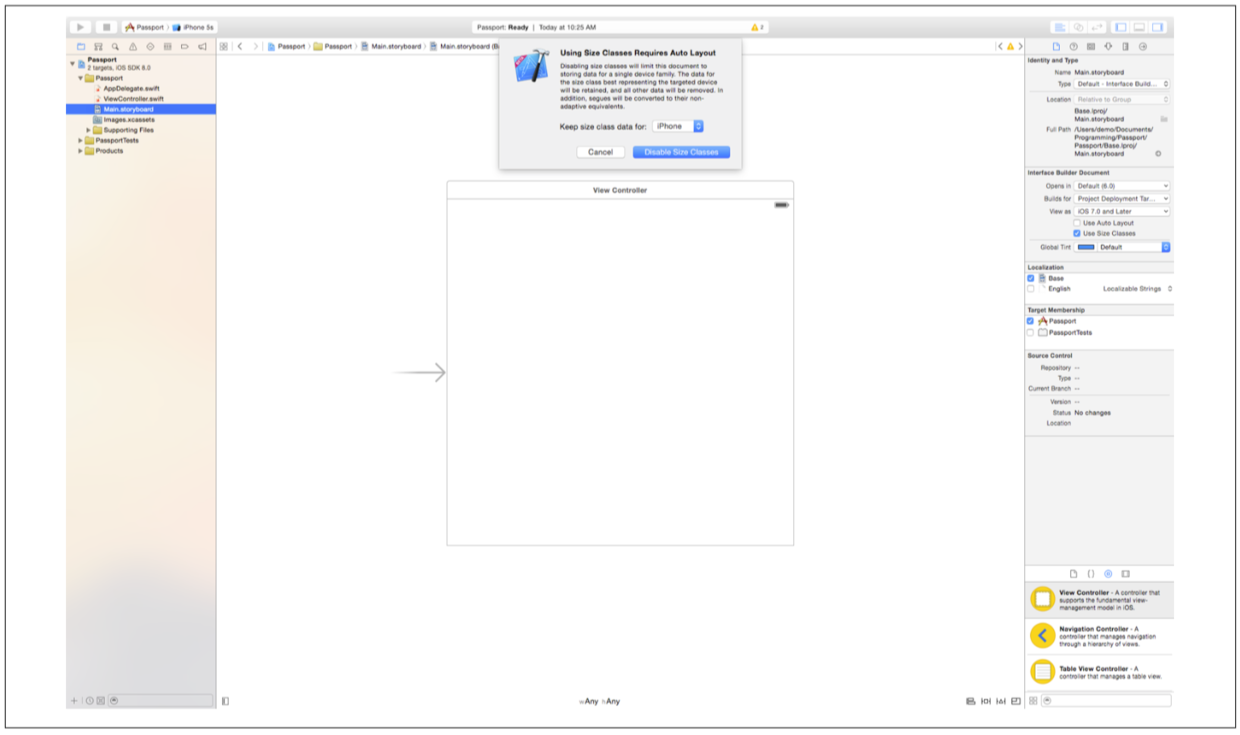
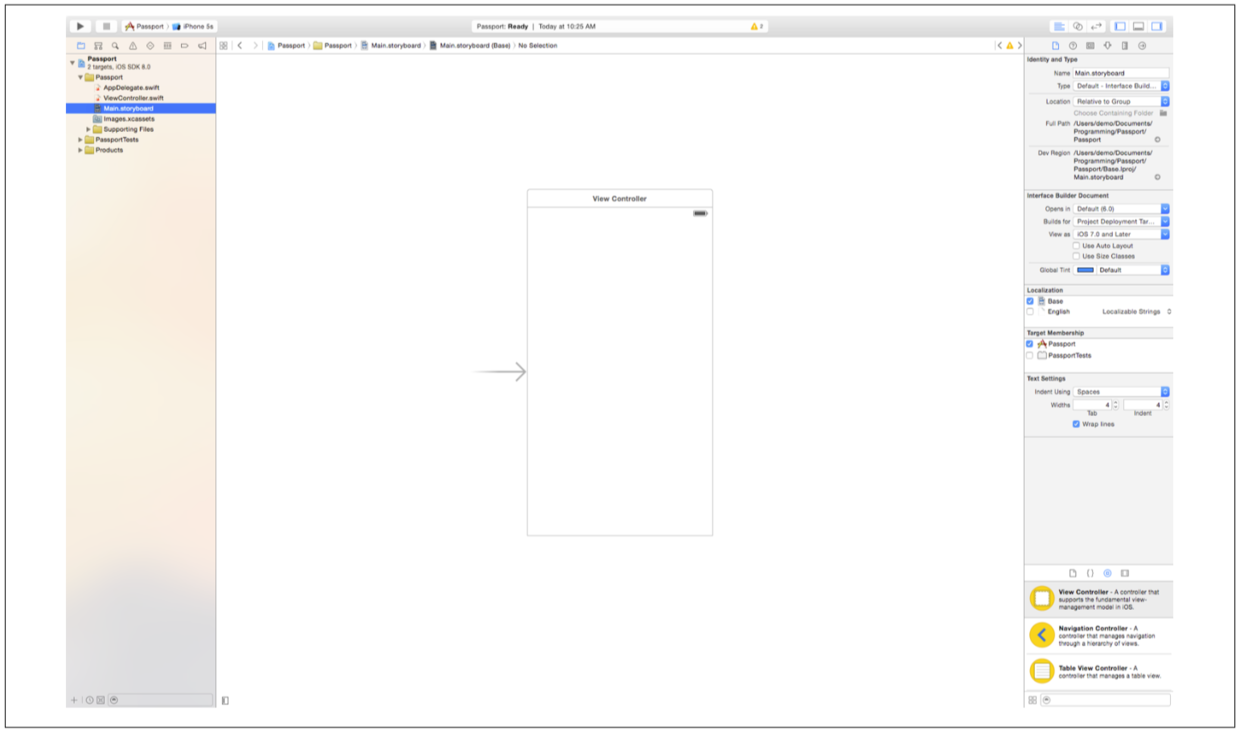
鼠标移动到到中间部分,不勾选Use Auto Layout选项。这时会出现一个对话框,选择iPhone。然后不勾选Disable Size Classes。这时,Storyboard中的界面形状会改变(见图5-8和图5-9)。
Exercise: Passport | Page 147


选中这个界面,然后点击顶部菜单栏的Editor -> Embed In -> Navigation Controller。
Page 148 | Chapter 5 : Building Multiscreen Apps
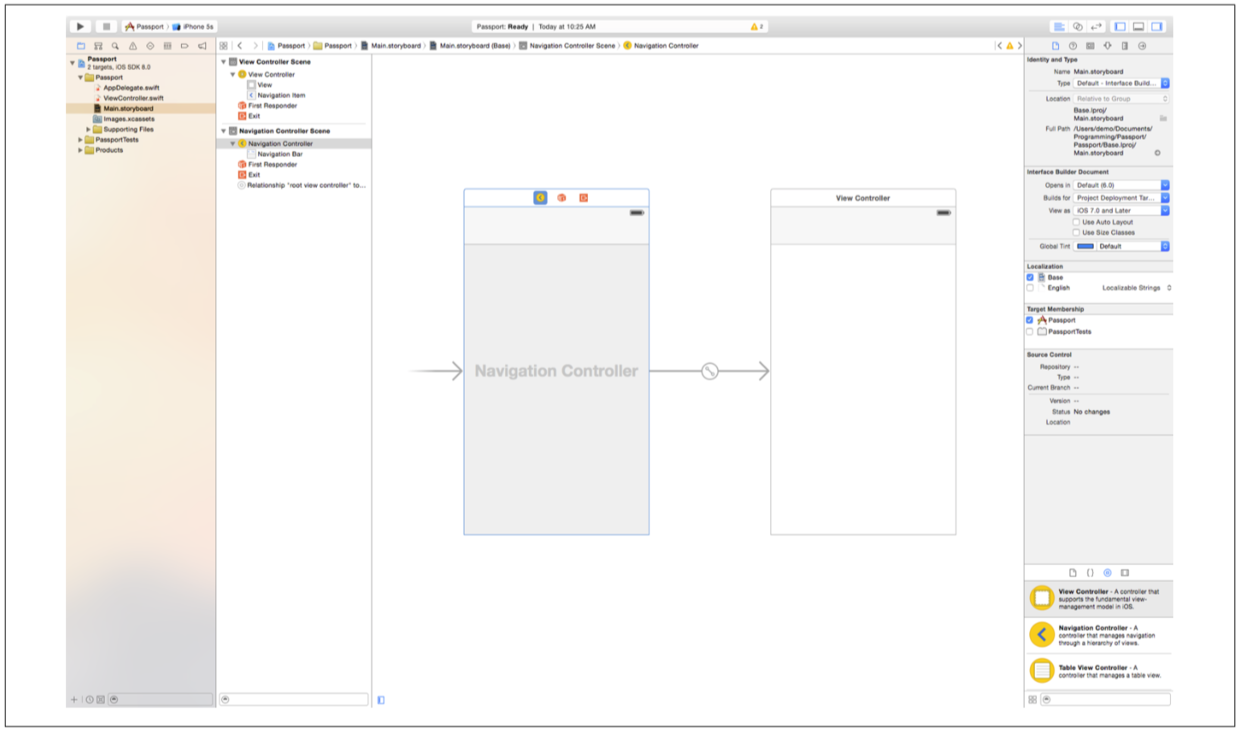
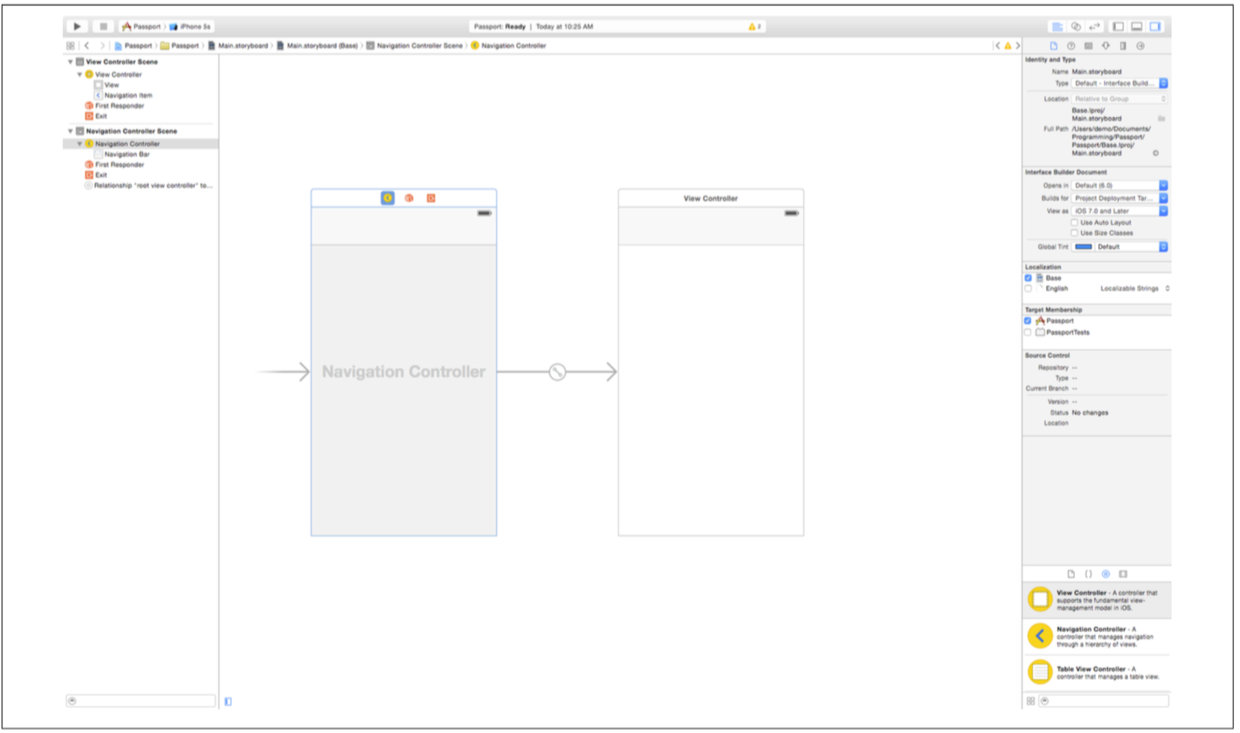
一个新的scene会增加到Storyboard中,Navigation Controller Scene(见图5-10)。一个scene表示App一屏或者一个界面。Navigation Controller Scene和之前的View Controller Scene是连接在一起的,这连接说明View Controller Scene是Navigation Controller Scene里第一个出现视图,点击Storyboard Editor左下角的盒子按钮打开Document Outline,Document Outline显示了storyboard文件中所有的控件以及控件所处的层次等级。接着把Project Navigator隐藏起来(见图5-11)。


Exercise: Passport | Page 149
View Controller Scene的顶部有个灰色的方块,这就是navigation bar。双击,然后输入Passport,敲击回车。
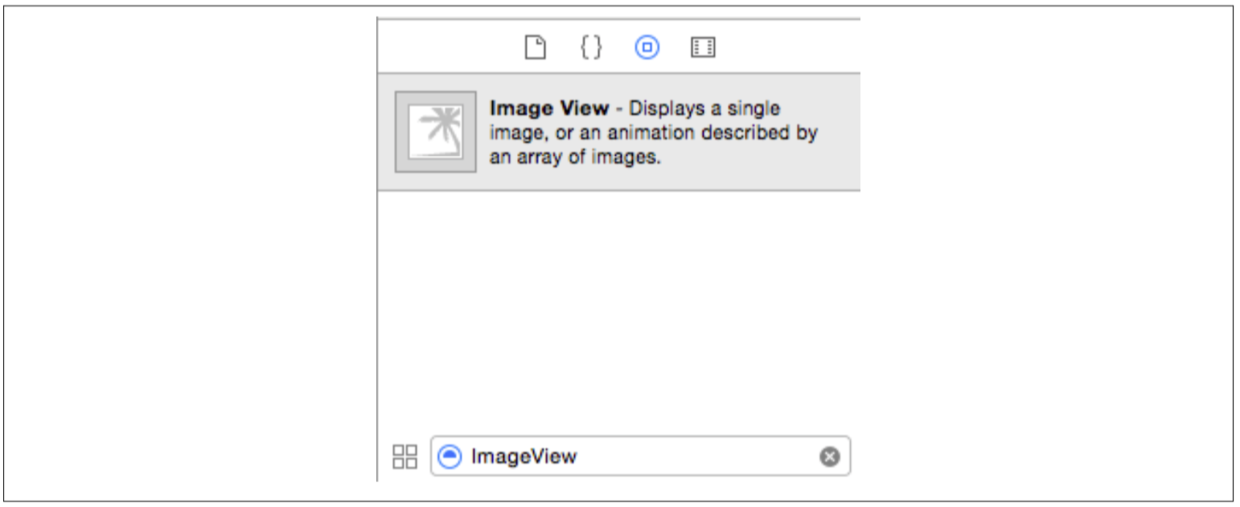
在Inspector中间打开Object Library,在搜索框中输入Image View(见图5-12)。

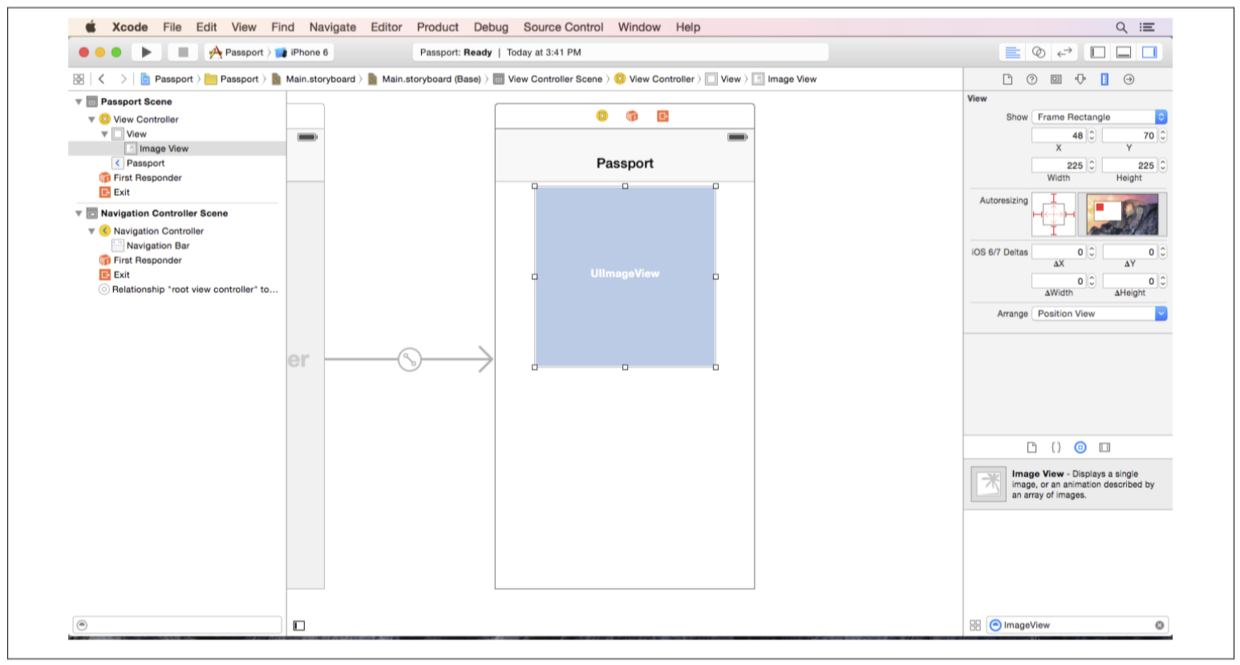
把Image View拖到View Controller界面的中间,然后打开Size Inspector(见图5-13)。

Page 150 | Chapter 5 : Building Multiscreen Apps
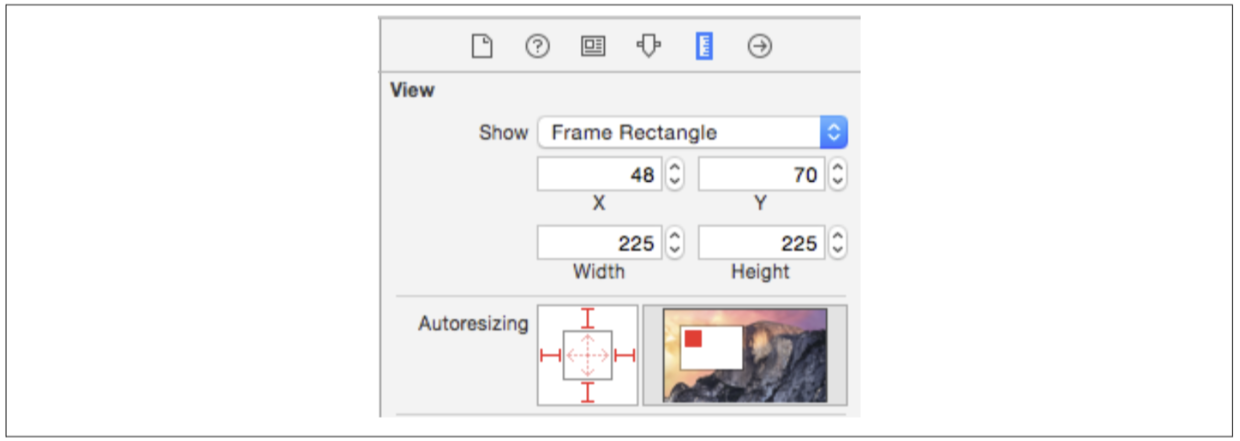
X一栏输入48,Y一栏输入70,Width一栏输入225,Height一栏输入225。然后不勾选Autoresizing中的两个相交的剪头(见图5-14)。

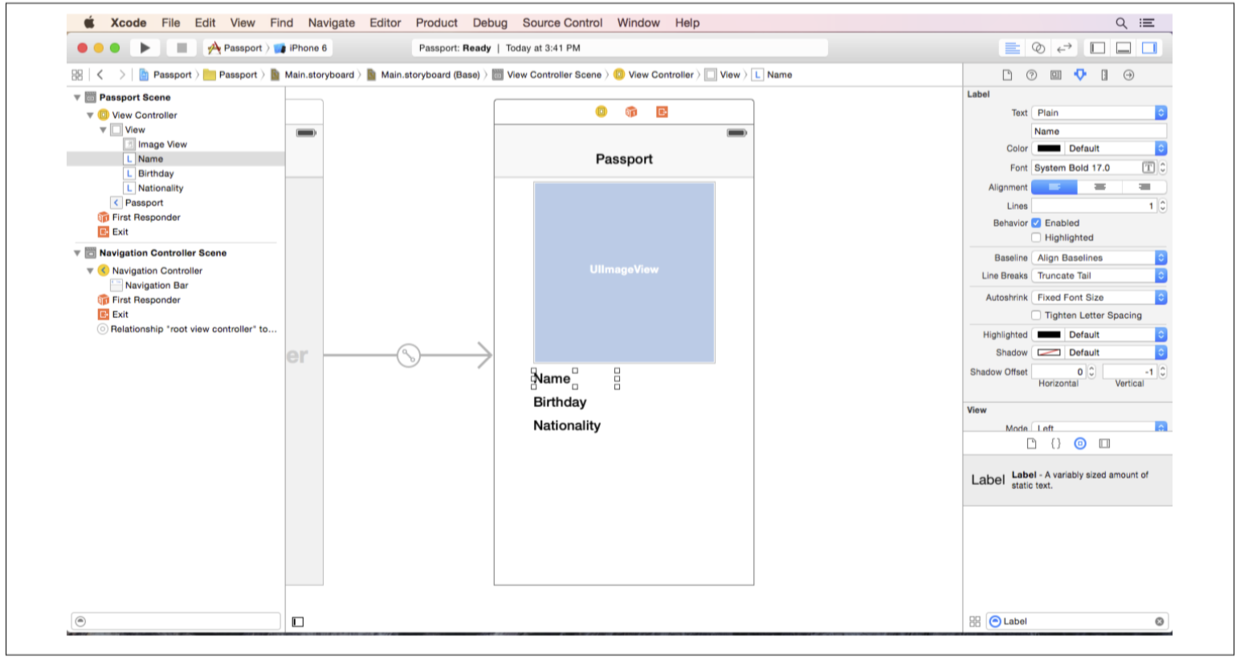
然后拖一个Label控件,放在Image View的左下方,然后再放两个Label控件。选中这三个Label控件,打开Attribute Inspector,在font一栏中有个带有字母T的方格,点击这个方格,弹出菜单,选择System Bold(见图5-15),点击Done。
Exercise: Passport | Page 151
把每个Label的宽调整到100pts以上,然后把3个Label控件的文字改为:Name,Birthday,Nationality(见图5-15)。

Page 152 | Chapter 5 : Building Multiscreen Apps
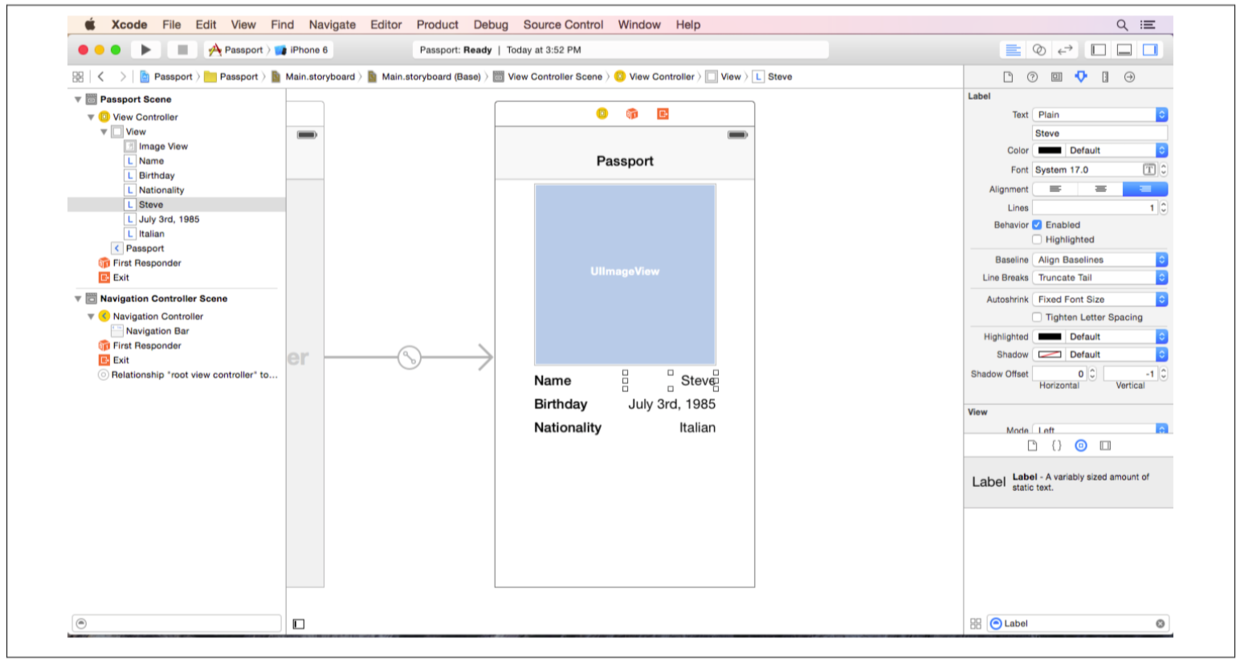
然后再添加3个Label,放在右侧,对齐方式改为右对齐。在Attribute Inspector中,有个Alignment属性,可在这里找到右对齐的图标,点击图标即可修改为右对齐。宽度调整到1100pts以上,然后双击修改文字(见图5-16)。

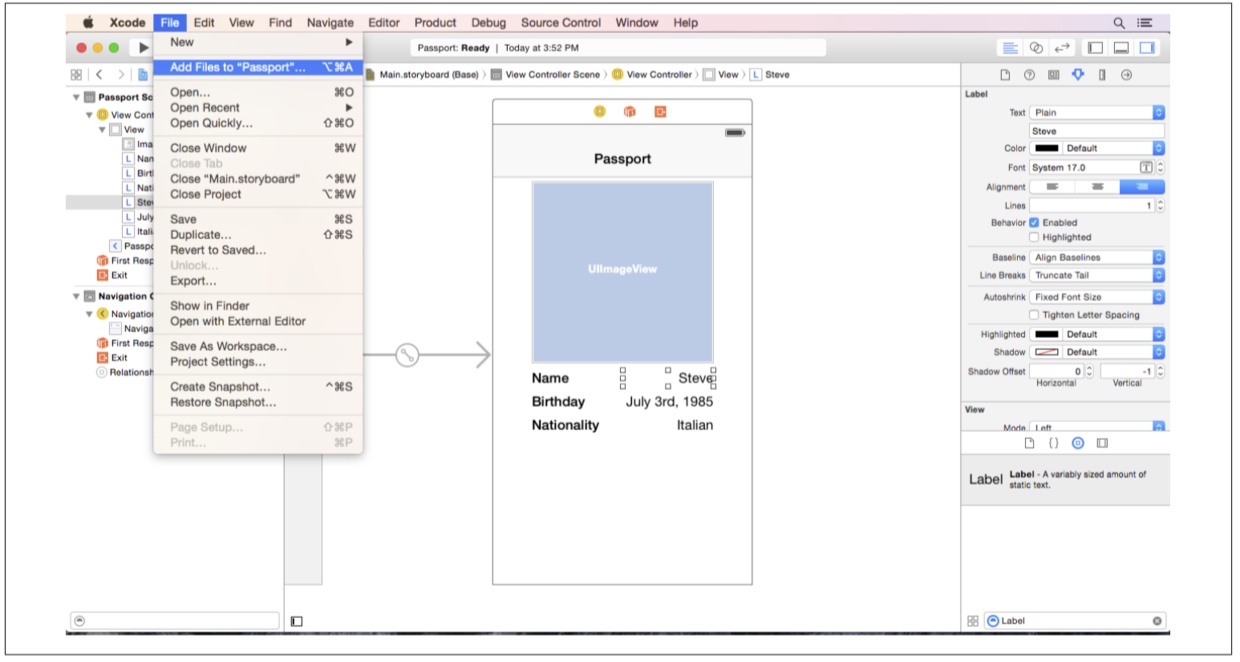
找到一张你自己的照片,然后点击顶部菜单File -> Add Files to Passport(见图5-17)。找到你的照片,然后勾选Copy Items if needed,选择图片文件,点击Add。回到Storyboard中来,点击Image View,然后点击Attribute Inspector中的Image下拉菜单,选中刚刚添加的照片(见图5-18)。


Exercise: Passport | Page 153
图片可能看起会有拉伸变形,点击Attribute Inspector中的Mode下拉菜单可以修复这个问题。选择Aspect Fill,这样会保证图片的宽高比不会变化,现在Image View中的图片看起来好多了。
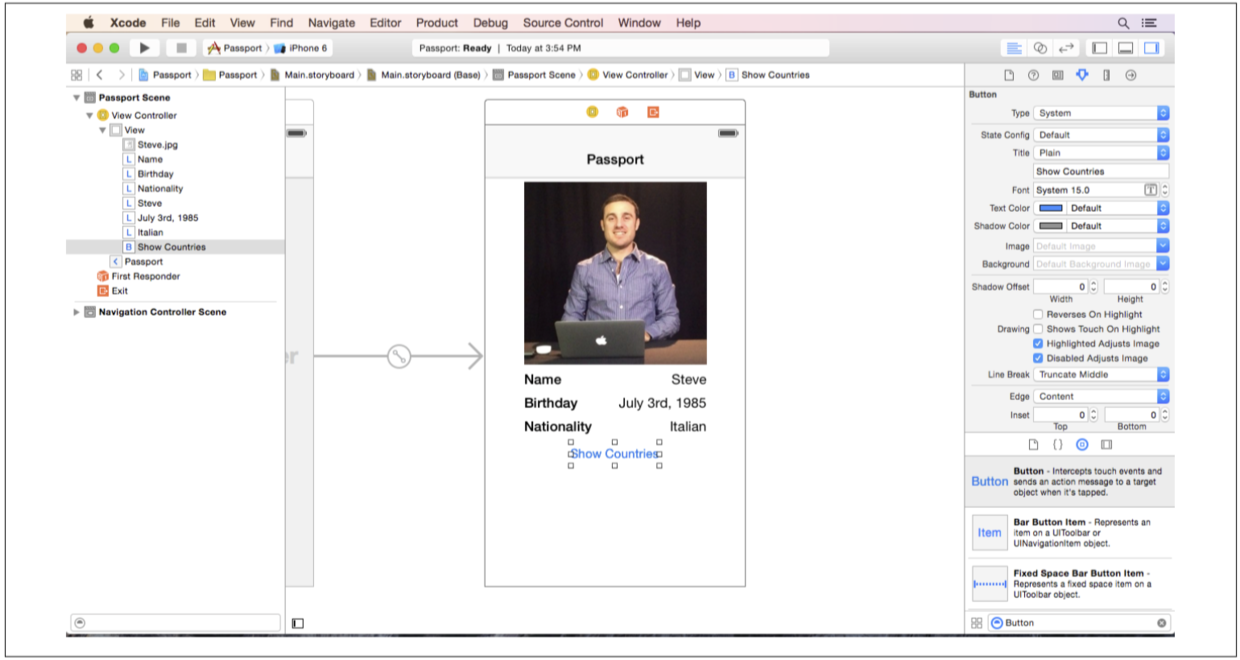
从Object Library中拖拽一个Button控件,放在个人信息的下方(就是3+3个Label控件的下方)。双击Button控件,命名为Show Countries(见图5-19)。当点击这个Button时,App会展示一个国家清单。

Page 154 | Chapter 5 : Building Multiscreen Apps
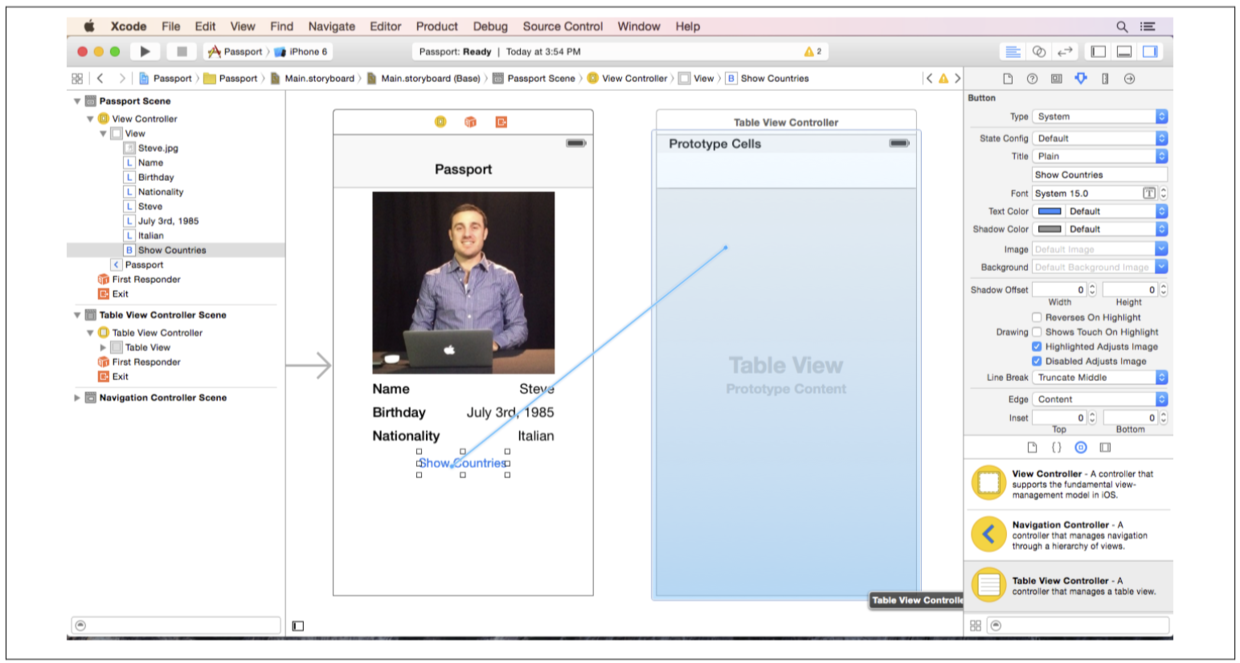
这个国家清单是由table view来处理,苹果提供了UITableViewController这个控制器来专门与table view视图协调工作。从Object Library中拖拽一个Table View Controller,放到Passport Scene旁边。
接着选中Show Countries这个Button控件,同时按住Control键,鼠标拖拽到table view controller上(见图5-20),然后松开鼠标。

Exercise: Passport | Page 155
这时会弹出一个窗口(见图5-21),选择push,然后在两个Scene之间出现了一条线。

而且Table View Controller Scene中有了navigation bar,双击这个navigation bar然后输入Countries Visited。
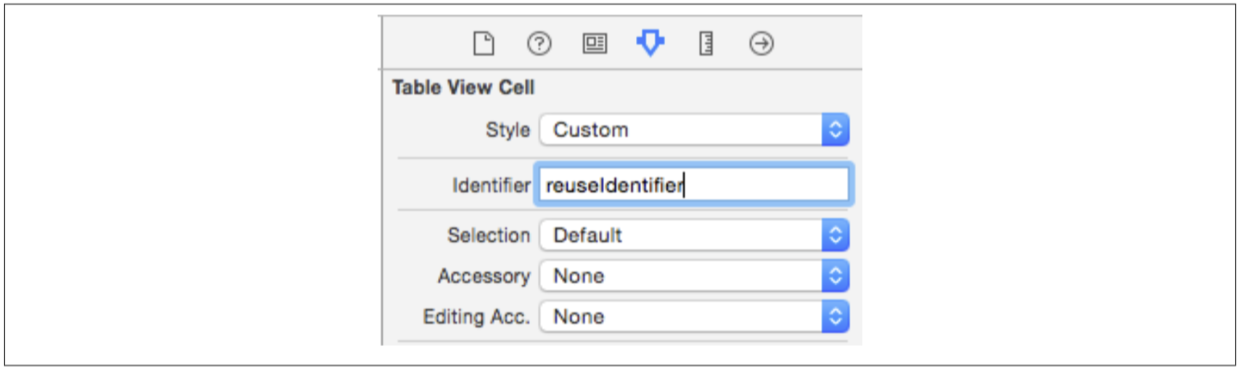
然后点击Prototype Cells下方的空白方格,接着打开Attribute Inspector,在Identifier后面输入reuseIndentifier(见图5-22)。

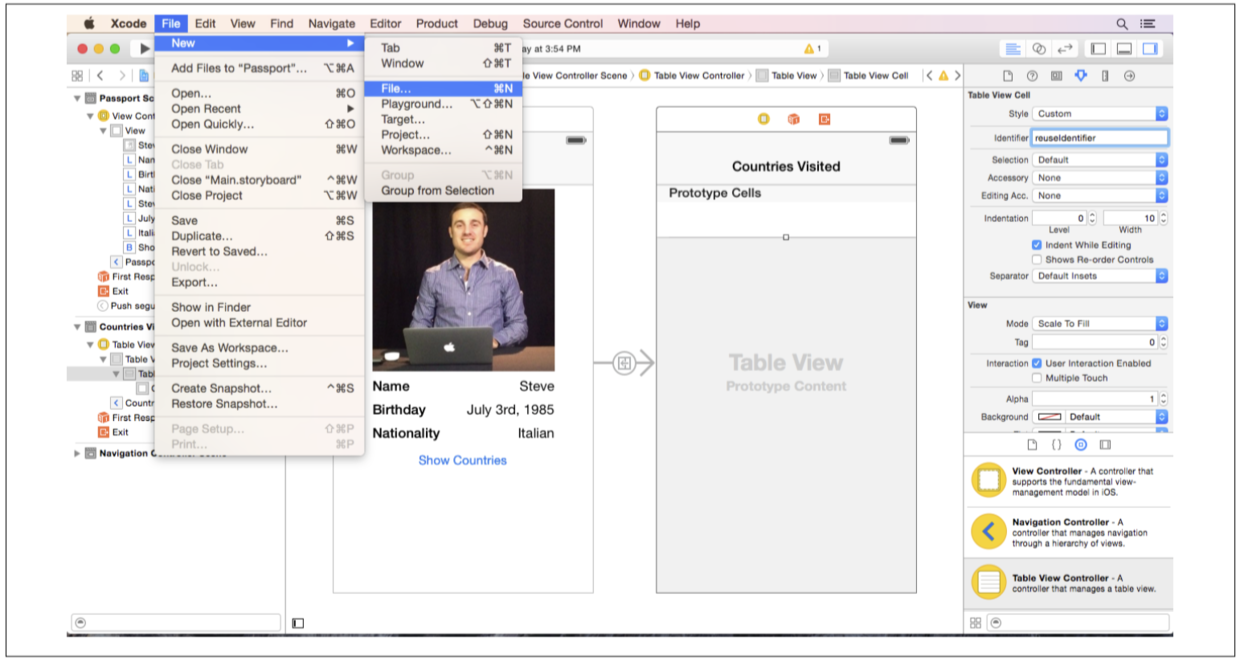
这个App的storyboard部分已经完成了。现在需要创建table view controller文件。选择顶部菜单的File -> New -> File(见图5-23)。确保Source是在iOS下,选择Cocoa Touch Class,点击Next。

Page 156 | Chapter 5 : Building Multiscreen Apps
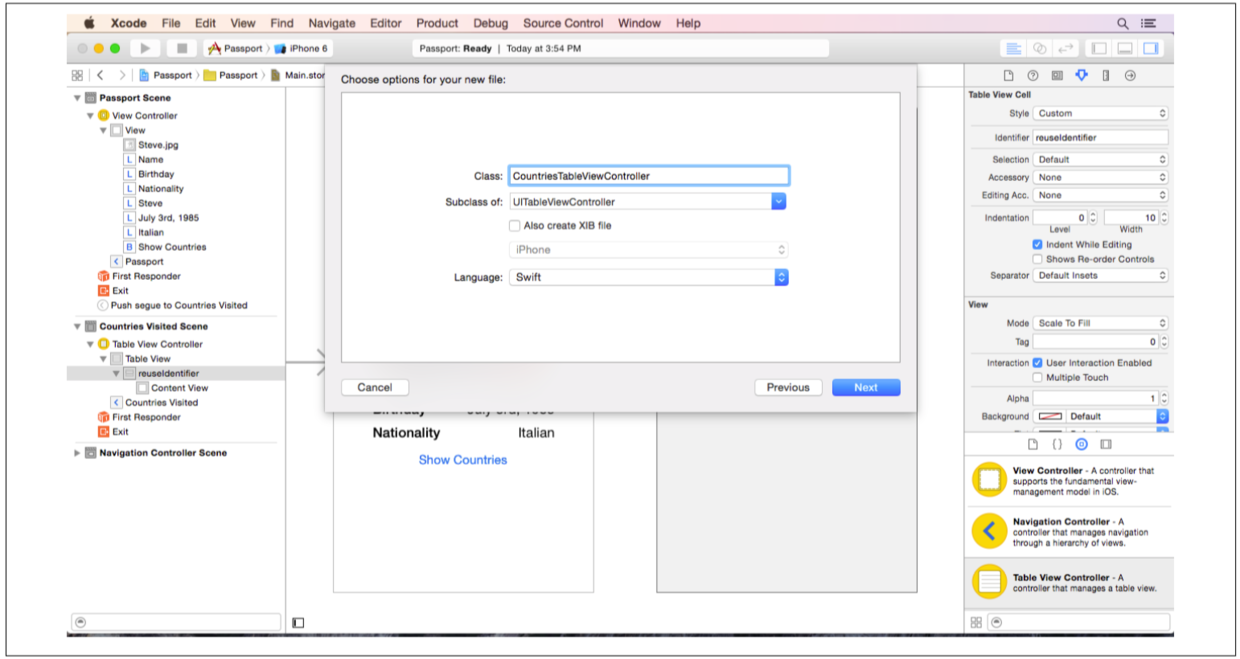
Subclass of一栏选择UITableViewController,Class一栏输入CountriesTableViewController,不勾选Also create .xib,语言是Swift(见图5-24)。点击Next。

Exercise: Passport | Page 157
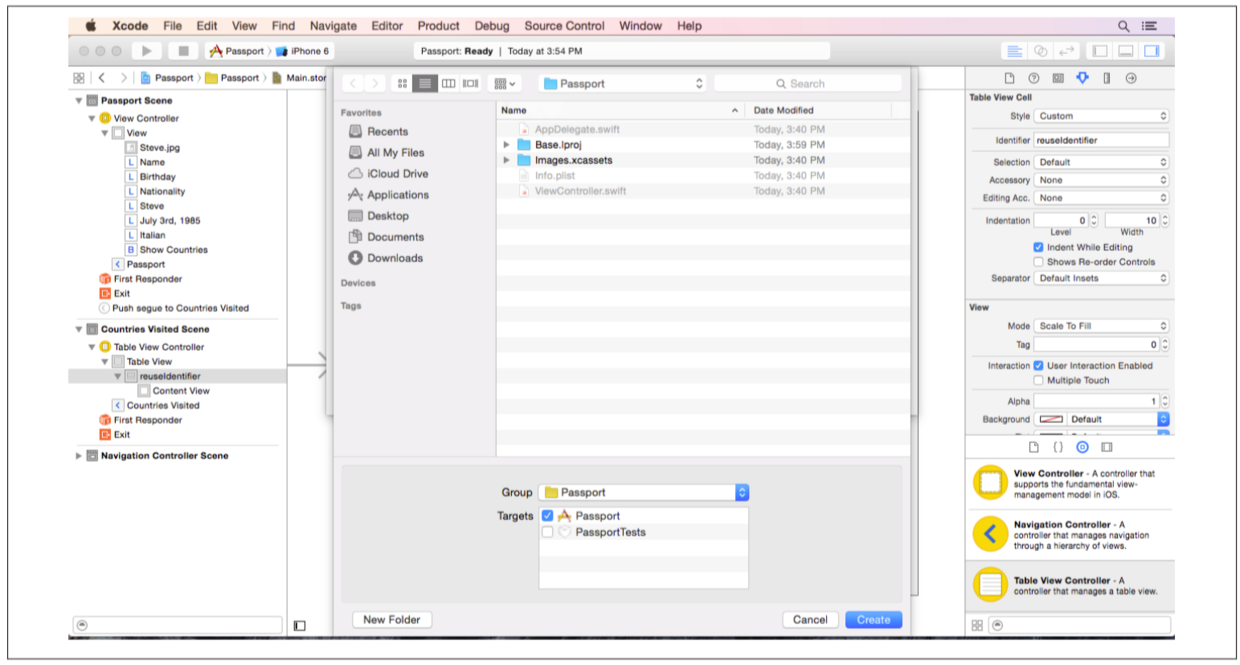
然后选择文件保存地点,已经自动选择了当前工程所在的文件夹,确保Passport文件夹在最上方(见图5-25),然后点击Create。

刚刚创建的CountriesTableViewController.swift文件已经自动在Xcode中打开了。
然后选中所有绿色的代码,删掉它们。注意不要一不小心删掉最底部的那个右大括号。viewDidLoad和didReceiveMemoryWarning中的绿色代码也删掉。然后隐藏Inspector,打开Project Navigator。
把鼠标光标放到class CountriesTableViewController: UITableViewController这行代码的下方,我们在这里创建变量属性,去过的国家应该是存储在数组当中,任何方法都可以访问数组,请输入下列代码:
var countries = ["Italy","Norway","England"]
numberOfSectionsInTableView方法确定table view中显示多少个section,把数字改为1,删掉这行//#warningPotentially incomplete method implementation,见下方:
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
//Return the number of sections.
return 1
}
Page 158 | Chapter 5 : Building Multiscreen Apps
在 numberOfSectionsInTableView方法下面,还有一个numberOfRowsInSection方法,numberOfRowsInSection这个方法确定table view中显示多少行,把数字改成3,删掉这行//#warningPotentially incomplete method implementation,见下方:
override func tableView(tableView: UITableView, numberOfRowsInSection section:Int) -> Int {
//Return the number of sections.
return 3
}
把鼠标光标放到这两个方法下面,然后输入tableView,会自动出现一些代码,这是自动补全功能,帮助你更快的输入代码,找到下面这行代码:
tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
然后敲击回车,删掉代码占位符。
tableview中的每一行都会调用cellForRowAtIndexPath方法,在这个方法中我们创建UITableViewCell,然后每一行都会显示我们想显示的内容。在方法中添加下列代码:
let cell = tableView.dequeueReusableCellWithIdentifier("reuseIdentifier", forIndexPath: indexPath) as! UITableViewCell
这行代码创建了一个名为cell的常量,等号后面是tableView中可回收的cell,这个方法用来检查使用已经有了一个可回收的cell,且其identifier为reuseIdentifier。如果有这个cell,那么让cell可回收;反之,创建一个新的cell。接着添加下列代码:
var country = countries[indexPath.row]
这行代码把国家名字赋值给了country这个变量。table view中的每一行都会调用cellForRowAtIndexPath这个方法,每次被调用,indexPath变量会更新,然后提供最新的section和row number。例如,cellForRowAtIndexPath第一次被调用的时候,是第一section第一行,接着是第一section第二行,然后是第一section第三行,继续直到遍历完所有的section所有的行。indexPath.row用来提取数组中的第一个第二个和第三个国家。
接着添加下列代码:
cell.textLabel.text = country
这行代码把coutry变量的值赋值给了UITableViewCell的text属性,这样,国家名字将会展示在每行中。
Exercise: Passport | Page 159
添加最后一行代码:
return cell
应用几乎快要完成了,然而还需要修改Storyboard中的一些设置。打开Main.storybaord,然后打开Inspector。
接着点击Table View Controller Scene,接着选中Table View Controller Scene上方的黄色圆圈,选中后一个蓝色框会包裹住黄色圆圈,打开Identity Inspector,从左数第三个图标,看起来像是张报纸,在Class一栏中选择CountriesTableViewController(见图5-26)

这个操作会把CountriesTableViewController.swift和Table View Controller Scene连起来。现在应用已经编写完成了,保存你的操作,然后点击左上角的Paly按钮(或者快捷键Command+R)。
App启动后会展示姓名生日国籍和照片(见图5-27)。点击Show Countries按钮,navigation controller会自动push一个新的view controller到最前面。
Page 160 | Chapter 5 : Building Multiscreen Apps

每一个cell都显示一个不同的国家(见图5-28)。左上角的back(返回按钮)是自动生成的,文字显示的是之前界面的title,如果之前的界面没有title,就会显示Back。点击Back这个按钮。
Exercise: Passport | Page 161

个人挑战: 如果你想让这个App能够展示5个国家,你需要做哪些改动呢?展示10个呢?或者1000个国家?
如果App没有按照你想要的结果运行,或者程序有了错误或警告,不要太担心,学习的最佳方式就是试错,熟能生巧,到我们的网站上下载示例代码,对比一下代码,多试几次,直到搞定这个程序为止。
Page 162 | Chapter 5 : Building Multiscreen Apps