| 附录 | 约定 | 帧

| 包 | flash.geom |
| 类 | public class Matrix |
| 继承 | Matrix  Object Object |
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
matrix 属性,然后应用该 Transform 对象作为显示对象的 transform 属性。 这些转换函数包括平移(x 和 y 重新定位)、旋转、缩放和倾斜。
这些转换类型统称为仿射转换。 仿射转换在转换时保持线条笔直,因此平行线保持平行。
若要对显示对象应用转换矩阵,请创建一个 Transform 对象,将其 matrix 属性设置为转换矩阵,然后将显示对象的 transform 属性设置为 Transform 对象。 Matrix 对象也被用作某些方法的参数,例如以下方法:
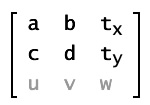
draw() 方法beginBitmapFill() 方法、beginGradientFill() 方法或 lineGradientStyle() 方法转换矩阵对象为具有如下内容的 3 x 3 的矩阵:

在传统的转换矩阵中,u、v 和 w 属性具有其它功能。 Matrix 类只能在二维空间中操作,因此始终假定属性值 u 和 v 为 0.0,属性值 w 为 1.0。矩阵的有效值如下:

您可以获取和设置 Matrix 对象的全部六个其它属性的值:a、b、c、d、tx 和 ty。
Matrix 类支持四种主要类型的转换:平移、缩放、旋转和倾斜。 您可以使用特定的方法来设置这些转换的其中三个,如下表中所述:
| 转换 | 方法 | 矩阵值 | 显示结果 | 说明 |
|---|---|---|---|---|
| 平移(置换) | translate(tx, ty) |  |  | 将图像 tx 像素向右移动,将 ty 像素向下移动。 |
| 缩放 | scale(sx, sy) |  |  | 将每个像素的位置乘以 x 轴的 sx 和 y 轴的 sy,从而调整图像的大小。 |
| 旋转 | rotate(q) |  |  | 将图像旋转一个以弧度为单位的角度 q。 |
| 倾斜或剪切 | 无;必须设置属性 b 和 c |  |  | 以平行于 x 轴或 y 轴的方向逐渐滑动图像。 Matrix 对象的 b 属性表示斜角沿 y 轴的正切;Matrix 对象的 c 属性表示斜角沿 x 轴的正切。 |
每个转换函数都将更改当前矩阵的属性,所以您可以有效地合并多个转换。 为此,请先调用多个转换函数,再将矩阵应用于其显示对象目标(通过使用该显示对象的 transform 属性)。
使用 new Matrix() 构造函数创建 Matrix 对象后,才能调用 Matrix 对象的方法。
另请参见
| 属性 | 定义方 | ||
|---|---|---|---|
| a : Number
Matrix 对象的第一行第一列中的值,它影响在缩放或旋转图像时沿 x 轴的像素定位。
| Matrix | ||
| b : Number
Matrix 对象的第一行第二列中的值,它影响在旋转或倾斜图像时沿 y 轴的像素定位。
| Matrix | ||
| c : Number
Matrix 对象的第二行第一列中的值,它影响在旋转或倾斜图像时沿 x 轴的像素定位。
| Matrix | ||
 | constructor : Object
对类对象或给定对象实例的构造函数的引用。
| Object | |
| d : Number
Matrix 对象的第二行第二列中的值,它影响在缩放或旋转图像时沿 y 轴的像素定位。
| Matrix | ||
 | prototype : Object
[static]
对类或函数对象的原型对象的引用。
| Object | |
| tx : Number
沿 x 轴平移每个点的距离。
| Matrix | ||
| ty : Number
沿 y 轴平移每个点的距离。
| Matrix | ||
| 方法 | 定义方 | ||
|---|---|---|---|
|
使用指定参数创建新的 Matrix 对象。
| Matrix | ||
|
返回一个新的 Matrix 对象,它是此矩阵的克隆,带有与所含对象完全相同的副本。
| Matrix | ||
|
将某个矩阵与当前矩阵连接,从而将这两个矩阵的几何效果有效地结合在一起。
| Matrix | ||
|
包括用于缩放、旋转和转换的参数。
| Matrix | ||
|
createGradientBox(width:Number, height:Number, rotation:Number = 0, tx:Number = 0, ty:Number = 0):void
创建 Graphics 类的 beginGradientFill() 和 lineGradientStyle() 方法所需的矩阵的特定样式。
| Matrix | ||
|
如果给定预转换坐标空间中的点,则此方法返回发生转换后该点的坐标。
| Matrix | ||
 |
指示对象是否已经定义了指定的属性。
| Object | |
|
为每个矩阵属性设置一个值,该值将导致 null 转换。
| Matrix | ||
|
执行原始矩阵的逆转换。
| Matrix | ||
 |
指示 Object 类的实例是否在指定为参数的对象的原型链中。
| Object | |
 |
指示指定的属性是否存在、是否可枚举。
| Object | |
|
对 Matrix 对象应用旋转转换。
| Matrix | ||
|
对矩阵应用缩放转换。
| Matrix | ||
 |
设置循环操作动态属性的可用性。
| Object | |
|
返回列出该 Matrix 对象属性的文本值。
| Matrix | ||
|
返回将 Matrix 对象表示的几何转换应用于指定点所产生的结果。
| Matrix | ||
|
沿 x 和 y 轴平移矩阵,由 dx 和 dy 参数指定。
| Matrix | ||
 |
返回指定对象的原始值。
| Object | |
| a | 属性 |
public var a:Number
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
Matrix 对象的第一行第一列中的值,它影响在缩放或旋转图像时沿 x 轴的像素定位。
myMatrix 并设置它的 a 值。
import flash.geom.Matrix;
var myMatrix:Matrix = new Matrix();
trace(myMatrix.a); // 1
myMatrix.a = 2;
trace(myMatrix.a); // 2
| b | 属性 |
public var b:Number
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
Matrix 对象的第一行第二列中的值,它影响在旋转或倾斜图像时沿 y 轴的像素定位。
myMatrix 并设置它的 b 值。
import flash.geom.Matrix;
var myMatrix:Matrix = new Matrix();
trace(myMatrix.b); // 0
var degrees:Number = 30;
var radians:Number = (degrees/180) * Math.PI;
myMatrix.b = Math.tan(radians);
trace(myMatrix.b); // 0.5773502691896257
| c | 属性 |
public var c:Number
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
Matrix 对象的第二行第一列中的值,它影响在旋转或倾斜图像时沿 x 轴的像素定位。
myMatrix 并设置它的 c 值。
import flash.geom.Matrix;
var myMatrix:Matrix = new Matrix();
trace(myMatrix.c); // 0
var degrees:Number = 30;
var radians:Number = (degrees/180) * Math.PI;
myMatrix.c = Math.tan(radians);
trace(myMatrix.c); // 0.5773502691896257
| d | 属性 |
public var d:Number
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
Matrix 对象的第二行第二列中的值,它影响在缩放或旋转图像时沿 y 轴的像素定位。
myMatrix 并设置它的 d 值。
import flash.geom.Matrix;
var myMatrix:Matrix = new Matrix();
trace(myMatrix.d); // 1
myMatrix.d = 2;
trace(myMatrix.d); // 2
| tx | 属性 |
public var tx:Number
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
沿 x 轴平移每个点的距离。 这表示 Matrix 对象的第一行第三列中的值。
myMatrix 并设置它的 tx 值。
import flash.geom.Matrix;
var myMatrix:Matrix = new Matrix();
trace(myMatrix.tx); // 0
myMatrix.tx = 50; // 50
trace(myMatrix.tx);
| ty | 属性 |
public var ty:Number
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
沿 y 轴平移每个点的距离。 这表示 Matrix 对象的第二行第三列中的值。
myMatrix 并设置它的 ty 值。
import flash.geom.Matrix;
var myMatrix:Matrix = new Matrix();
trace(myMatrix.ty); // 0
myMatrix.ty = 50;
trace(myMatrix.ty); // 50
| Matrix | () | 构造函数 |
public function Matrix(a:Number = 1, b:Number = 0, c:Number = 0, d:Number = 1, tx:Number = 0, ty:Number = 0)
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
使用指定参数创建新的 Matrix 对象。 在矩阵表示法中,按如下方式组织属性:

如果不向 new Matrix() 构造函数提供任何参数,它将创建一个具有以下值的恒等矩阵:
a = 1 | b = 0 |
c = 0 | d = 1 |
tx = 0 | ty = 0 |
在矩阵表示法中,恒等矩阵如下所示:
 参数
参数
a:Number (default = 1) |
|
b:Number (default = 0) |
|
c:Number (default = 0) |
|
d:Number (default = 1) |
|
tx:Number (default = 0) |
|
ty:Number (default = 0) |
Matrix() 构造函数发送参数创建 matrix_1,而通过向该构造函数发送参数创建 matrix_2。 请注意,未使用参数创建的 matrix_1 将生成一个具有值 a=1、b=0、c=0、d=1、tx=0、ty=0 的恒等矩阵。
import flash.geom.Matrix;
var matrix_1:Matrix = new Matrix();
trace(matrix_1); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
var matrix_2:Matrix = new Matrix(1, 2, 3, 4, 5, 6);
trace(matrix_2); // (a=1, b=2, c=3, d=4, tx=5, ty=6)
| clone | () | 方法 |
public function clone():Matrix
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
返回一个新的 Matrix 对象,它是此矩阵的克隆,带有与所含对象完全相同的副本。
返回Matrix — 一个 Matrix 对象。
|
| concat | () | 方法 |
public function concat(m:Matrix):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
将某个矩阵与当前矩阵连接,从而将这两个矩阵的几何效果有效地结合在一起。 在数学术语中,将两个矩阵连接起来与使用矩阵乘法将它们结合起来是相同的。
例如,如果矩阵 m1 使用系数 4 缩放某个对象,而矩阵 m2 使用 1.5707963267949 弧度 (Math.PI/2) 旋转该对象,则 m1.concat(m2) 会将 m1 转换为一个使用系数 4 缩放对象并使用 Math.PI/2 弧度旋转该对象的矩阵。
此方法将源矩阵替换为连接矩阵。 如果要在不更改两个源矩阵中的任何一个的情况下连接这两个矩阵,则可以通过使用 clone() 方法首先复制源矩阵,如“类示例”部分中所示。
参数
m:Matrix — 要连接到源矩阵的矩阵。
|
| createBox | () | 方法 |
public function createBox(scaleX:Number, scaleY:Number, rotation:Number = 0, tx:Number = 0, ty:Number = 0):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
包括用于缩放、旋转和转换的参数。 当应用于矩阵时,该方法会基于这些参数设置矩阵的值。
通过使用 createBox() 方法,您可以获得与依次应用 identity()、rotate()、scale() 和 translate() 方法时得到的矩阵相同的矩阵。 例如,mat1.createBox(2,2,Math.PI/4, 100, 100) 具有与如下所示代码相同的效果:
import flash.geom.Matrix;
var mat1:Matrix = new Matrix();
mat1.identity();
mat1.rotate(Math.PI/4);
mat1.scale(2,2);
mat1.translate(10,20);
参数
scaleX:Number — 水平缩放所用的系数。
|
|
scaleY:Number — 垂直缩放所用的系数。
|
|
rotation:Number (default = 0) |
|
tx:Number (default = 0) |
|
ty:Number (default = 0) |
另请参见
myMatrix 的 createBox() 方法来设置它的 x 缩放比例、y 缩放比例、旋转、x 位置和 y 位置。
package
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.geom.Matrix;
import flash.geom.Transform;
public class Matrix_createBox extends Sprite
{
public function Matrix_createBox()
{
var myMatrix:Matrix = new Matrix();
trace(myMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
myMatrix.createBox(1, 2, Math.PI/4, 50, 100);
trace(myMatrix.toString());
// (a=0.7071067811865476, b=1.414213562373095, c=-0.7071067811865475,
// d=1.4142135623730951, tx=100, ty=200)
var rectangleShape:Shape = createRectangle(20, 80, 0xFF0000);
addChild(rectangleShape);
var rectangleTrans:Transform = new Transform(rectangleShape);
rectangleTrans.matrix = myMatrix;
}
public function createRectangle(w:Number, h:Number, color:Number):Shape
{
var rect:Shape = new Shape();
rect.graphics.beginFill(color);
rect.graphics.drawRect(0, 0, w, h);
addChild(rect);
return rect;
}
}
}| createGradientBox | () | 方法 |
public function createGradientBox(width:Number, height:Number, rotation:Number = 0, tx:Number = 0, ty:Number = 0):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
创建 Graphics 类的 beginGradientFill() 和 lineGradientStyle() 方法所需的矩阵的特定样式。 宽度和高度被缩放为 scaleX/scaleY 对,而 tx/ty 值偏移了宽度和高度的一半。
例如,假设渐变具有以下特性:
GradientType.LINEAR[0, 255])SpreadMethod.PADInterpolationMethod.LINEAR_RGB下图显示了使用 createGradientBox() 方法以不同参数设置在其中定义矩阵的渐变:
createGradientBox() 设置 | 生成的渐变 |
|---|---|
width = 25; height = 25; rotation = 0; tx = 0; ty = 0; |  |
width = 25; height = 25; rotation = 0; tx = 25; ty = 0; |  |
width = 50; height = 50; rotation = 0; tx = 0; ty = 0; |  |
width = 50; height = 50; rotation = Math.PI / 4; // 45° tx = 0; ty = 0; |  |
参数
width:Number — 渐变框的宽度。
|
|
height:Number — 渐变框的高度。
|
|
rotation:Number (default = 0) |
|
tx:Number (default = 0)width 参数的一半。
|
|
ty:Number (default = 0)height 参数的一半。
|
另请参见
myMatrix 的 createBox() 方法来设置它的 x 缩放比例、y 缩放比例、旋转、x 位置和 y 位置。
package
{
import flash.display.GradientType;
import flash.display.Sprite;
import flash.geom.Matrix;
public class Matrix_createGradientBox extends Sprite
{
public function Matrix_createGradientBox()
{
var myMatrix:Matrix = new Matrix();
trace(myMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
myMatrix.createGradientBox(200, 200, 0, 50, 50);
trace(myMatrix.toString()); // (a=0.1220703125, b=0, c=0, d=0.1220703125, tx=150, ty=150)
var colors:Array = [0xFF0000, 0x0000FF];
var alphas:Array = [100, 100];
var ratios:Array = [0, 0xFF];
this.graphics.beginGradientFill(GradientType.LINEAR, colors, alphas, ratios, myMatrix);
this.graphics.drawRect(0, 0, 300, 200);
}
}
}| deltaTransformPoint | () | 方法 |
public function deltaTransformPoint(point:Point):Point
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
如果给定预转换坐标空间中的点,则此方法返回发生转换后该点的坐标。 与使用 transformPoint() 方法应用的标准转换不同,deltaTransformPoint() 方法的转换不考虑转换参数 tx 和 ty。
参数
point:Point — 想要获得其矩阵转换结果的点。
|
Point — 由应用矩阵转换所产生的点。
|
| identity | () | 方法 |
public function identity():void
| Player 版本 : | Flash Player 9 |
为每个矩阵属性设置一个值,该值将导致 null 转换。 通过应用恒等矩阵转换的对象将与原始对象完全相同。
调用 identity() 方法后,生成的矩阵具有以下属性:a=1、b=0、c=0、d=1、tx=0 和 ty=0。
在矩阵表示法中,恒等矩阵如下所示:

| invert | () | 方法 |
public function invert():void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
执行原始矩阵的逆转换。 您可以将一个逆矩阵应用于对象来撤消在应用原始矩阵时执行的转换。
halfScaleMatrix,方法是调用 doubleScaleMatrix 的 invert() 方法。 然后它将显示这两个矩阵互为逆矩阵(即两个矩阵互相撤消由另一个矩阵执行的所有转换操作),方法是通过创建 originalAndInverseMatrix,它等同于 noScaleMatrix。
package
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.geom.Matrix;
import flash.geom.Transform;
public class Matrix_invert extends Sprite
{
public function Matrix_invert()
{
var rect0:Shape = createRectangle(20, 80, 0xFF0000);
var rect1:Shape = createRectangle(20, 80, 0x00FF00);
var rect2:Shape = createRectangle(20, 80, 0x0000FF);
var rect3:Shape = createRectangle(20, 80, 0x000000);
var trans0:Transform = new Transform(rect0);
var trans1:Transform = new Transform(rect1);
var trans2:Transform = new Transform(rect2);
var trans3:Transform = new Transform(rect3);
var doubleScaleMatrix:Matrix = new Matrix(2, 0, 0, 2, 0, 0);
trans0.matrix = doubleScaleMatrix;
trace(doubleScaleMatrix.toString()); // (a=2, b=0, c=0, d=2, tx=0, ty=0)
var noScaleMatrix:Matrix = new Matrix(1, 0, 0, 1, 0, 0);
trans1.matrix = noScaleMatrix;
rect1.x = 50;
trace(noScaleMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
var halfScaleMatrix:Matrix = doubleScaleMatrix.clone();
halfScaleMatrix.invert();
trans2.matrix = halfScaleMatrix;
rect2.x = 100;
trace(halfScaleMatrix.toString()); // (a=0.5, b=0, c=0, d=0.5, tx=0, ty=0)
var originalAndInverseMatrix:Matrix = doubleScaleMatrix.clone();
originalAndInverseMatrix.concat(halfScaleMatrix);
trans3.matrix = originalAndInverseMatrix;
rect3.x = 150;
trace(originalAndInverseMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
}
public function createRectangle(w:Number, h:Number, color:Number):Shape
{
var rect:Shape = new Shape();
rect.graphics.beginFill(color);
rect.graphics.drawRect(0, 0, w, h);
addChild(rect);
return rect;
}
}
}| rotate | () | 方法 |
public function rotate(angle:Number):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
对 Matrix 对象应用旋转转换。
rotate() 方法将更改 Matrix 对象的 a、b、c 和 d 属性。 在矩阵表示法中,当前矩阵与以下矩阵连接也产生同样的结果:

参数
angle:Number — 以弧度为单位的旋转角度。
|
另请参见
| scale | () | 方法 |
public function scale(sx:Number, sy:Number):void
| Player 版本 : | Flash Player 9 |
对矩阵应用缩放转换。 x 轴乘以 sx,y 轴乘以 sy。
scale() 方法将更改 Matrix 对象的 a 和 d 属性。 在矩阵表示法中,当前矩阵与以下矩阵连接也产生同样的结果:

参数
sx:Number — 用于沿 x 轴缩放对象的乘数。
|
|
sy:Number — 用于沿 y 轴缩放对象的乘数。
|
另请参见
| toString | () | 方法 |
public function toString():String
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
返回列出该 Matrix 对象属性的文本值。
返回String — 一个字符串,它包含 Matrix 对象的属性值:a、b、c、d、tx 和 ty。
|
| transformPoint | () | 方法 |
public function transformPoint(point:Point):Point
| Player 版本 : | Flash Player 9 |
返回将 Matrix 对象表示的几何转换应用于指定点所产生的结果。
参数
point:Point — 想要获得其矩阵转换结果的点。
|
Point — 由应用矩阵转换所产生的点。
|
| translate | () | 方法 |
public function translate(dx:Number, dy:Number):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
沿 x 和 y 轴平移矩阵,由 dx 和 dy 参数指定。
参数
dx:Number — 沿 x 轴向右移动的量(以像素为单位)。
|
|
dy:Number — 沿 y 轴向下移动的量(以像素为单位)。
|
另请参见
MatrixExample 类来说明如何创建大的渐变填充正方形。 这是由以下步骤完成的:
myMatrix,该对象使用 trace() 方法输出 myMatrix 对象的默认属性值。createGradientBox(),其 width 和 height 参数设置为 200 像素,无旋转,且沿 x 轴和 y 轴平移的距离设置为 50 像素。myMatrix 对象以显示调用 createGradientBox() 方法后的更改。colors:将渐变颜色设置为纯红和纯蓝范围之间。alphas:将不透明度设置为纯色。ratios:将红色和蓝色的颜色分布设置为相同。beginGradientFill()(该方法作用于 myMatrix 对象),并且调用 lineTo() 方法,生成渐变填充框。
package {
import flash.geom.Matrix;
import flash.display.Sprite;
import flash.display.GradientType;
public class MatrixExample extends Sprite {
public function MatrixExample() {
var myMatrix:Matrix = new Matrix();
trace(myMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
myMatrix.createGradientBox(200, 200, 0, 50, 50);
trace(myMatrix.toString()); // (a=0.1220703125, b=0, c=0, d=0.1220703125, tx=150, ty=150)
var colors:Array = [0xFF0000, 0x0000FF];
var alphas:Array = [100, 100];
var ratios:Array = [0, 0xFF];
graphics.beginGradientFill(GradientType.LINEAR, colors, alphas, ratios, myMatrix);
graphics.lineTo(0, 300);
graphics.lineTo(300, 300);
graphics.lineTo(300, 0);
graphics.lineTo(0, 0);
}
}
}
当前页: http://livedocs.adobe.com/flash/9.0_cn/ActionScriptLangRefV3/flash/geom/Matrix.html