| 附录 | 约定 | 帧

| 包 | flash.display |
| 类 | public final class Graphics |
| 继承 | Graphics  Object Object |
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
graphics 属性,该属性是一个 Graphics 对象。 以下是为便于使用而提供的一些辅助函数:drawRect()、drawRoundRect()、drawCircle() 和 drawEllipse()。
无法通过 ActionScript 代码直接创建 Graphics 对象。 如果调用 new Graphics(),则会引发异常。
Graphics 类是最终类;无法从其派生子类。
另请参见
| 方法 | 定义方 | ||
|---|---|---|---|
|
beginBitmapFill(bitmap:BitmapData, matrix:Matrix = null, repeat:Boolean = true, smooth:Boolean = false):void
用位图图像填充绘图区。
| Graphics | ||
|
指定一种简单的单一颜色填充,Flash Player 可将该填充用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。
| Graphics | ||
|
beginGradientFill(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void
指定一种渐变填充,Flash Player 可将该填充用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。
| Graphics | ||
|
清除绘制到此 Graphics 对象的图形,并重置填充和线条样式设置。
| Graphics | ||
|
使用当前线条样式和由 (controlX, controlY) 指定的控制点绘制一条从当前绘画位置开始到 (anchorX, anchorY) 结束的曲线。
| Graphics | ||
|
绘制一个圆。
| Graphics | ||
|
绘制一个椭圆。
| Graphics | ||
|
绘制一个矩形。
| Graphics | ||
|
drawRoundRect(x:Number, y:Number, width:Number, height:Number, ellipseWidth:Number, ellipseHeight:Number):void
绘制一个圆角矩形。
| Graphics | ||
|
对从上一次调用 beginFill()、beginGradientFill() 或 beginBitmapFill() 方法之后添加的直线和曲线应用填充。
| Graphics | ||
 |
指示对象是否已经定义了指定的属性。
| Object | |
 |
指示 Object 类的实例是否在指定为参数的对象的原型链中。
| Object | |
|
lineGradientStyle(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void
指定一种线条样式的渐变,Flash Player 可将该渐变用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。
| Graphics | ||
|
lineStyle(thickness:Number, color:uint = 0, alpha:Number = 1.0, pixelHinting:Boolean = false, scaleMode:String = "normal", caps:String = null, joints:String = null, miterLimit:Number = 3):void
指定一种线条样式,Flash 可将该样式用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。
| Graphics | ||
|
使用当前线条样式绘制一条从当前绘画位置开始到 (x, y) 结束的直线;当前绘画位置随后会设置为 (x, y)。
| Graphics | ||
|
将当前绘画位置移动到 (x, y)。
| Graphics | ||
 |
指示指定的属性是否存在、是否可枚举。
| Object | |
 |
设置循环操作动态属性的可用性。
| Object | |
 |
返回指定对象的字符串表示形式。
| Object | |
 |
返回指定对象的原始值。
| Object | |
| beginBitmapFill | () | 方法 |
public function beginBitmapFill(bitmap:BitmapData, matrix:Matrix = null, repeat:Boolean = true, smooth:Boolean = false):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
用位图图像填充绘图区。 可以重复或平铺位图以填充该区域。 该填充将保持有效,直到您调用 beginFill()、beginBitmapFill() 或 beginGradientFill() 方法。 调用 clear() 方法会清除填充。
在调用 endFill() 方法之前,Flash Player 不会呈现填充。
参数
bitmap:BitmapData — 包含要显示的位的透明或不透明位图图像。
|
|
matrix:Matrix (default = null)matrix = new flash.geom.Matrix(); matrix.rotate(Math.PI/4); |
|
repeat:Boolean (default = true)true,则位图图像按平铺模式重复。 如果为 false,位图图像不会重复,并且位图边缘将用于所有扩展出位图的填充区域。
例如,请考虑下列位图(20 x 20 像素的棋盘图案): 
当 

|
|
smooth:Boolean (default = false)false,则使用最近邻点算法来呈现放大的位图图像,而且该图像看起来是像素化的。 如果为 true,则使用双线性算法来呈现放大的位图图像。 使用最近邻点算法呈现通常较快。
|
另请参见
| beginFill | () | 方法 |
public function beginFill(color:uint, alpha:Number = 1.0):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
指定一种简单的单一颜色填充,Flash Player 可将该填充用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。 该填充将保持有效,直到您调用 beginFill()、beginBitmapFill() 或 beginGradientFill() 方法。 调用 clear() 方法会清除填充。
在调用 endFill() 方法之前,Flash Player 不会呈现填充。
参数
color:uint — 填充的颜色 (0xRRGGBB)。
|
|
alpha:Number (default = 1.0) |
另请参见
| beginGradientFill | () | 方法 |
public function beginGradientFill(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
指定一种渐变填充,Flash Player 可将该填充用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。 该填充将保持有效,直到您调用 beginFill()、beginBitmapFill() 或 beginGradientFill() 方法。 调用 clear() 方法会清除填充。
在调用 endFill() 方法之前,Flash Player 不会呈现填充。
参数
type:String — 用于指定要使用哪种渐变类型的 GradientType 类的值:GradientType.LINEAR 或 GradientType.RADIAL。
|
|||||||||
colors:Array — 要在渐变中使用的 RGB 十六进制颜色值数组(例如,红色为 0xFF0000,蓝色为 0x0000FF,等等)。 可以至多指定 15 种颜色。 对于每种颜色,请确保在 alphas 和 ratios 参数中指定对应的值。
|
|||||||||
alphas:Array — colors 数组中对应颜色的 alpha 值数组;有效值为 0 到 1。 如果值小于 0,则默认值为 0。 如果值大于 1,则默认值为 1。
|
|||||||||
ratios:Array — 颜色分布比例的数组;有效值为 0 到 255。 该值定义 100% 采样的颜色所在位置的宽度百分比。 值 0 表示渐变框中的左侧位置,255 表示渐变框中的右侧位置。
注意:该值表示渐变框中的位置,而不是最终渐变的坐标空间,坐标空间可能比渐变框宽或窄。 为 例如,对于包括蓝和绿两种颜色的线性渐变,下例显示了基于不同
数组中的值必须持续增加;例如, |
|||||||||
matrix:Matrix (default = null)createGradientBox() 方法,通过该方法可以方便地设置矩阵,以便与 beginGradientFill() 方法一起使用。
|
|||||||||
spreadMethod:String (default = "pad")SpreadMethod.PAD、SpreadMethod.REFLECT 或 SpreadMethod.REPEAT。
例如,请考虑两种颜色之间的简单线性渐变: import flash.geom.* import flash.display.* var fillType:String = GradientType.LINEAR; var colors:Array = [0xFF0000, 0x0000FF]; var alphas:Array = [100, 100]; var ratios:Array = [0x00, 0xFF]; var matr:Matrix = new Matrix(); matr.createGradientBox(20, 20, 0, 0, 0); var spreadMethod:String = SpreadMethod.PAD; this.graphics.beginGradientFill(fillType, colors, alphas, ratios, matr, spreadMethod); this.graphics.drawRect(0,0,100,100); 此示例将 
如果将 
如果将 
|
|||||||||
interpolationMethod:String (default = "rgb")InterpolationMethod.linearRGB 或 InterpolationMethod.RGB
例如,假设有两种颜色之间的简单线性渐变(
|
|||||||||
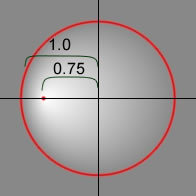
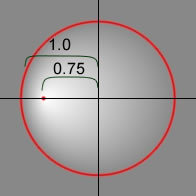
focalPointRatio:Number (default = 0)focalPointRatio 设置为 0.75:

|
ArgumentError — 如果 type 参数无效。
|
另请参见
| clear | () | 方法 |
public function clear():void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
清除绘制到此 Graphics 对象的图形,并重置填充和线条样式设置。
| curveTo | () | 方法 |
public function curveTo(controlX:Number, controlY:Number, anchorX:Number, anchorY:Number):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
通过由 (controlX, controlY) 指定的控制点,使用当前线条样式绘制一条从当前绘画位置开始到 (anchorX, anchorY) 结束的曲线。 当前绘画位置随后设置为 (anchorX, anchorY)。 如果正在其中绘制的影片剪辑包含用 Flash 绘画工具创建的内容,则调用 curveTo() 方法将在该内容下面进行绘制。 如果在调用 moveTo() 方法之前调用了 curveTo() 方法,则当前绘画位置的默认值为 (0, 0)。 如果缺少任何一个参数,则此方法将失败,并且当前绘画位置不改变。
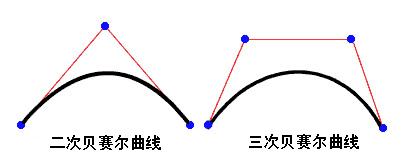
绘制的曲线是二次贝塞尔曲线。 二次贝塞尔曲线包含两个锚点和一个控制点。 该曲线内插这两个锚点,并向控制点弯曲。

参数
controlX:Number — 一个数字,指定控制点相对于父显示对象注册点的水平位置。
|
|
controlY:Number — 一个数字,指定控制点相对于父显示对象注册点的垂直位置。
|
|
anchorX:Number — 一个数字,指定下一个锚点相对于父显示对象注册点的水平位置。
|
|
anchorY:Number — 一个数字,指定下一个锚点相对于父显示对象注册点的垂直位置。
|
| drawCircle | () | 方法 |
public function drawCircle(x:Number, y:Number, radius:Number):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
绘制一个圆。 您必须在调用 drawCircle() 方法之前,通过调用 linestyle()、lineGradientStyle()、beginFill()、beginGradientFill() 或 beginBitmapFill() 方法来设置线条样式和/或填充。
参数
x:Number — 相对于父显示对象注册点的圆心的 x 位置(以像素为单位)。
|
|
y:Number — 相对于父显示对象注册点的圆心的 y 位置(以像素为单位)。
|
|
radius:Number — 圆的半径(以像素为单位)。
|
另请参见
| drawEllipse | () | 方法 |
public function drawEllipse(x:Number, y:Number, width:Number, height:Number):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
绘制一个椭圆。 您必须在调用 drawEllipse() 方法之前,通过调用 linestyle()、lineGradientStyle()、beginFill()、beginGradientFill() 或 beginBitmapFill() 方法来设置线条样式和/或填充。
参数
x:Number — 一个表示相对于父显示对象注册点的水平位置的数字(以像素为单位)。
|
|
y:Number — 一个表示相对于父显示对象注册点的垂直位置的数字(以像素为单位)。
|
|
width:Number — 椭圆的宽度(以像素为单位)。
|
|
height:Number — 椭圆的高度(以像素为单位)。
|
另请参见
| drawRect | () | 方法 |
public function drawRect(x:Number, y:Number, width:Number, height:Number):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
绘制一个矩形。 您必须在调用 drawRect() 方法之前,通过调用 linestyle()、lineGradientStyle()、beginFill()、beginGradientFill() 或 beginBitmapFill() 方法来设置线条样式和/或填充。
参数
x:Number — 一个表示相对于父显示对象注册点的水平位置的数字(以像素为单位)。
|
|
y:Number — 一个表示相对于父显示对象注册点的垂直位置的数字(以像素为单位)。
|
|
width:Number — 矩形的宽度(以像素为单位)。
|
|
height:Number — 矩形的高度(以像素为单位)。
|
ArgumentError — 如果 width 或 height 参数不是数值 (Number.NaN)。
|
另请参见
| drawRoundRect | () | 方法 |
public function drawRoundRect(x:Number, y:Number, width:Number, height:Number, ellipseWidth:Number, ellipseHeight:Number):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
绘制一个圆角矩形。 您必须在调用 drawRoundRect() 方法之前,通过调用 linestyle()、lineGradientStyle()、beginFill()、beginGradientFill() 或 beginBitmapFill() 方法来设置线条样式和/或填充。
参数
x:Number — 一个表示相对于父显示对象注册点的水平位置的数字(以像素为单位)。
|
|
y:Number — 一个表示相对于父显示对象注册点的垂直位置的数字(以像素为单位)。
|
|
width:Number — 圆角矩形的宽度(以像素为单位)。
|
|
height:Number — 圆角矩形的高度(以像素为单位)。
|
|
ellipseWidth:Number — 用于绘制圆角的椭圆的宽度(以像素为单位)。
|
|
ellipseHeight:Number — 用于绘制圆角的椭圆的高度(以像素为单位)。 (可选)如果未指定值,则默认值与为 ellipseWidth 参数提供的值相匹配。
|
ArgumentError — 如果 width、height、ellipseWidth 或 ellipseHeight 参数不是数值 (Number.NaN)。
|
另请参见
| endFill | () | 方法 |
public function endFill():void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
对从上一次调用 beginFill()、beginGradientFill() 或 beginBitmapFill() 方法之后添加的直线和曲线应用填充。 Flash 使用的是对 beginFill()、beginGradientFill() 或 beginBitmapFill() 方法的先前调用中指定的填充。 如果当前绘画位置不等于 moveTo() 方法中指定的上一个位置,而且定义了填充,则用线条闭合该路径,然后进行填充。
另请参见
| lineGradientStyle | () | 方法 |
public function lineGradientStyle(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
指定一种线条样式的渐变,Flash Player 可将该渐变用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。 线条样式仍然有效,直到使用不同的参数调用 lineStyle() 方法或 lineGradientStyle() 方法为止。 可以在绘制路径的中间调用 lineGradientStyle() 方法以为路径中的不同线段指定不同的样式。
在调用 lineGradientStyle() 之前调用 lineStyle() 以启用笔触,否则线条样式的值仍然是 undefined。
调用 clear() 会将线条样式设置回 undefined。
参数
type:String — 用于指定要使用哪种渐变类型的 GradientType 类的值:GradientType.LINEAR 或 GradientType.RADIAL。
|
|||||||||
colors:Array — 要在渐变中使用的 RGB 十六进制颜色值数组(例如,红色为 0xFF0000,蓝色为 0x0000FF 等等)。
|
|||||||||
alphas:Array — colors 数组中对应颜色的 alpha 值数组;有效值为 0 到 100。 如果值小于 0,Flash Player 将使用 0。 如果值大于 100,Flash Player 将使用 100。
|
|||||||||
ratios:Array — 颜色分布比率的数组;有效值为 0 到 255。 该值定义 100% 采样的颜色所在位置的宽度百分比。 值 0 表示渐变框中的左侧位置,255 表示渐变框中的右侧位置。 该值表示渐变框中的位置,而不是最终渐变的坐标空间,坐标空间可能比渐变框宽或窄。 为 colors 参数中的每个值指定一个值。
例如,对于包含蓝和绿两种颜色的线性渐变,下图显示了基于不同
数组中的值必须持续增加;例如, |
|||||||||
matrix:Matrix (default = null)createGradientBox() 方法,通过该方法可以方便地设置矩阵,以便与 lineGradientStyle() 方法一起使用。
|
|||||||||
spreadMethod:String (default = "pad")
|
|||||||||
interpolationMethod:String (default = "rgb")spreadMethod 参数设置为 SpreadMethod.REFLECT)。 不同的插值方法对外观的影响如下所示:
|
|||||||||
focalPointRatio:Number (default = 0)focalPointRatio 为 -0.75 的渐变:

|
另请参见
| lineStyle | () | 方法 |
public function lineStyle(thickness:Number, color:uint = 0, alpha:Number = 1.0, pixelHinting:Boolean = false, scaleMode:String = "normal", caps:String = null, joints:String = null, miterLimit:Number = 3):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
指定一种线条样式,Flash 可将该样式用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。 线条样式仍然有效,直到使用不同的参数调用 lineGradientStyle() 方法或 lineStyle() 方法为止。 可以在绘制路径的中间调用 lineStyle(),以便为路径中的不同线段指定不同的样式。
注意:调用 clear() 方法会将线条样式设置回 undefined。
参数
thickness:Number — 一个整数,以磅为单位表示线条的粗细;有效值为 0 到 255。 如果未指定数字,或者未定义该参数,则不绘制线条。 如果传递的值小于 0,则默认值为 0。 值 0 表示极细的粗细;最大粗细为 255。 如果传递的值大于 255,则默认值为 255。
|
|||||||||||
color:uint (default = 0) |
|||||||||||
alpha:Number (default = 1.0) |
|||||||||||
pixelHinting:Boolean (default = false)pixelHinting 设置为 true 的情况下,Flash Player 将提示线条宽度采用完整像素宽度。 在 pixelHinting 设置为 false 的情况下,对于曲线和直线可能会出现脱节。 例如,下图显示了 Flash Player 如何呈现两个相同的圆角矩形,不同之处是用于 lineStyle() 方法的 pixelHinting 参数设置不同(将图像放大 200% 以强调差异):
如果未提供值,则线条不使用像素提示。 |
|||||||||||
scaleMode:String (default = "normal")
|
|||||||||||
caps:String (default = null)CapsStyle.NONE、CapsStyle.ROUND 和 CapsStyle.SQUARE。 如果未指示值,则 Flash 使用圆头端点。
例如,以下图示显示了不同的 
|
|||||||||||
joints:String (default = null)JointStyle.BEVEL、JointStyle.MITER 和 JointStyle.ROUND。 如果未指示值,则 Flash 使用圆角连接。
例如,以下图示显示了不同的 
注意:对于设置为 |
|||||||||||
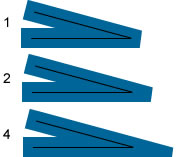
miterLimit:Number (default = 3)jointStyle 设置为 "miter" 的情况下。 miterLimit 值表示向外延伸的尖角可以超出角边相交所形成的结合点的长度。 此值表示为线条 thickness 的因子。 例如,miterLimit 因子为 2.5 且 thickness 为 10 像素时,尖角将在 25 像素处切断。
例如,请考虑下列带拐角的线条,每个线条都以 
请注意,对于给定的
|
另请参见
| lineTo | () | 方法 |
public function lineTo(x:Number, y:Number):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
使用当前线条样式绘制一条从当前绘画位置开始到 (x, y) 结束的直线;当前绘画位置随后会设置为 (x, y)。 如果正在其中绘制的显示对象包含用 Flash 绘画工具创建的内容,则调用 lineTo() 方法将在该内容下面进行绘制。 如果在对 moveTo() 方法进行任何调用之前调用了 lineTo(),则当前绘画的默认位置为 (0, 0)。 如果缺少任何一个参数,则此方法将失败,并且当前绘画位置不改变。
参数
x:Number — 一个表示相对于父显示对象注册点的水平位置的数字(以像素为单位)。
|
|
y:Number — 一个表示相对于父显示对象注册点的垂直位置的数字(以像素为单位)。
|
| moveTo | () | 方法 |
public function moveTo(x:Number, y:Number):void
| 语言版本 : | ActionScript 3.0 |
| Player 版本 : | Flash Player 9 |
将当前绘画位置移动到 (x, y)。 如果缺少任何一个参数,则此方法将失败,并且当前绘画位置不改变。
参数
x:Number — 一个表示相对于父显示对象注册点的水平位置的数字(以像素为单位)。
|
|
y:Number — 一个表示相对于父显示对象注册点的垂直位置的数字(以像素为单位)。
|
size 属性以备日后在确定每个形状的大小时使用。
package {
import flash.display.DisplayObject;
import flash.display.Graphics;
import flash.display.Shape;
import flash.display.Sprite;
public class GraphicsExample extends Sprite {
private var size:uint = 80;
private var bgColor:uint = 0xFFCC00;
private var borderColor:uint = 0x666666;
private var borderSize:uint = 0;
private var cornerRadius:uint = 9;
private var gutter:uint = 5;
public function GraphicsExample() {
doDrawCircle();
doDrawRoundRect();
doDrawRect();
refreshLayout();
}
private function refreshLayout():void {
var ln:uint = numChildren;
var child:DisplayObject;
var lastChild:DisplayObject = getChildAt(0);
lastChild.x = gutter;
lastChild.y = gutter;
for (var i:uint = 1; i < ln; i++) {
child = getChildAt(i);
child.x = gutter + lastChild.x + lastChild.width;
child.y = gutter;
lastChild = child;
}
}
private function doDrawCircle():void {
var child:Shape = new Shape();
var halfSize:uint = Math.round(size / 2);
child.graphics.beginFill(bgColor);
child.graphics.lineStyle(borderSize, borderColor);
child.graphics.drawCircle(halfSize, halfSize, halfSize);
child.graphics.endFill();
addChild(child);
}
private function doDrawRoundRect():void {
var child:Shape = new Shape();
child.graphics.beginFill(bgColor);
child.graphics.lineStyle(borderSize, borderColor);
child.graphics.drawRoundRect(0, 0, size, size, cornerRadius);
child.graphics.endFill();
addChild(child);
}
private function doDrawRect():void {
var child:Shape = new Shape();
child.graphics.beginFill(bgColor);
child.graphics.lineStyle(borderSize, borderColor);
child.graphics.drawRect(0, 0, size, size);
child.graphics.endFill();
addChild(child);
}
}
}
当前页: http://livedocs.adobe.com/flash/9.0_cn/ActionScriptLangRefV3/flash/display/Graphics.html