第5篇 基础(五)Qt布局管理器
导语
在前一篇中我们学习了使用资源文件为主窗口添加菜单图标。这次,我们先将菜单进行完善,然后讲解一些布局管理方面的内容。一个软件不仅要有强大的功能,还要有一个美观的界面,布局管理器就是用来对界面部件进行布局管理的。这一节将简单介绍一下Qt的布局方面的应用,大家可以以此类推,学习使用其他布局部件。
环境是:Windows 7 + Qt 4.8.1 +Qt Creator 2.4.1
目录
- 一、完善菜单
- 二、向工具栏添加菜单图标
- 三、布局管理器
正文
一、完善菜单
1.新建Qt Gui应用,项目名称为myMainWindow,基类选择QMainWindow,类名为MainWindow。
2.完成后,在设计模式添加菜单项,并添加资源文件,向其中添加菜单图标。最终各个菜单如下图所示。



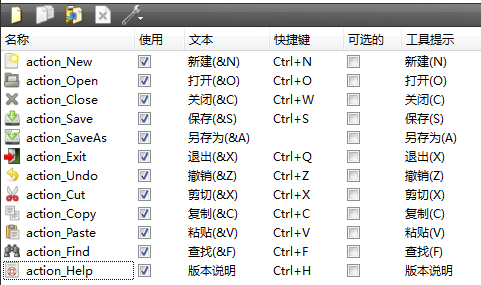
在Action编辑器中修改动作的对象名称、图标和快捷键,最终如下图所示。

二、向工具栏添加菜单图标
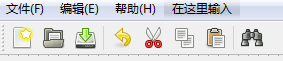
可以将动作编辑器中的动作拖动到工具栏中作为快捷图标使用,如下图所示。

可以在工具栏上点击鼠标右键来添加分隔符,如下图所示。

最终工具栏如下图所示。

三、布局管理器
1.从左边控件栏中拖入三个按钮Push Button和一个Vertical Layout(垂直布局管理器)到界面上,如下图所示。

然后将三个按钮拖入到布局管理器中,这时三个按钮就会自动垂直排列,并且进行水平拉伸,无论如何改变布局管理器的大小,按钮总是水平方向变化。如下图所示。

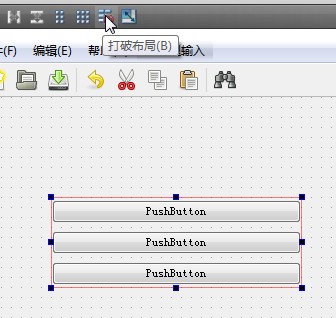
2.我们可以选中布局管理器,然后按下上方工具栏中的“打破布局”按钮来删除布局管理器。(当然也可以先将三个按钮移出,然后按下Delete键来删除布局管理器,如果不移出按钮,那么会将它们同时删除。)如下图所示。

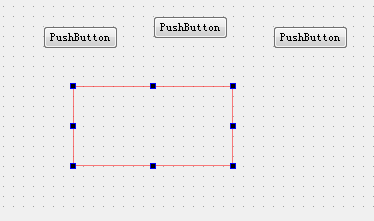
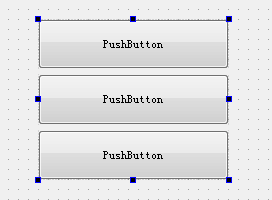
3.下面我们使用分裂器(QSplitter)来进行布局,先同时选中三个按钮,然后按下上方工具栏中的“使用分裂器垂直布局”按钮,如下图所示。

然后我们进行放大,可以发现,使用分裂器按钮纵向是可以变大的,这就是分裂器和布局管理器的重要区别。如下图所示。

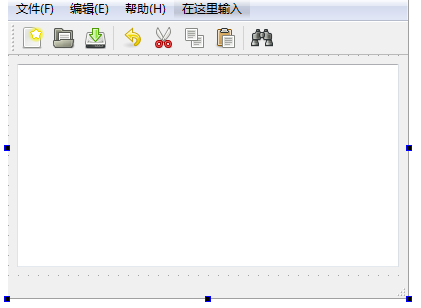
4.布局管理器除了可以对部件进行布局以外,还有个重要用途,就是使部件随着窗口的大小变化而变化。我们删除界面上的部件,然后拖入一个文本编辑器Text Edit部件。如下图所示。

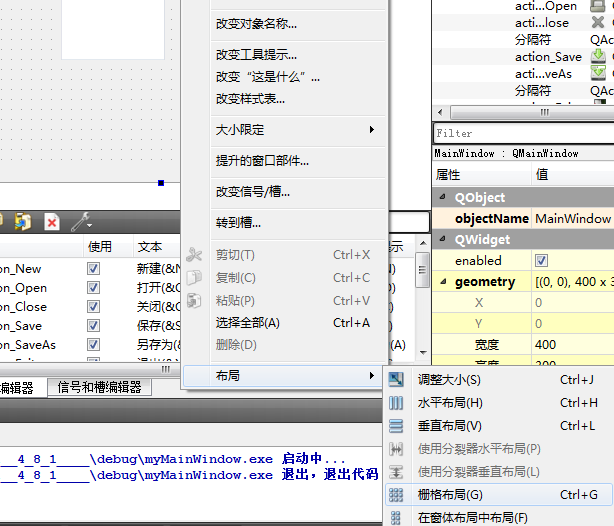
然后我们在界面上点击鼠标右键,选择布局→栅格布局(或者使用快捷键Ctrl+G)。

这时整个文本编辑器部件就会填充中央区域。如下图所示。现在运行程序,可以发现,无论怎样拉伸窗口,文本编辑器总是填充整个中央区域。

这一篇中我们主要介绍了布局管理器的应用,而且都是在设计模式对布局管理器的使用。这里使用三种方式进行了演示:从控件栏中拖入布局管理器;在工具栏中使用图标;还有使用右键菜单(当然还有快捷键的方式)。
结语
在本篇中主要对垂直布局管理器进行了演示,大家还可以使用其他的布局管理器进行测试。对于如何在代码中使用布局管理器,以及使用布局管理器实现可隐藏窗口,可以参考《Qt Creator快速入门》一书的相关章节。