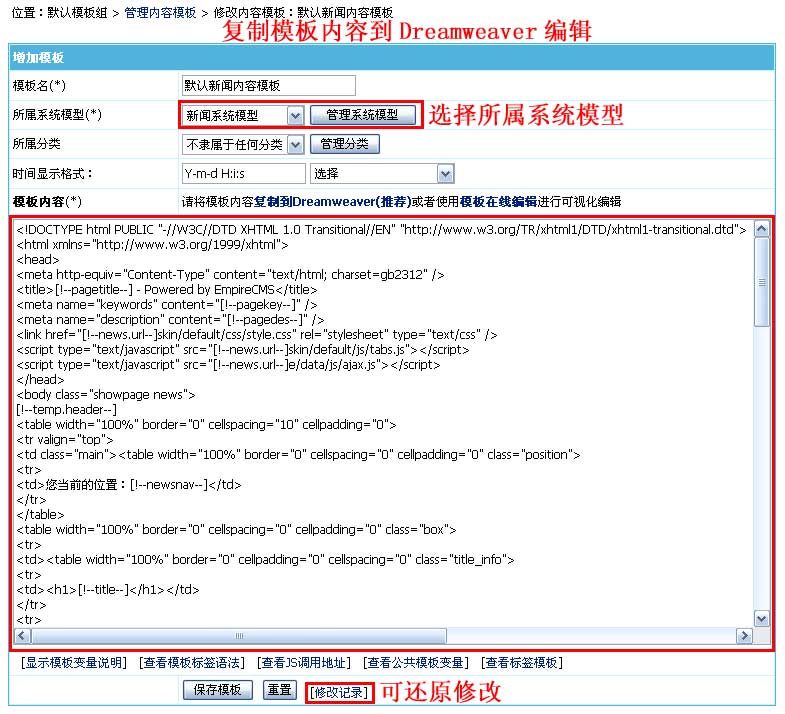
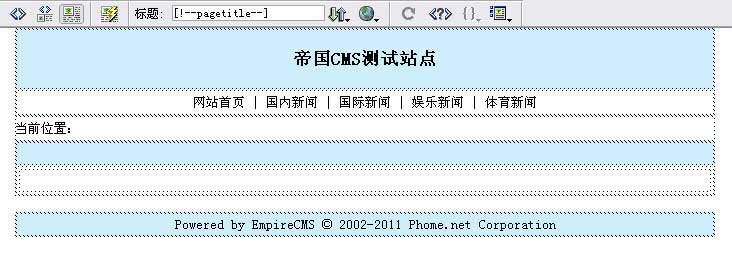
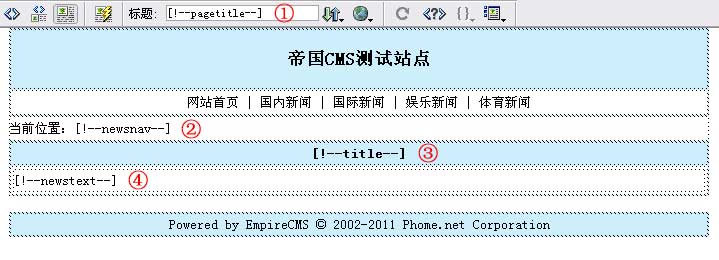
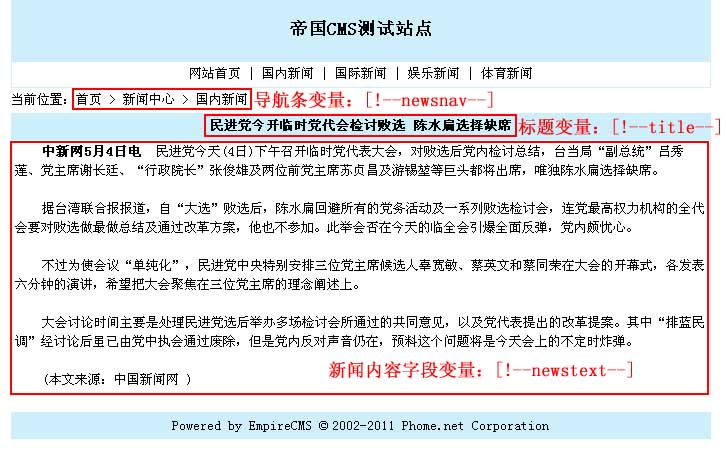
| [!--pagetitle--]:页面标题 |
[!--pagekey--]:页面关键字 |
[!--pagedes--]:页面描述 |
| [!--newsnav--]:导航条 |
[!--class.menu--]:一级栏目导航 |
[!--page.stats--]:统计访问 |
| [!--id--]:信息ID |
[!--titleurl--]:标题链接 |
[!--keyboard--]:关键字 |
| [!--classid--]:栏目ID |
[!--class.name--]:栏目名称 |
[!--self.classid--]:本栏目ID |
| [!--bclass.id--]: 父栏目ID |
[!--bclass.name--]:父栏目名称 |
[!--other.link--]:相关链接 |
| [!--p.title--]:分页标题 |
[!--ttid--]:标题分类ID |
[!--tt.name--]:标题分类名称 |
| [!--class.url--]:栏目页面地址 |
[!--news.url--]:网站地址(参数设置的站点地址) |
[!--no.num--]:信息编号 |
| [!--userid--]:发布者ID |
[!--username--]:发布者 |
[!--linkusername--]:带链接的用户名 |
| [!--userfen--]:查看信息扣除点数 |
[!--pinfopfen--]:平均评分 |
[!--infopfennum--]:评分人数 |
| [!--onclick--]:点击数 |
[!--totaldown--]:下载数 |
[!--plnum--]:评论数 |
| [!--page.url--]:分页导航 |
[!--title.select--]:标题式分页导航 |
[!--next.page--]:内容下一页链接 |
| [!--info.next--]:下一篇链接 |
[!--info.pre--]:上一篇链接 |
[!--info.vote--]:信息投票 |
[!--hotnews--]:热门信息JS调用(默认表)
[!--self.hotnews--]:本栏目热门信息JS调用 |
[!--newnews--]:最新信息JS调用(默认表)
[!--self.newnews--]:本栏目最新信息JS调用 |
[!--goodnews--]:推荐信息JS调用(默认表)
[!--self.goodnews--]:本栏目推荐信息JS调用 |
[!--hotplnews--]:评论热门信息JS调用(默认表)
[!--self.hotplnews--]:本栏目评论热门信息JS调用 |
[!--firstnews--]:头条信息JS调用(默认表)
[!--self.firstnews--]:本栏目头条信息JS调用 |
|
| [!--字段名--]:数据表字段内容调用 |
支持公共模板变量 |
支持所有模板标签 |
| 支持PHP代码 |
|
|
| 实时显示点击数(不统计) |
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]></script> |
| 实时显示点击数(显示+统计) |
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&addclick=1></script> |
| 实时显示下载数 |
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=1></script> |
| 实时显示评论数 |
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=2></script> |
| 实时显示平均评分数 |
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=3></script> |
| 实时显示评分人数 |
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=4></script> |
| 实时显示顶数 |
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=5></script> |
| 实时显示踩数 |
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=6></script> |
上面多变量同时显示
(变量1为显示,0为不显示) |
<script src=[!--news.url--]e/public/ViewClick/ViewMore.php?classid=[!--classid--]&id=[!--id--]&onclick=1&down=1&plnum=1&pfen=0&pfennum=0&diggtop=0&diggdown=0&addclick=0></script> |
| 显示内容地方要加id="变量showdiv",比如点击数:<span id="onclickshowdiv">0</span> |
| 购物车地址 |
[!--news.url--]e/ShopSys/buycar/?classid=[!--classid--]&id=[!--id--] |